Ztree新增角色和編輯角色回顯問題的解決
- 高洛峰原創
- 2016-12-09 09:15:351550瀏覽
最近在專案中使用了ztree,在回顯時候費了點時間,特記錄下來供下次參考。
1、新增角色使用ztree載入權限,由於權限不多,所以使用直接全部載入。
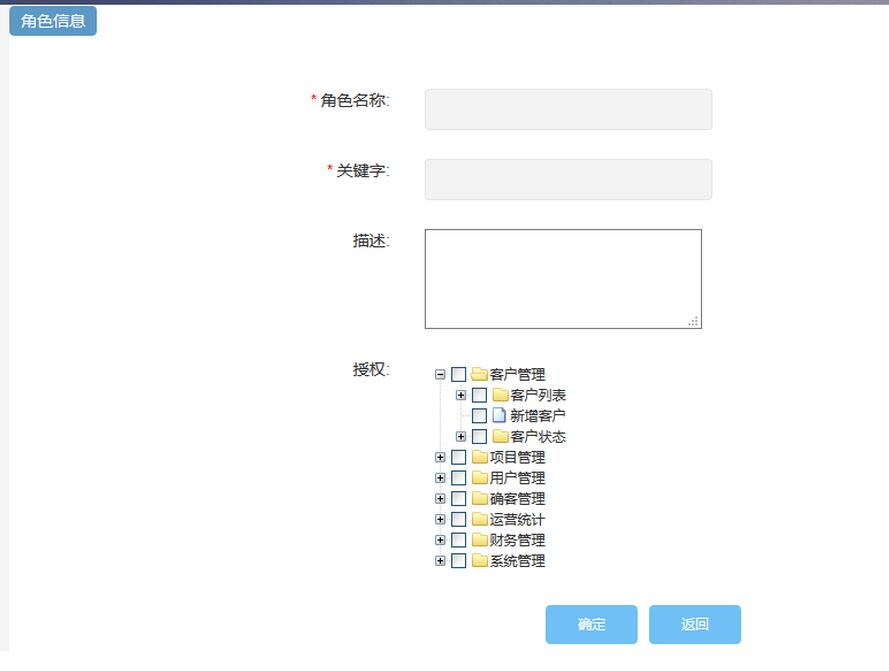
效果圖:

具體涉及ztree程式碼:
jsp中導入:/js/ztree/zTreeStyle.css和js/ztree/jquery.ztree.all-3.5.5. ul id="functionTree" class="ztree">
js程式碼(此js中加入了layer彈框效果):
<script>
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
$.ajax({
url : '${pageContext.request.contextPath}/rest/sys/getAllFunction',//发送ajax请求加载权限数据
type : 'get',
dataType : 'json',
success : function(data) {//data就是服务端返回的权限数据
//var zNodes = eval("(" + data + ")");
//使用权限数据初始化ztree
$.fn.zTree.init($("#functionTree"), setting, data);
},
error : function(msg) {
alert('树加载异常!');
}
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/addRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('新增角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
S格式:〜『
2、編輯角色回顯Ztreejs程式碼:private String id;
private String name;
private String code;
private String description;
// private String page;
//private String generatemenu;
//private String zindex;
private String pid;
private boolean isParent;
//ztree组件需要格式
public String getpId() {
return this.pid==null?"0":this.pid;
}
......
java List中的contains方法校驗老是失敗,也沒糾結什麼原因,自己寫的根據id校驗<script>
var zNodes;
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
//当页面加载完毕,向后台发送ajax请求,获取用户id为1的用户所拥有的权限
//(这里要显示所有权限,该id用户的权限回显时,被自动选中),这里的用户id为1仅做测试使用,实际开发中会传值
function loadPower(roleId){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/rest/sys/queryFunByRoleId",
data:{"roleId":roleId},
async:false,
dataType:"json",
success:function(data){
zNodes=data;
}
})
}
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
//页面加载完毕时加载此方法
$(document).ready(function(){
var id = $("#roleId").val();
loadPower(id);
$.fn.zTree.init($("#functionTree"), setting, zNodes);
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/eidtRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('编辑角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於Jquery中的事件綁定總結下一篇:關於Jquery中的事件綁定總結

