Zend Framework基本页面布局分析
- 高洛峰原創
- 2016-12-26 15:54:081403瀏覽
本文實例講述了Zend Framework基本頁面佈局方法。分享給大家供大家參考,具體如下:
Zend Framework 的頁面佈局模組——Zend_Layout——既可以跟 MVC 一起使用,也可以單獨使用。本文只討論與 MVC 一起使用的情況。
1、版面腳本
在 application/views 下建立一個 layouts 的資料夾。主佈局腳本 layout.phtml 程式碼如下:
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>
除了 layout.phtml 之外,還需要寫 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等檔案。
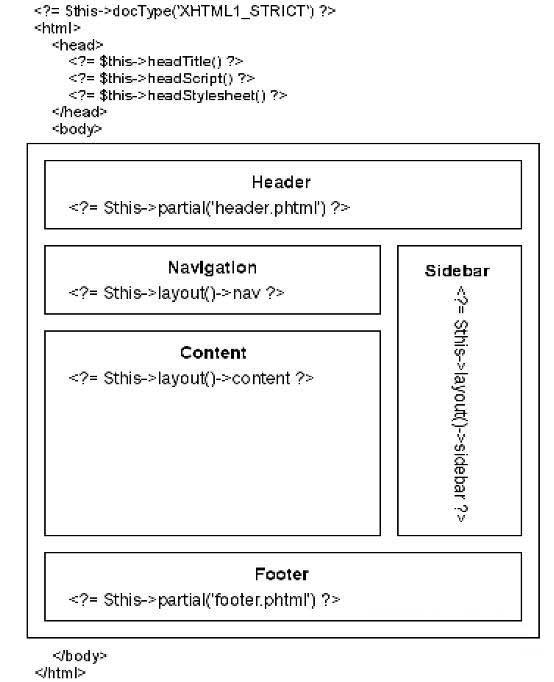
Zend Framework 的文檔中以一個視圖表示了頁面佈局的應用。

2、設定頁面佈局
在MVC 下設定頁面佈局非常簡單,編輯html/index.php,加入下面兩行程式碼:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
注意:在啟動頁面佈局後,要調整已有的各頁面,把不需要的html 元素,如
改變頁面的佈局也很簡單,只需在控制器中用下面的程式碼即可:
$this->_helper->layout->setLayout('new_layout');
如果一個控制器所有動作都使用同一個頁面佈局,可以透過控制器的初始化函數來設定:
public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}希望本文所述對大家基於Zend Framework框架的PHP程式設計有所幫助。
更多Zend Framework基本頁面佈局分析相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

