Yii2 framework學習筆記(九) -- pjax
- 黄舟原創
- 2016-12-30 10:22:371209瀏覽
Pjax是個比較新的東西,指pushState + ajax,利用了html5的新特性,實現了ajax的部分刷新特性,而且因為url已經變化了,還能正常的使用瀏覽器的前進後退功能,這點和普通ajax區別的地方。
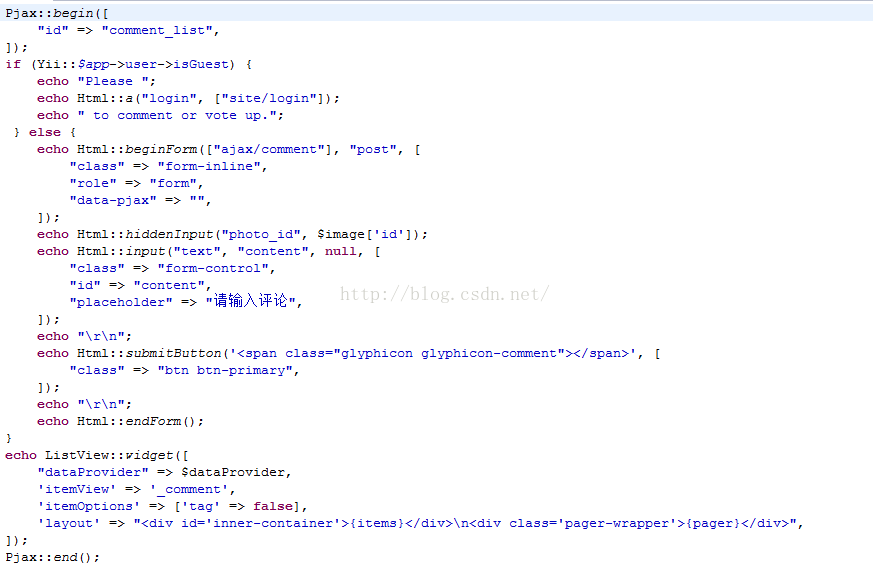
Yii2已經提供了完善的pjax支持,實現起來比較簡單,在view裡需要刷新的地方用Pjax::begin/Pjax::end框起來就行,controller裡的代碼並不需要另外做特殊處理,代碼如下

在pjax裡含有form並且需要提交的話,需要增加pjax-data這個參數,值是什麼關係不大。
另外需要提交form的pjax,在form提交後需要注意兩個問題:
1.如果form的action和原來的地址不一致的話,會導致自動生成的pager指向的是提交form的action,必須將pager重新指向原來的位址,方法是在controller裡的dataProvider生成時往裡面增加指定的route

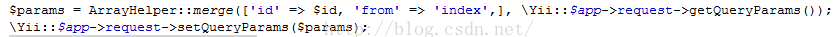
2.如果原來的url帶有參數,form提交時會導致參數丟失,有兩種方法處理,一是把原來的參數放到form的hidden字段中,二是在controller裡把需要的參數加到url裡,如下

以上就是Yii2 framework學習筆記(九) -- pjax的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

