Javascript 取得滑鼠目前的位置實作方法
- 高洛峰原創
- 2016-12-08 14:56:161380瀏覽
有時候,我們需要得到視窗拖曳或滑鼠移動的距離,此時可以透過計算滑鼠前後在頁面中的位置來得到想要的結果,下面介紹幾個事件屬性:
1、客戶區座標位置
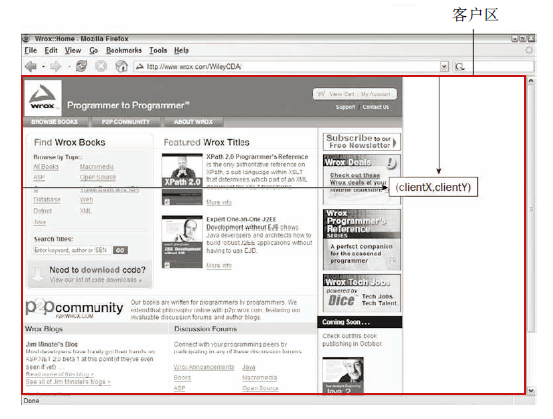
滑鼠事件都是在瀏覽器視窗中的特定位置上發生的。這個位置資訊保存在事件物件的 clientX 和 clientY 屬性中。它們的值表示事件發生時滑鼠指標在視窗中的水平和垂直座標(不包括頁面滾動的距離)。如下圖所示:

var div = document.getElementById("myDiv"); //获取元素
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
註:其中,EventUtil.on()表示為元素綁定事件,EventUtil.getEvent(event)表示取得事件物件。 EventUtil是自訂的事件物件(使用JavaScript實作),裡麵包含了一些跨瀏覽器的方法,具體實現,請看另一篇文章《一些跨瀏覽器的事件方法》。如果專案使用了jQuery插件,可對應的替換成對應的方法。
2、頁面座標位置
事件物件屬性pageX 和pageY,能告訴你事件是在頁面中的什麼位置發生的。換句話說,這兩個屬性表示滑鼠遊標在頁面中的位置(相當於滑鼠在視窗中的位置座標 + 頁面滾動的距離)。
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素
EventUtil.on(div, "click", function(event){//为元素绑定click事件
event = EventUtil.getEvent(event);//获取event事件对象
var pageX = event.pageX,pageY = event.pageY;
if (pageX === undefined){//IE8及更早版本
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined){
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3、螢幕座標位置
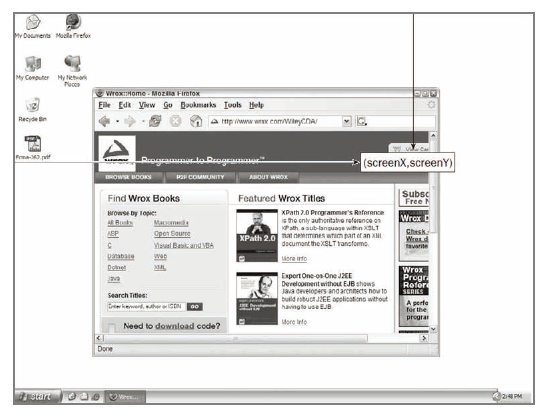
透過screenX 和screenY 屬性就可以決定滑鼠事件發生時滑鼠指標相對於整個螢幕的座標資訊。如下圖:

var div = document.getElementById("myDiv");
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

