jQuery EasyUI 教學-Droppable(放置)
- 黄舟原創
- 2016-12-27 16:28:221411瀏覽
上一篇文章給大家介紹了jQuery EasyUI 教學-Draggable(拖曳)插件,除使用Draggable(拖曳)插件拖曳任意元素外,還可以呼叫Droppable(放置)UI插件將拖曳後的任意元素放置到指定區域中,類似購物車效果。
好了,接下來大家就來學習jQuery-Droppable(放置)吧!
使用$.fn.droppable.defaults重寫預設值物件。
使用案例:
透過標籤和Javascript兩種方法建立放置區。
1、透過標籤建立一個放置區。
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2、使用Javascript建立一個放置區。
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
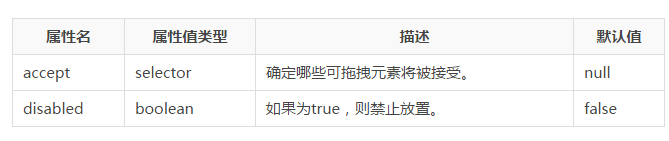
});屬性:

事件:

方法:

(Qu php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

