Vue.js常用指令匯總(v-if、v-for等)
- 高洛峰原創
- 2016-12-07 16:54:002080瀏覽
有時候指令太多會造成記錯、記混的問題,所以本文在記憶的時候會採取穿插記憶的方式,交叉比對,不易出錯。
本文主要講了一下六個指令:
v-if//v-show//v-else//v-for//v-bind//v-on
1. v-if 條件渲染指令,根據其後表達式的bool值判斷是否渲染該元素;
eg:
HTML:
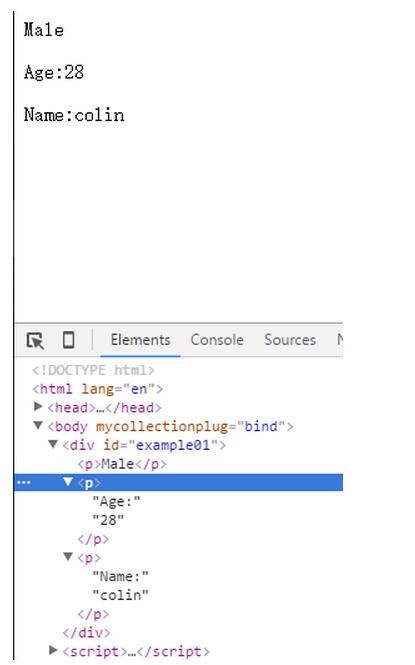
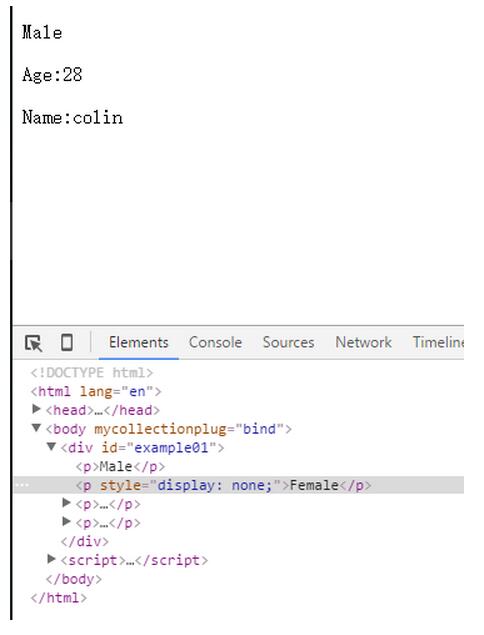
<p id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</p>
JS:
JS:頁效果


var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
name:'colin'
}
}) <p id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<hr>
<h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name: 'keepcool',
sex: 'Male'
}
})
</script>
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style>
頁面效果:
eg,分頁功能中目前頁數高亮的效果,可以使用bind指令。
<p id="example03">
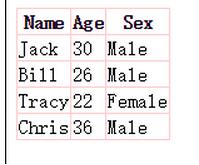
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>

6, v-on 用於監聽指定元素的DOM事件,例如點擊事件。
eg:
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script><ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{
{ n + 1 }}</a>
</li>
</ul>以上就是Vue.js常用指令匯總(v-if、v-for等)的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

