CSS3教學-3D 轉換
- 黄舟原創
- 2016-12-27 15:59:521719瀏覽
Hello!前一篇文章跟大家介紹了CSS3教學-2D 轉換,不知道大家學的怎麼樣呢?接下來跟大家介紹CSS3教學-3D 轉換。
3D 轉換:
CSS3 允許您使用 3D 轉換來格式化元素。
在本文中,您將學到兩種 3D 轉換方法:
rotateX();
rotateY()。
它如何運作?
轉換是使元素改變形狀、尺寸和位置的一種效果。
您可以使用 2D 或 3D 轉換來轉換您的元素。
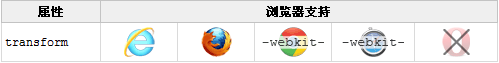
瀏覽器支援:

Internet Explorer 10 和 Firefox 支援 3D 轉換。
Chrome 和 Safari 需要前綴 -webkit-。
Opera 仍然不支援 3D 轉換(它只支援 2D 轉換)。
rotateX() 方法:

透過 rotateX() 方法,元素圍繞其 X 軸以給定的度數旋轉。
實例:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}rotateY() 方法:

rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。
實例:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}轉換屬性:
下面的表格列出了所有的轉換屬性:

3D 轉換方法:

3D 轉換方法:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

