CSS3教學(6):建立網站多列_css3_CSS_網頁製作
- 黄舟原創
- 2016-12-23 16:03:561560瀏覽
網頁製作Webjx文章簡介:使用CSS3可以為你的網站建立多列,而不用為每列制定特定的層或段落。 使用CSS3可以為你的網站建立多列,而不用為每列制定特定的層或段落。 上一篇文章:CSS3教學(5):網頁背景圖片 與多背景圖片一
使用CSS3可以為你的網站建立多列,而不用為每列制定特定的圖層或段落。
使用CSS3可以為你的網站建立多列,而不用為每列制定特定的層或段落。
上一篇文章:CSS3教學(5):網頁背景圖片
與多背景圖片一樣,CSS3多列也是我最愛的技巧。我想這條CSS3屬性有在報紙和雜誌佈局中以外的許多潛在的用途。如果你在某個想法或個人網站中使用了這種方法,請在下面的評論中提交你的鏈接,我很高興能確認這種方法能用於很多中佈局中。
跨瀏覽器相容性:
比較好的支援CSS3多列的瀏覽器有Firefox、Safari、Google Chrome,這樣我們就需要使用-moz和-webkit前綴了。 CSS3多列(寬度)

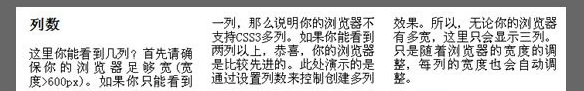
上面的截圖是使用了下面的CSS3樣式的效果:
#multipumnWidth { text-almog -column-gap: 2em; -webkit-column-width: 20em; -webkit-column-gap: 2em; }
瀏覽器支援:
Firefox(3.05 …)
Google(1.0.154
Google Chrome(2.0.156 …)Internet Explorer(IE7, IE8 RC1 )Opera(9.6 …)Safari(3.2.1 windows…)33多列(5(5
)圖 圖
圖
)是使用了下面的CSS3樣式的效果:
#multiColumnCount { text-align: justify; -moz-column-count: 3; -moz-column-gap: 1.5em; -moz-column-rule: 1px solid #dedede ; -webkit-column-count: 3; -webkit-column-gap: 1.5em; -webkit-column-rule: 1px solid #dedede; }
瀏覽器支援:
Firefox(3.05 …)
瀏覽器支援:Firefox(3.05 …)瀏覽器支援:
1.0.154 …)Google Chrome(2.0.156 …)Internet Explorer(IE7, IE8 RC1 )Opera(9.6 …)
Safario(3.2.1 39657575756 月23,703(3)3號教學):建立網站多列_css3_CSS_網頁製作的內容,更多相關內容請關注PHP中文網(www.php.cn)!

