高品質的網頁設計: 實例與技巧系列之一(留白)
- 黄舟原創
- 2016-12-26 15:42:501449瀏覽
提升網頁和部落格設計品質的一些實例和技巧
「高品質」是所有人追求的目標,在網頁設計的世界中也不例外。不過何為“品質”,如何判斷一項設計的品質是好還是壞?筆者剛好有一套找出網頁設計中品質焦點的方法。一旦你了解到如何判斷一項高品質的設計究竟好在哪裡,你就掌握了讓自己的設計更趨完美的大量技巧。
接下來我會給大家列出一些要點,並附上相應的例子,與大家分享一下我在別人的網頁設計中尋找「高品質」的過程。

01. 留白
在好的網頁設計中我最留意的是那些對設計元素之間留白的聰明運用。留心不同內容區塊之間的間距和排列方式,能讓你的設計的整體感官大不一樣,從而提升設計的品質。
我覺得處理好留白的關鍵是從整體感知設計元素。把設計稿縮小觀看會是個好方法。
出色的留白處理的實例
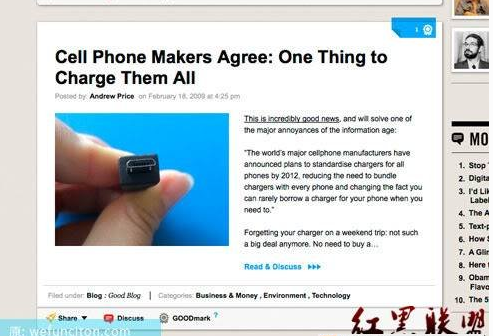
Good.is
頁面整潔而有開放感,全都得益於設計師對文字和圖像之間留白量的準確把握。

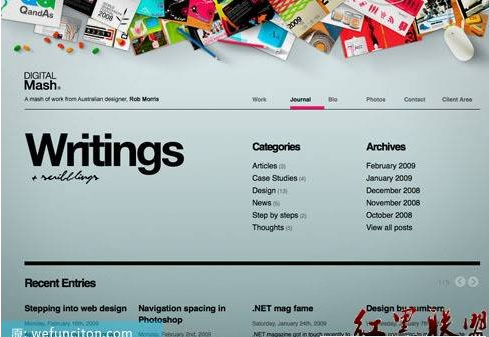
Digital Mash
在大空白上展示的元素往往更具吸引力。 Digital Mash的網站創造了極佳的親和力

Creatica Daily 的大量空白
優秀的留白運用又一次讓網頁內容成為焦點。每篇文章中都有大量內容,不過該網站的設計師們並不憚於為這麼多內容之間填上大量留白。並不是說你的文字不夠多,就不能用很多留白。

Postbox 上也有很多空白
仔細觀察Postbox的網站,你能看到邊緣處的留白應該如何處理。它的方框邊緣有60像素的邊內留白。聽起來似乎蠻大的,實際看起來效果卻好極了。

留白時的錯誤
大家在設計留白時的最常見問題就是各個區塊的內容到邊緣距離太小。不論你的設計多麼有風格,如果你硬要把東西塞得緊緊的,這些風格連同設計的品質,就都流失了。
留白不夠的例子
我們已經看到PostBox的網站那些大留白創造了多麼動人的效果,所以下面我們修改一下它的頁面,看看減少留白會是什麼效果:

品質感明顯下降了。留白的影響就這麼大。
高效控制留白的技巧
各種不同情況下,留白要求都不盡相同。你需要不斷訓練自己,做到對留白所能帶來的改變時刻心中有數,從而有效地利用留白滿足設計需求。這要靠個人感覺的,不過都能從練習中鍛鍊出來。
使用網格輔助設計
利用網格當然能幫助你理解元素之間的空白。
不斷嘗試
不斷嘗試—失敗—嘗試,直到找到最佳方案。
留白並不是浪費空間
空白並不總是等著你去填充的。
沒錯,少就是多
與其用盡心思填滿某個區域,不如就把它留空,只保留至關重要的資訊就好。
以上就是高品質的網頁設計: 實例與技巧系列之一(留白)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

