yii2.0 widget小工具製作教學課程
- 黄舟原創
- 2017-01-03 09:27:561395瀏覽
Widget小掛件製作:
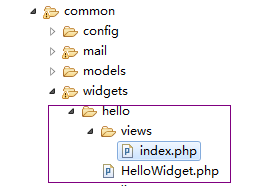
1.以製作hello小掛件為例,下圖為簡單的目錄結構(可以依照需求做對應的修改):

2.開啟HelloWidget.php加入以下程式碼:
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3.開啟views圖層渲染頁common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
4.小掛件呼叫,在views圖層的頁面中加入如下程式碼即可
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
5.展示效果

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

