30個頂級開發人員的css3工具和應用程式
- 高洛峰原創
- 2016-11-24 10:30:121717瀏覽
當一個人需要編輯或修改網站設計,級聯樣式表中發揮著重要的作用。工具有方便新手開發者和設計者輕鬆學習這種語言及其功能。讓我介紹你,層疊樣式表(樣式)是一種樣式語言,用來描述介紹語意(外觀和格式)檔案的寫在一個標記語言。它已被廣泛應用並由網頁開發者的世界。
今天,我們已編制了一份名單,30個有用的工具和應用程序,將協助和simplyfy工作的開發者和設計者。用下列工具你可以排序屬性的任何命令,並能轉換你的PS圖象處理軟體層樣式和能夠創建自己的回應系統。我們希望觀眾會發現下面的列表,方便和有用的。享受!
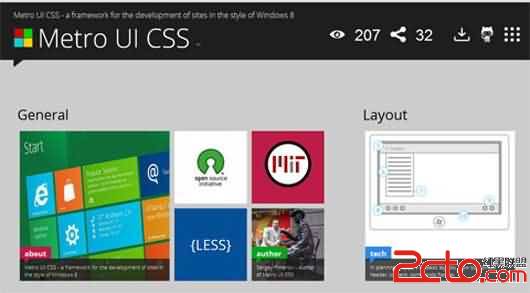
1.Metro UI CSS:使用者介面的框架,windows-8一樣的介面

Metro UI CSS 的使用者介面是一套風格創造了這樣的介面。它是一個獨立的解決方案,但也可用於與任何其他框架並排。有風格的瓷磚,圖像,告示,形式,按鈕和排版。該框架也是一個“工作進程”,並提到要豐富更多佈局選項+功能。
2.CSScomb:在一個給定的順序排序屬性

CSScomb,免費服務的各種屬性的任何命令你想要的(和,其默認的順序也很好——從最重要的- -)。它與單一+多行程式碼,除了線上版本,有插件提供了最受歡迎的理念。
3.CSS3Ps:轉換您的PS圖象處理軟體層到CSS 3風格

CSS3Ps,免費雲PS圖象處理軟體插件,轉換層,CSSSS 3。你可以選擇幾個層和層組和轉換在一點擊。中風是轉換成邊框屬性。內陰影,內陰影,外發光,轉換成網頁箱陰影屬性。你可以看到結果,風格在瀏覽器和分享他們與其他人。它可以在視窗或作業系統和PS圖象處理軟體中,後來。和最佳所有,它是完全免費的!
4.ResponsiveAeon:CSS 3的網格體系架構

ResponsiveAeon是HTML 5 / css3-powered框架響應的佈局很快。它有一個網格系統,是基於12個柱1104px寬度共提供了一個很容易理解的使用只有3個基本類別。該框架利用“mediaqueries和可以與任何設備在任何尺寸。除了網格系統,也有風格的字體,列表,表格,按鈕和形式。下載包中包括幾個文件的兼容性,模態盒和私營部門/人工智慧/圖示檔案的網格。到我們的網站。鍵盤的支援以及)。 webkitcssmatrix物件(它是唯一支援的瀏覽器引擎)。 +白色的使用。產生pngs,和腳本。後相容性。

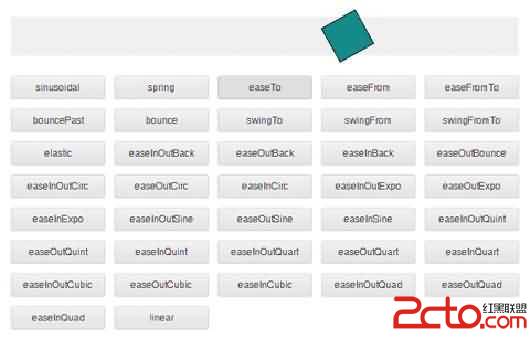
Morf.js是一個解決硬體加速CSS 3過渡自訂緩解功能包括反彈,彈簧,彈性和更多。一旦一個寬鬆的功能是觸發通過的時候,它是使用webkit-keyframes。圖書館使用shifty.js纏繞規律屬性和它是Web Kit只有。
9.Gumby:響應框架與網頁介面套件

Gumby是一個敏感的和960px-grid網格框架,可以自訂工作的各項決議,幾乎沒有努力。其液體固定佈局的自我優化內容為桌面,片劑和移動的決議和有支持嵌套網格。類似於推特引導,包括一個使用者介面工具包好看的按鈕,形式,導航+標籤和一個小文件,使這些組件的壽命。古比有多個版本下載:12列,16列,混合一個或所有功能於一身的包裝。而且,有文件提供方便的設計網格。
10.App JS:創建桌面應用程式與html-css-js

App JS是一個令人興奮的資源,使我們能夠開發桌面應用程式使用網頁技術(網頁,網頁和腳本)。 appjs是一個令人興奮的資源,使我們能夠開發桌面應用程式使用網路技術(網頁,網頁和腳本)。
11.Browser Support:瀏覽器的兼容性搜尋引擎

網頁 App JS是一個令人興奮的資源,使我們能夠開發桌面應用程式使用網頁技術(網頁,網頁和腳本)。 appjs是一個令人興奮的資源,使我們能夠開發桌面應用程式使用網路技術(網頁,網頁和腳本)。
11.Browser Support:瀏覽器的兼容性搜尋引擎

Sprite Pad是完美的解決方案,每個網頁開發人員:Sprite Pad你能夠創造出你的雪碧在幾秒鐘內。只需拖放圖片到畫布上,他們可以作為一個小精靈+代碼。沒有擺弄在PS圖象處理軟體,沒有手動設定樣式。雪碧的簡單方法。
Sprite Pad優化警司eeeee:沒有下載,沒有設置,沒有冗長的上傳。工作無憂的直接在您的瀏覽器。把你的圖片,更改選項讓樣式會自動更新。沒有需要做的工作又兩次。
13.HTML5 Please

HTML5 Please幫助你尋找HTML 5,CSS 3,等特點,知道如果他們可以使用,如果發現如何使用它們–與polyfills是回退,或者因為他們是回退,或者因為他們是回退,或者因為他們是回所以,你可以決定是否和如何將這些功能的使用。
這些建議代表了集體知識的開發人員誰一直在HTML 5戰壕。如果你認為這個建議是不正確的,你可以編輯推薦每個功能和派拉的要求以及。
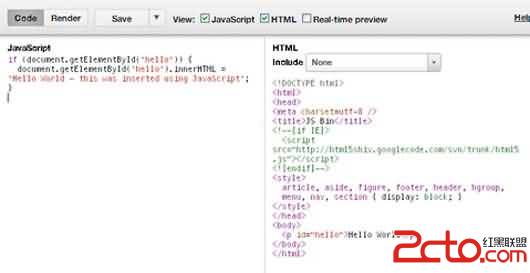
14.JS Bin:方便的線上編輯腳本和樣式

JS Bin是網頁應用程式旨在幫助開發與民間測試程式碼片段,在某些情況下,和除錯協作程式碼。該站允許你編輯和測試
與超文本標記語言。一旦你快樂,你可以保存,和網址發送到一個同儕審查或幫助。他們可以節省一如果需要做進一步的變化。
15.Animate.CSS

Animate.CSS一串酷,有趣,和跨瀏覽器動畫供您使用在您的專案。使用你的項目,只需添加類別的元素,或叫動畫自己在你的文件。類別和動畫有相同的名字。
網頁動畫支援蘋果,Google瀏覽器和火狐。微軟也承諾支持IE 10,和支持已經宣佈為歌劇12。
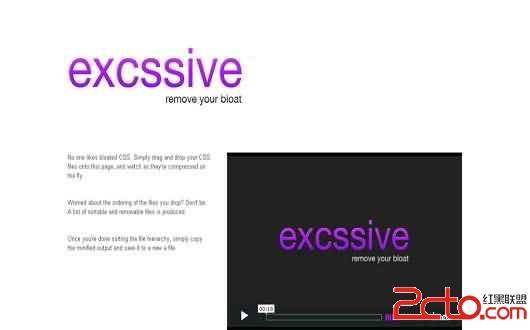
16.Excessive:刪除您的膨脹

Excessive是免費使用的壓縮機,你可以拖放任何數量的文件,他們將被壓縮,瞬間。應用程式合併的所有文件到一個單一的,使你重新排列文件(以輸出)再拖'東經'下降。
17.CSS Refresh

CSS Refresh是一個文件,這個過程automizes立即應用新樣式不刷新頁面。這是一個插頭'東經'播放解決方案和什麼配置。只要插入文件的網頁和你準備去。
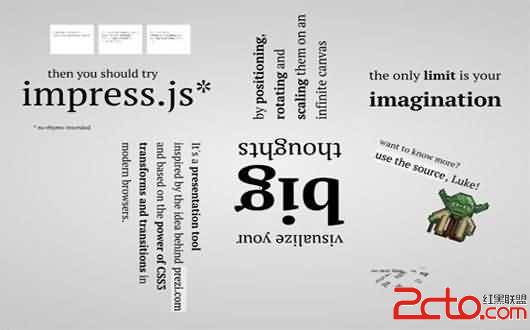
18.Impress.js:一個CSS 3動力框架

Impress.js-這使我們能夠建立很漂亮的幻燈片演示。幻燈片可以透過定位,旋轉和縮放在一個無限的畫布放大/縮小和三維效果透過使用CSS 3轉變和過渡創造太郎(這使得它只與Web kit和最新的Fire fox +瀏覽器)。
19.Bear CSS

Bear CSS是一個免費使用的網絡應用程序,生成一個樣式表的所有元素,入侵檢測和類從一個給定的文件。應用程式主要是有用的這些項目,使用長的程式碼,它會更好,如果熊的要求,項目包括內部樣式表後上傳-功能要求。
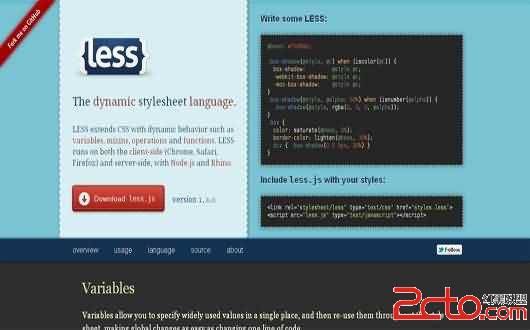
20.Less

Less是擴展css的變量,混合,和功能。不運行在客戶端(瀏覽器,瀏覽器,Fire fox)和伺服器端,與node.js和犀牛。
21.CSS2Less

這是一個基於網路的工具,轉換成簡單的複製貼上檔案的樣式。
該工具採用css2less紅寶石圖書館在後端,它的網站是開放源碼的人願意主辦他們自己。
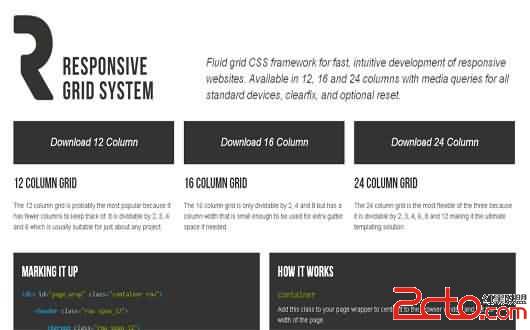
22.Responsive Grid System:流體網格框架

Responsive Grid System是一個流體網格框架為響應網站迅速發展。
它有3種:12,16和24列與媒體查詢所有標準設備,一個可選的複位和clearfix。網格的樣式,媒體查詢,重設和ie-specific是巧妙地分隔成不同的文件,我們可以使用所需的東西。
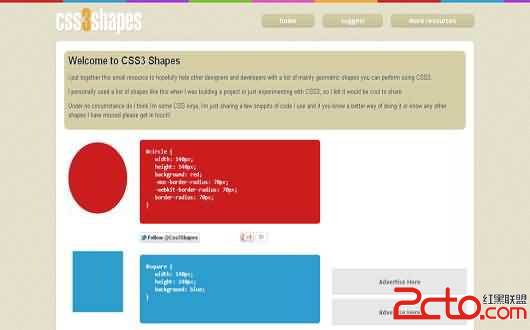
23.CSS3 Shapes

CSS3 Shapes是一個項目,股票的風格,包括許多不同形狀的三角形,鑽石,明星,評論,雞蛋,和更多。 ′CSS 3屬性使我們創造出許多不同形狀的造型單一元素。當然,不是所有的人都是功能日常使用,但他們肯定是很好的啟發和提高你的網站(3)技能。
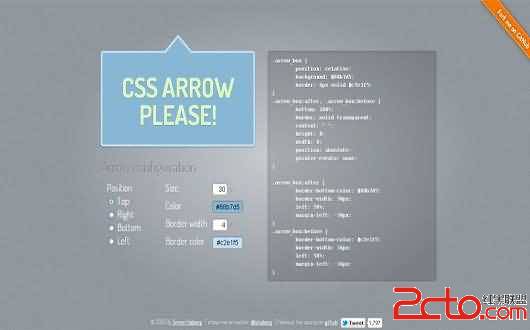
24. CSS Arrow Please

還有一些基於網絡的發電機可用於一切如條紋,按鈕,圖標等形式,裝載機,中箭請側重於另一個利基;是的,完全基於一切如條紋,按鈕,圖標等形式,裝載機,中箭請側重於另一個利基;是的,完全基於基於新下(沒有圖像)箭。
這個技巧是有用的創造工具提示,該發電機提供了多種選擇的定制(位置,顏色和邊界值)和自動生成相關代碼。
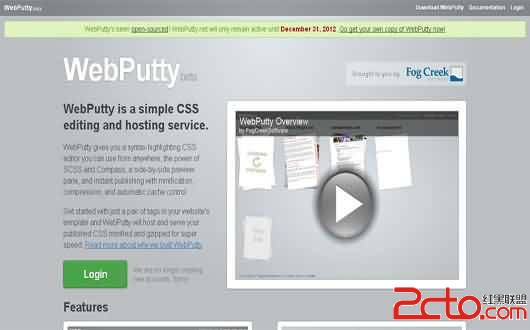
25.WebPutty:網頁編輯與託管服務

WebPutty是一個應用程序,允許你寫代碼的一個在線,功能豐富,syntax-highlighted編輯器,可以讓你看到的變化,實時和預覽面板。
你可以舉辦任何數量的文件在一個單一的帳戶。該文件是由服務,所做的任何更改立即反映到生活網站。 webputty是一個免費託管服務,現在是開放原始碼的,任何人都可以創建自己的實例和編輯/管理多個專案文件從一個位置。
26.CSSFx.js

CSSFx.js是一個檔案(重量2.5kb)建立特定於供應商的CSS 3屬性需要為新舊瀏覽器的客戶端。它支援大多數的CSS 3屬性和與大多數瀏覽器(包括IE 6)。
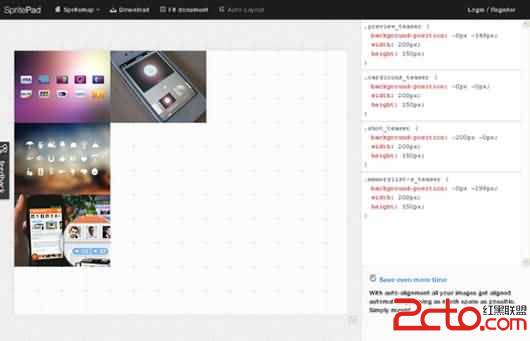
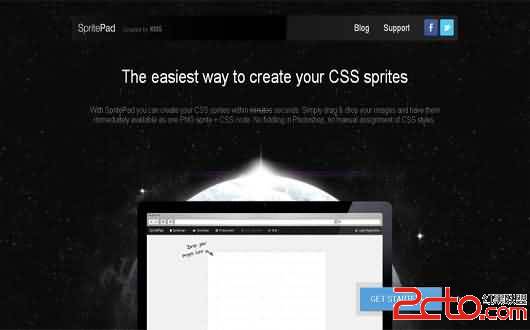
27.SpritePad:簡單的方法來創建針序列圖

SpritePad是一個令人印象深刻的,免費的網絡應用程序,允許您拖放任何數目的圖像畫布,他們的立場,你想要得到的樣式規則會自動產生。一旦你安裝的所有項目,我們提供了一個壓縮檔案spritepad。由精靈圖像樣式規則也畫布大小可自訂和/或可縮小到適合的文件,點擊。有一個保費版本也可為使用者提供其他一些方便的功能。
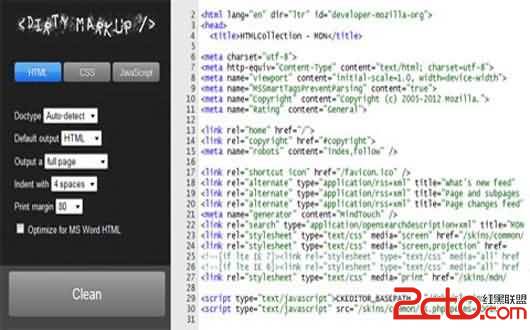
28.Dirty Markup:美化您的網頁,網頁和腳本代碼

Dirty Markup是一個免費的網絡應用程序,幫助您輕鬆地清潔亂碼。編輯使用簡單的功能aceeditor並有多個選項為每個美化得到最好的結果。它支援文本(5),和通過的力量結合流行的網頁,網頁整理和美化。
29.Crunch:較少的編輯和編譯

Crunch是一個免費網頁/編輯器的語法高亮和多標籤的支持應用程序,簡化了編譯部分不需要命令行可通過一個用戶友好的介面。一旦一個小檔案被保存,該版本是自動創建的(這是方便任何人願意發展較少但不想依靠在客戶端)。
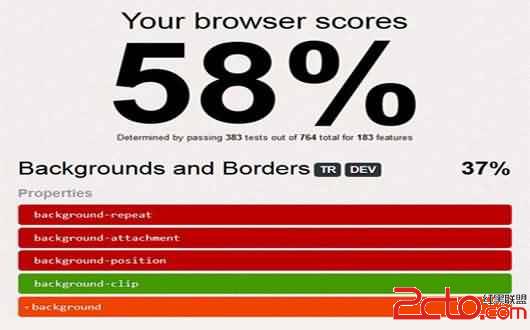
30.CSS3 Test

CSS3 Test是一個基於網路的測試套件是找出哪些CSS 3屬性支援的瀏覽器被使用。它測試的幾個特徵如背景/邊界,過渡,媒體查詢,字體,動畫和更多。它運行多個測試案例的每一個元素,這可以簡單地點擊物品。

