jQuery EasyUI 教學-Resizable(調整大小)
- 黄舟原創
- 2016-12-27 16:30:421812瀏覽
jQuery-Resizable(調整大小)元件,是EasyUI的基礎元件之一,調整大小就是可以對元素可以拖著調整大小,這個元件不依賴其他元件,使用比較簡單,相關的屬性、事件方法本文接下來都會介紹給大家。
使用$.fn.resizable.defaults重寫預設值物件。
使用案例:
透過標籤和Javascript兩種方法來調整視窗的大小。
1、使用標籤建立可變大小的視窗。
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2、使用Javascript建立可變大小的視窗。
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
$(‘#rr’).resizable({
maxWidth:800,
maxHeight:600
});屬性:

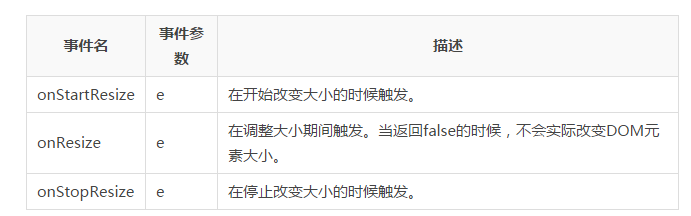
事件:

方法:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

