微信小程式 action-sheet底部選單詳解
- 高洛峰原創
- 2016-12-08 15:49:032058瀏覽
微信小程式action-sheet
action-sheet是從底部彈出的選擇選單,子選單透過action-sheet-item和action-sheet-cancel指定,action-sheet-item是選單項,action-sheet-cancel顧名思義是取消隱藏選單,我們可以透過為action-sheet-item加入bindtap來觸發點擊後作出的相應,點擊action-sheet-cancel時會觸發action-sheet的bindchange事件。可以在bindchange綁定的函數中控制選單的顯示。另外點擊空白處時選單也會隱藏。
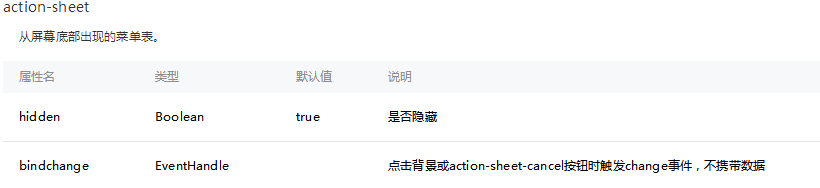
官方文件

.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel >取消</action-sheet-cancel>
</action-sheet>
.js
如何讓點擊空白處時不隱藏圖片呢?另外點擊取消的時候自動隱藏選單不就算了,非要自己寫一句話讓它隱藏,真麻煩。陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue開發心得和技巧分享下一篇:vue開發心得和技巧分享

