一小時入門微信小程式
- 阿神原創
- 2017-01-24 15:14:342182瀏覽
一、如何開始
從列表開發入手
移動端開發的基礎是UI開發,而UI開發中最基本的技能便是對列表(UITableView,UICollectionView,ListView,GridView)的使用.因此能夠熟練使用列表,基本上已算是入門.
需要技能
在安卓,iOS,WP,H5任何一個平台開發過列表頁
二、準備工作
二、準備工作
1.號碼
2.下載開發工具3.下載Demo源碼4.簡易教學
三、微信小程式開發
清單頁面和跳到回應的詳情頁
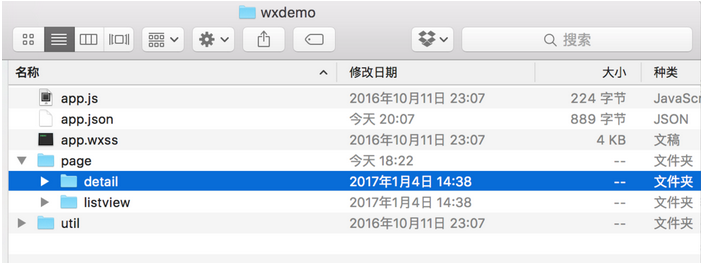
基礎知識小程式包含一個描述整體程式的app(由三個檔案組成小程式邏輯--app.js,小程式公共設定--app.json,小程式公共樣式表--app.wxss,必須放在專案的根目錄) 和多個描述各自頁面的page。 
一個小程式頁面由四個檔案組成,分別為:頁面邏輯--index.js(必須),頁面結構--index.wxml(必須),頁面樣式表--index.wxss(非必須),頁面配置--index.json(非必須)
圖2
1). onLoad: 頁面載入
2).onShow: 頁面顯示
3).onReady: 頁面初次渲染完成
4).onHide: 頁面隱藏
5).onUnload: 頁頁資料->列表頁渲染->跳到詳情頁具體實現方式
在index.js中獲取網路資料->將網路回傳資料傳遞到wxml->wxml接收並使用資料
邏輯層獲取資料
圖3
圖4
圖5
圖6
圖6
圖6
圖6
圖6
🎜🎜🎜圖6🎜🎜🎜🎜🎜🎜圖6🎜、 🎜🎜需了解UI如何佈局,資料如何傳遞,列表如何實現,頁面上如何綁定點擊事件.Demo源碼🎜🎜🎜●UI佈局需要了解XML和CSS相關的基本知識🎜🎜●數據傳遞(1).從網路到app的邏輯層,呼叫wx.request() (2). 從邏輯層到渲染層,呼叫this.setData()🎜🎜●列表的實作🎜🎜●類比iOS開發中的UITableView,或安卓中的ListView🎜🎜●綁定點擊事件bindtap="xxxxx"🎜陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式的程式設計模式下一篇:微信小程式的程式設計模式

