7種純CSS3搜尋框UI設計效果
- 黄舟原創
- 2017-01-18 13:53:282394瀏覽
簡要教學
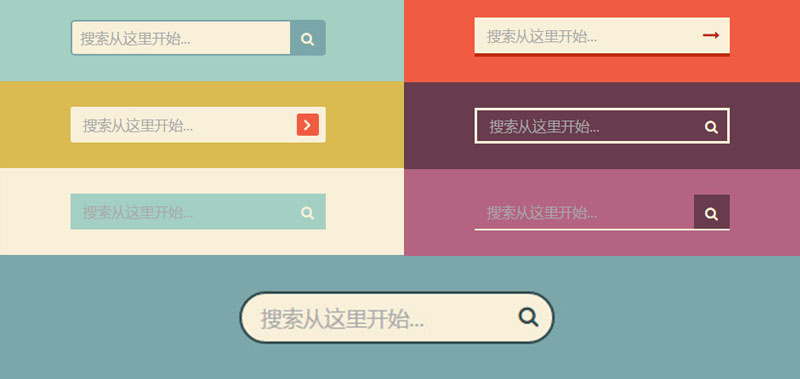
這是一款使用CSS3製作的搜尋框UI設計效果。這些搜尋框在設計上程式碼簡潔,設計風格以扁平風格為主,效果時尚大方。
使用方法
HTML結構
所有的搜尋框的HTML結構都是在一個form表單中放置一個input和一個提交按鈕。
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS樣式
各種搜尋框的CSS代碼非常簡單,例如第一種效果的搜尋框,透過簡單的定位即可完成。
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}其它各種效果的搜尋框的實現代碼請參考下載檔。
以上就是7種純CSS3搜尋框UI設計效果的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

