Flex中如何判斷是否在元件之外點擊
- 高洛峰原創
- 2016-12-27 17:26:091147瀏覽
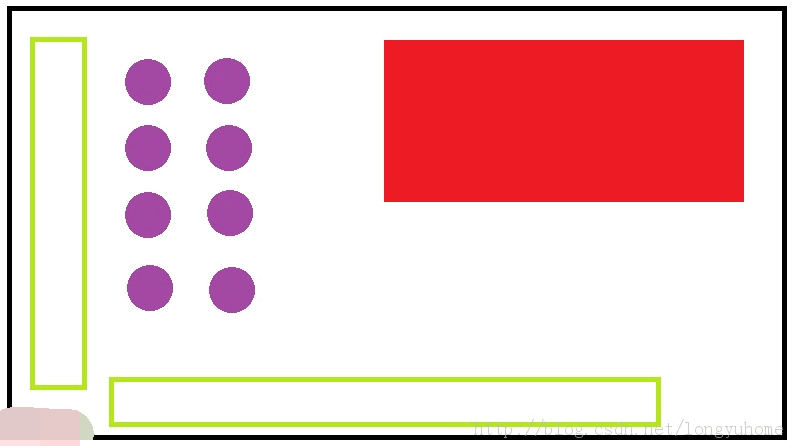
昨天在做Flex開發的時候,遇到了這樣一種操作,之前也遇到過,那時的辦法不是很好,今天又碰上了類似的問題,先看一張圖吧!

這是系統介面大概的樣子,現在的情況是,紅色區域是一個視窗、頁面、元件這樣的,需要在這個元件之外的地方點擊就隱藏這個元件,以前的想法很簡單,就是透過座標判斷,但是現在這個紅色的區域的結構比較複雜,所以不知道有什麼樣的方式可以解決,後來遇到了一個網友,給了我一段代碼,我覺得還不錯,我覺得算是技巧性的東西吧!所以分享一下:
首先,在黑色的區域監聽點擊事件,然後在點擊事件的處理函數中透過contains方法判斷。程式碼如下圖所示:
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}這段程式碼,我認為還是比較一個好的解決方案。最開始的想法是透過座標來判斷,然後又冒出了一個想法就是在紅色區域上監聽滑鼠離開,在離開的處理函數中監聽點擊的事件,但是這種方法好像不好使。於是問了一下網友,就知道這種方法了。
這裡還有一個小插曲:我的qq頭像是路飛的,很巧合的是幫我解決問題的是一個索隆頭像的網友,解決完問題之後,他還叫了我一聲船長,很有趣啊!
更多Flex中如何判斷是否在組件之外單擊相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

