Yii2 framework學習筆記(七) -- gii和GridView
- 黄舟原創
- 2016-12-30 10:07:581450瀏覽
Gii是yii2中一個神器,利用他可以節省大量開發時間。
現在用它來搭建一個使用者管理介面。
Gii的route是gii,所以輸入index.php?r=gii就能進入Gii首頁,如下

基本的crud介面用Model Generator和CRUD Generator就能完成。
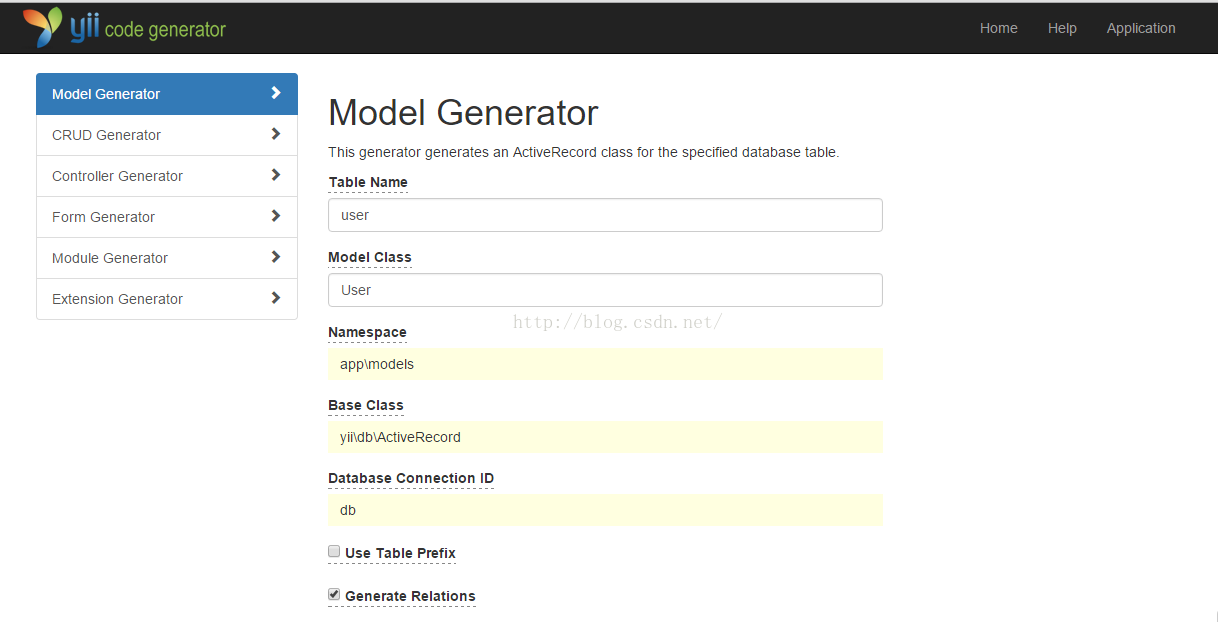
因為User是Yii自帶Model,已經不需要我們再生成,但是我們可以看看Model Generator的介面

只要輸入表名,其他欄位會自動填充,點下一步後,就可以預覽產生的文件,再點generate就可以自動產生。
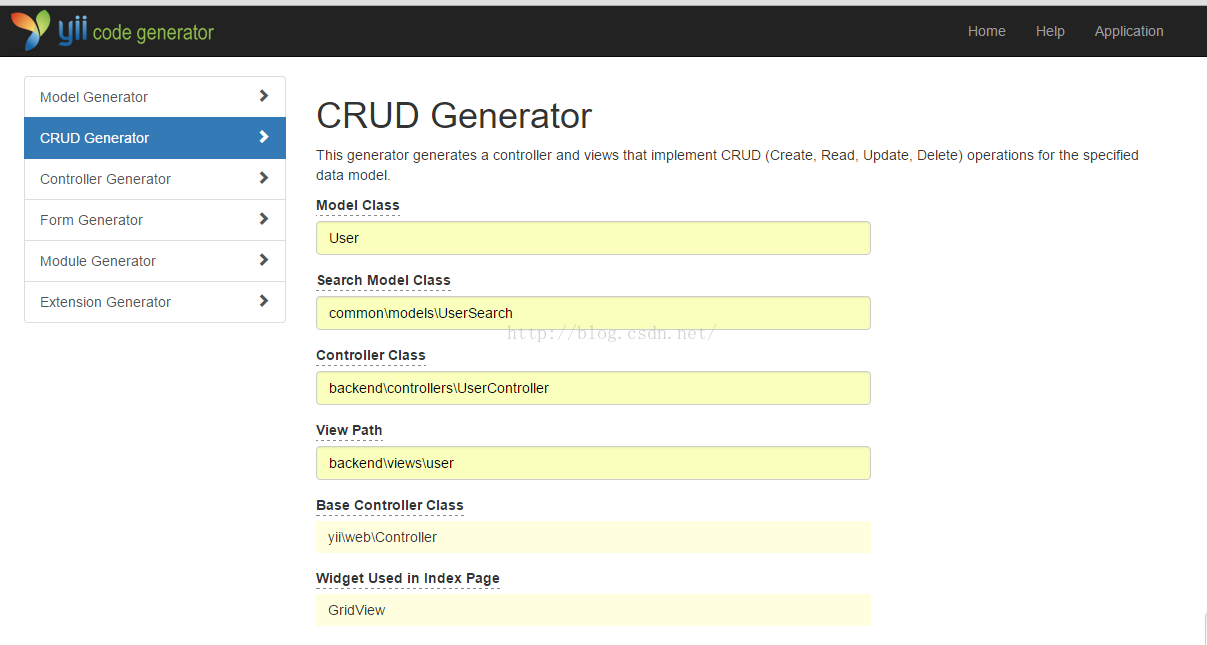
CRUD Generator能幫我們生成MVC中的V(View)和C(Controller)部分,介面如下

點擊下一步,點擊生成,就能幫我們生成基本框架。

結合我們之前用的adminlte模板,在左邊的面板裡加入管理用戶的連結。
在backendviewslayoutsleft.php裡加入選單語句
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
其中icon是使用fonts awesome(http://fontawesome.io/)的字體圖標,跟bootstrap裡帶的Glyphiconss的功能,但圖示更多。
url是所要指向的route。
visible是是否顯示,用的判斷是之前rbac裡的權限,用權限才給予顯示

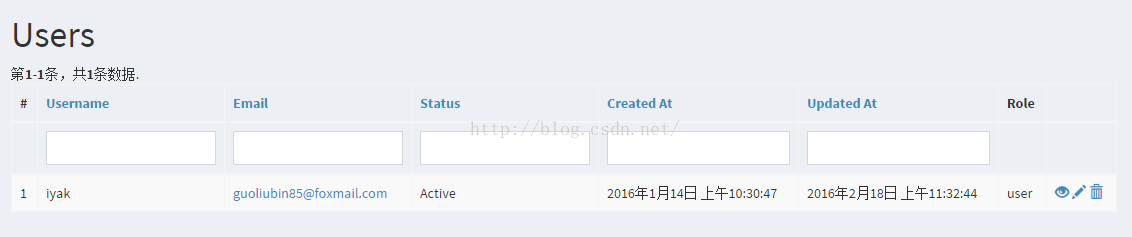
默認生成的頁面顯示的字段如下,可能不是我們想要顯示的字段,這就需要我們對view進行修改

改為顯示的欄位為使用者名,email,建立日期,更新日期,角色(RBAC相關)。
在backendviewsuserindex.php裡修改GridView控制項的配置,如下,
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>其中 email:email是girdview的一個約定格式,完整的是attribute:format:label,其中後兩部分可以不提供。
第二個format支援的型別可以查看yiii18nFormatter中以as開頭的方法,例如email呼叫的就是Formatter的asEmail方法。
[
'attribute' => 'status',
'value' => 'statusLabel',
],這個用的是自訂的顯示,attribute用戶gridview表頭的顯示/排序等用途,value是具體顯示出來的內容,如此例,調用的是model(commonmodelsUser)裡的getStatusLabel方法,將傳回值顯示上去。 value也可是使用匿名方法,如Role字段所使用的
getStatusLabel的方法如下
/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
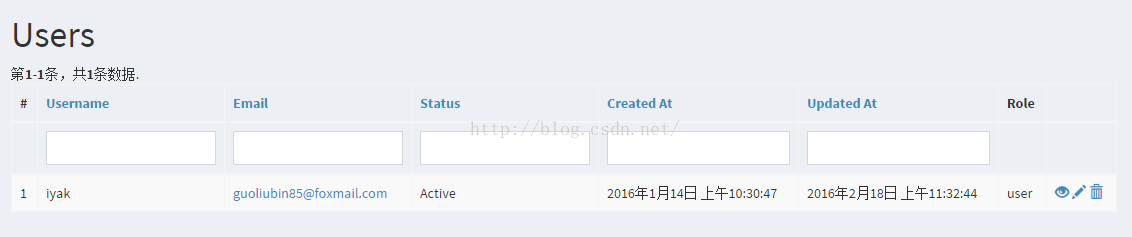
}修改後的顯示效果如下

以上的顯示效果如下

