AngularJS表單和輸入驗證實例
- 高洛峰原創
- 2016-12-08 10:14:311152瀏覽
AngularJS 表單和控制項可以提供驗證功能,並對使用者輸入的非法資料進行警告。
注意:客戶端的驗證無法確保使用者輸入資料的安全,所以服務端的資料驗證也是必須的。
1、HTML 控制項
以下 HTML input 元素稱為 HTML 控制項:input 元素、select 元素、button 元素、textarea 元素。
2、HTML 表單
AngularJS 表單是輸入控制項的集合。 HTML 表單通常與 HTML 控制項同時存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user }}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope) {
$scope.master = {firstName:"John", lastName:"Doe"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
3、輸入驗證
AngularJS 表單和控制可以提供驗證功能,並對使用者輸入的非法資料進行警告。客戶端的驗證無法確保使用者輸入資料的安全,所以服務端的資料驗證也是必須的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>用户名:
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮 箱:
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>
AngularJS ng-model 指令用於綁定輸入元素到模型中。模型物件有兩個屬性: user 和 email。我們使用了 ng-show指令,color:red 在郵件是 $dirty 或 $invalid 才顯示。

沒用初始值的輸入驗證:注意ng-app="",ng-app有值就必須連接到程式碼模組,利用angular.module 函數來建立模組。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h2>验证实例</h2> <form ng-app="" name="myForm" novalidate> <p>用户名: <input type="text" name="user" ng-model="user" required> <span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid"> <span ng-show="myForm.user.$error.required">用户名是必须的。</span> </span> </p> <p>邮 箱: <input type="email" name="email" ng-model="email" required> <span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid"> <span ng-show="myForm.email.$error.required">邮箱是必须的。</span> <span ng-show="myForm.email.$error.email">非法的邮箱地址。</span> </span> </p> <p> <input type="submit" ng-disabled="myForm.user.$dirty && myForm.user.$invalid || myForm.email.$dirty && myForm.email.$invalid"> </p> </form> </body> </html>
4、ng-disabled實例
<!doctype html>
<html ng-app="MyApp">
<head>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-controller="Controller">
<form name="form" class="css-form" novalidate>
Name:
<input type="text" ng-model="user.name" name="uName" required /><br/>
E-mail:
<input type="email" ng-model="user.email" name="uEmail" required /><br/>
<div ng-show="form.uEmail.$dirty && form.uEmail.$invalid">
Invalid:
<span ng-show="form.uEmail.$error.required">Tell us your email.</span>
<span ng-show="form.uEmail.$error.email">This is not a valid email.</span>
</div>
Gender:<br/>
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female<br/>
<input type="checkbox" ng-model="user.agree" name="userAgree" required />
I agree:
<input ng-show="user.agree" type="text" ng-model="user.agreeSign" required />
<div ng-show="!user.agree || !user.agreeSign">
Please agree and sign.
</div>
<br/>
<!--ng-disabled为true时禁止使用,ng-disabled实时监控应用程序-->
<button ng-click="reset()" ng-disabled="isUnchanged(user)">
RESET
</button>
<button ng-click="update(user)" ng-disabled="form.$invalid || isUnchanged(user)">
SAVE
</button>
</form>
</div>
<script type="text/javascript">
var app=angular.module("MyApp",[]);
app.controller("Controller",function($scope){
$scope.master = {};
$scope.update=function(user){
$scope.master=$scope.copy(user);
};
$scope.reset=function(){
$scope.user=angular.copy($scope.master);
};
$scope.isUnchanged=function(user){
//判断user和$scope.master是否相等,相等返回true,否则返回false
return angular.equals(user,$scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
6、maxlength和minlength實例
<html ng-app='TestFormModule'>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script src="js/angular.min.js"></script>
</head>
<body><!--ng-submit绑定表单提交事件-->
<form name="myForm" ng-submit="save()" ng-controller="TestFormModule">
<input name="userName" type="text" ng-model="user.userName" required/>
<input name="password" type="password" ng-model="user.password" required/><br />
<input type="submit" ng-disabled="myForm.$invalid"/>
</form>
</body>
<script type="text/javascript">
var app=angular.module("TestFormModule",[]);
app.controller("TestFormModule",function($scope){
$scope.user={
userName:"山水子农",
password:''
};
$scope.save=function(){
console.log("保存数据中...");
}
});
</script>
</html> 7、ng-class實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<label for="maxlength">Set a maxlength: </label>
<input type="number" ng-model="maxlength" id="maxlength" /><br>
<label for="minlength">Set a minlength: </label>
<input type="number" ng-model="minlength" id="minlength" /><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="text" ng-model="textmodel" id="text" name="text" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
text input valid? = <code>{{form.text.$valid}}</code><br>
text model = <code>{{textmodel}}</code><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="number" ng-model="numbermodel" id="number" name="number" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
number input valid? = <code>{{form.number.$valid}}</code><br>
number model = <code>{{numbermodel}}</code>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
$scope.maxlength=8;
$scope.minlength=4;
});
</script>
</body>
</html>
8、ng-if實例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
<style type="text/css">
.deleted {
text-decoration: line-through;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
.error {
color: red;
background-color: yellow;
}
.base-class {
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.base-class.my-class {
color: red;
font-size:3em;
}
</style>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
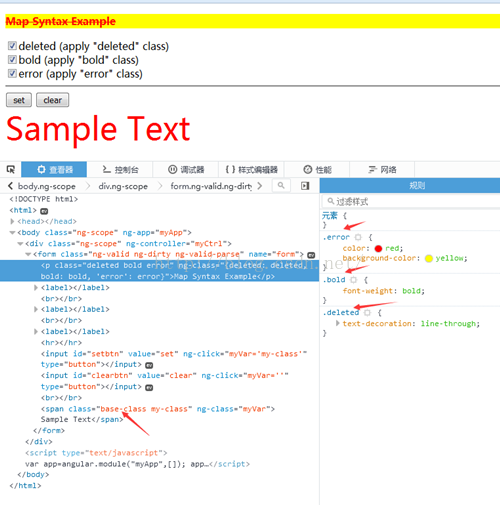
<p ng-class="{deleted: deleted, bold: bold, 'error': error}">Map Syntax Example</p>
<label><input type="checkbox" ng-model="deleted">deleted (apply "deleted" class)</label><br>
<label><input type="checkbox" ng-model="bold">bold (apply "bold" class)</label><br>
<label><input type="checkbox" ng-model="error">error (apply "error" class)</label>
<hr>
<input id="setbtn" type="button" value="set" ng-click="myVar='my-class'">
<input id="clearbtn" type="button" value="clear" ng-click="myVar=''">
<br>
<span class="base-class" ng-class="myVar">Sample Text</span>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
});
</script>
</body>
</html><strong>
</strong>

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:AngularJS指令用法詳解下一篇:AngularJS指令用法詳解

