網頁瀑布流程佈局jQuery實作程式碼
- 高洛峰原創
- 2016-12-09 13:46:101336瀏覽
什麼是瀑布流網頁版面?

瀑布流,又稱瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷加載資料塊並附加至當前尾部。
下面來看程式碼,用純CSS3來做看效果怎樣!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/1.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/2.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/3.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/4.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/5.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/6.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/7.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/8.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/9.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/10.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/11.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghwm/default1.png" data-src="cars/12.jpg" class="lazy" / alt="網頁瀑布流程佈局jQuery實作程式碼" > </div> </div> </div>
這裡用大盒子來裝全部內容,小盒子box裝塊內容,pic盒子裝圖片。看css的程式碼
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
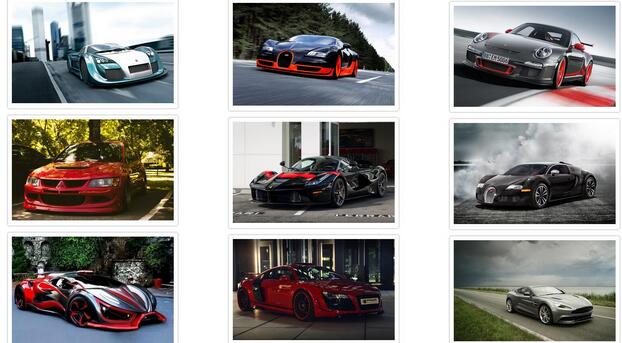
效果就出來了

布可見CSS3雖然實現了瀑布流,但是畫錶看起來很詭異,但畫間距不夠靈活。列寬隨著瀏覽器視窗大小改變,使用者體驗不好,圖片排序依照垂直順序排列,打亂圖片顯示順序,圖片載入還是依賴JavaScript來實現。唯一優點是不需要計算,瀏覽器自動計算,只要設定列寬,效能高。
為了得到更好的效果,所以我們還是用演算法來實現吧,下面來看jquery程式碼配合css來實現瀑布流。
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/240/951/886/1481262363591625.jpg" class="lazy" alt="網頁瀑布流程佈局jQuery實作程式碼" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
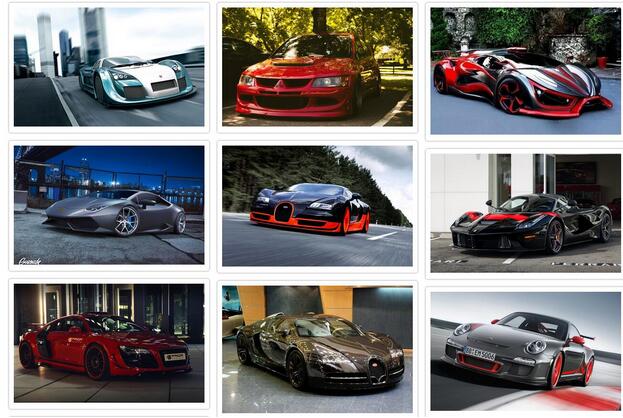
//}效果如下

很明顯效果好多了,圖片排序是按照圖片計算的位置橫向排序,位置是計算出來的,比較規範。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

