BootStrap中關於Select下拉方塊選擇觸發事件及擴展
- 高洛峰原創
- 2016-12-05 16:43:123358瀏覽
Select下拉框的問題,想在選擇選項後,前台顯示做出變動,並且知道選擇的是第幾個選項。
這個很好解決:
如下:
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option>所有申请商家</option> <option>待审核商家</option> <option>未通过审核商家</option> <option>已通过审核商家</option> </select> </div> </div>
JS:
function selectOnchang(obj){
//获取被选中的option标签选项
alert(obj.selectedIndex);
}這裡利用的就是onchange和selectedIndex。
onchange 事件會在網域的內容改變時發生。
onchange 事件也可用於單選方塊與複選框變更後觸發的事件。
selectedIndex: 設定或傳回下拉清單中被選項目的索引號。
這樣,在我們改變選項時就會觸發改事件。
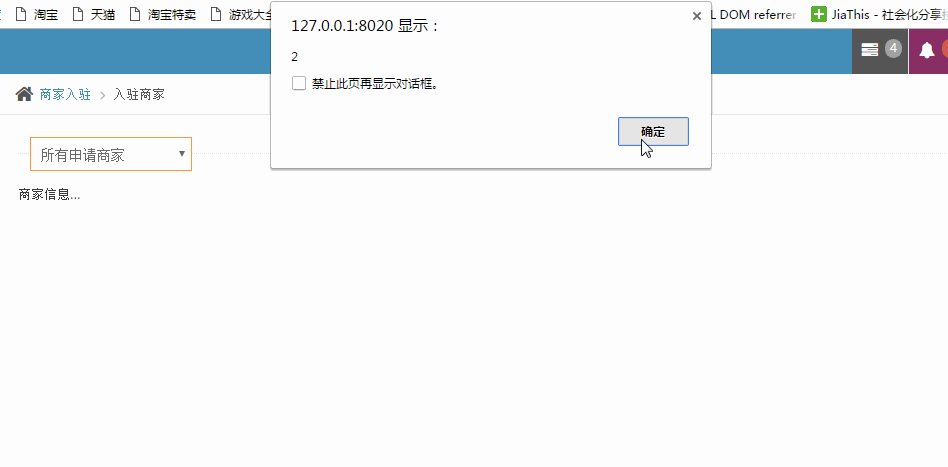
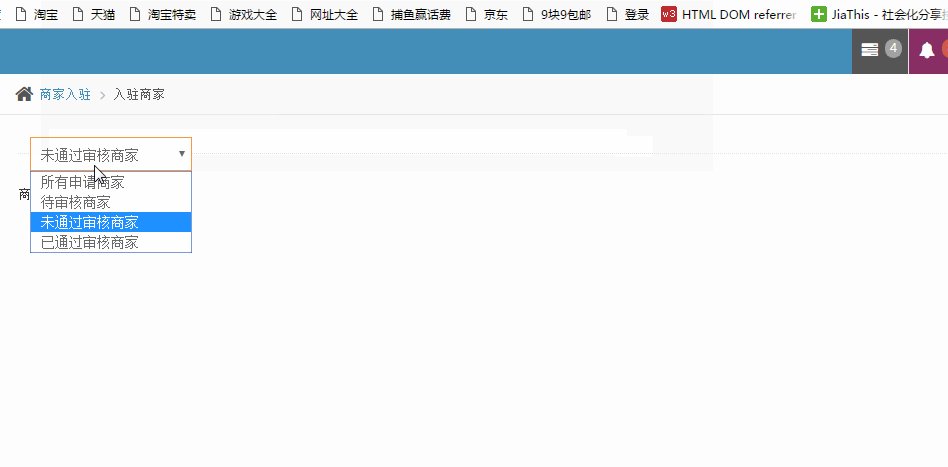
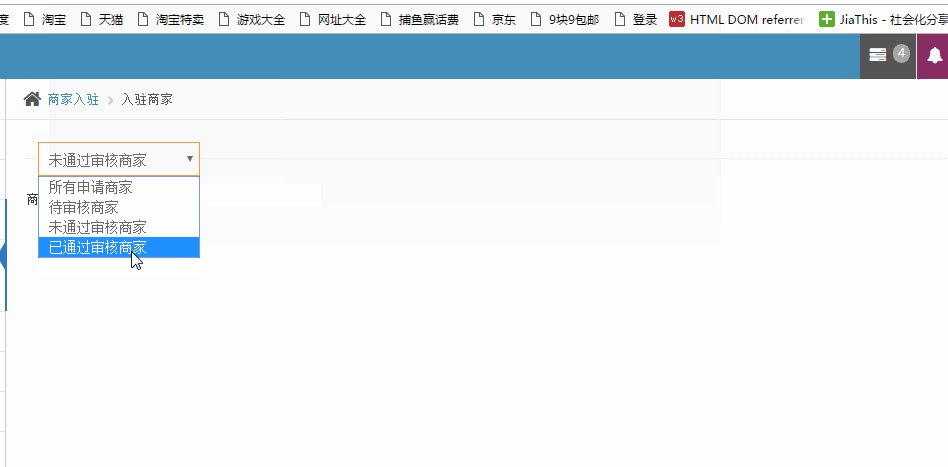
效果如圖:

這樣做,我們只能得到選中哪項,而如果我們選中哪項,需要傳遞特殊的信息,這個時候該怎麼辦呢。
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option value="all">所有申请商家</option> <option value="check_pending">待审核商家</option> <option value="no">未通过审核商家</option> <option value="yes">已通过审核商家</option> </select> </div> </div>
也就是說,我在選中的同時,想得到那個value值,這時候怎麼做。
這裡只用一種方法實現,其他的方法應該還有很多。
function selectOnchang(obj){
var value = obj.options[obj.selectedIndex].value;
alert(value);
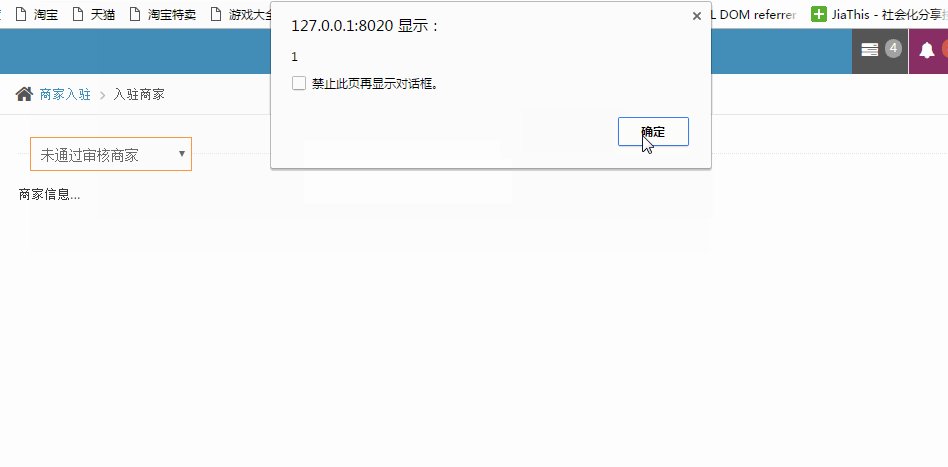
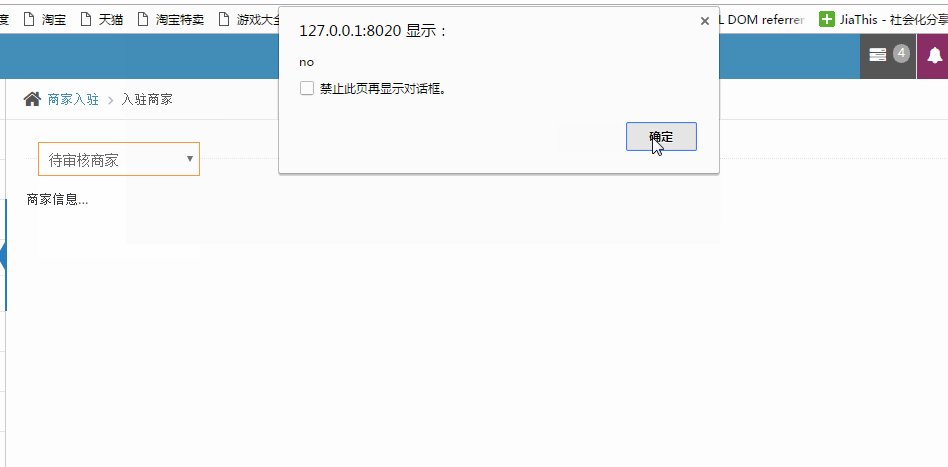
}效果圖如下:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

