關於RequireJS的簡單介紹即使用方法
- 高洛峰原創
- 2016-12-09 15:37:351207瀏覽
RequireJS介紹
RequireJS 是一個JavaScript模組載入器。它非常適合在瀏覽器中使用。使用RequireJS載入模組化腳本將提高程式碼的載入速度和品質。
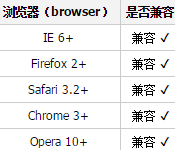
相容性

優點
實現js文件的異步加載,避免網頁失去響應
管理模組之間的依賴性,便於代碼的編寫和維護
快速上手
require.jsrequire()中的依賴是一個數組,即使只有一個依賴,你也必須使用數組來定義第二個參數是回調函數(callback),可以用來解決模組之間的依賴性<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">
require(["js/a"], function(){
alert("load finished");
});
</script>
</head>
<body>
body
</body>
</html>
step 2require.config是用來設定模組載入位置如果固定的位置比起
step 3
step 2中重複出現了require.config配置,如果每個頁面中都加入配置,就顯得不大好了,requirejs提供了一種叫"主資料"的功能
創建一個main .js把step 2中require.config放到main.js中
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">
require.config({
paths : {
"jquery" : ["http://vs.thsi.cn/js/jquery-1.7.2.min", "js/jquery"],
"a" : "js/a"
}
});
require(["jquery", "a"], function(){
alert("load finished");
});
</script>
</head>
<body>
body
</body>
</html>
step 4
透過require載入的模組一般都需要符合AMD規格模組是使用define來申明非載入AMD規範的js,這時候就需要用到另一個功能:shim
<script data-main="js/main" src="js/require.js"></script>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

