css 設定元素背景為透明
- 高洛峰原創
- 2016-11-24 10:20:121824瀏覽
要設定某一元素的背景為透明,在chrome 、firefox、opera 下是這樣的:
[css]
background-color: rgba(0, 0, 0, 0.4);
rgba 中的最後一個參數0.4就是想要的透明度,範圍在0~1之間。
在ie 中一般是這樣的:
[css]
background-color: rgb(0, 0, 0);
filter: alpha(opacity=40);
opacity 表示透明度,它的值範圍在0~ 100 之間
那麼如何相容於各瀏覽器呢?只要把它們寫在一起就行了。
由於 ie 不支援 rgba,所以會忽略之。其他瀏覽器對於自己不支援的,一般也會忽略。
下面有一個範例:
HTML 程式碼:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>CSS 程式碼:
[css]
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
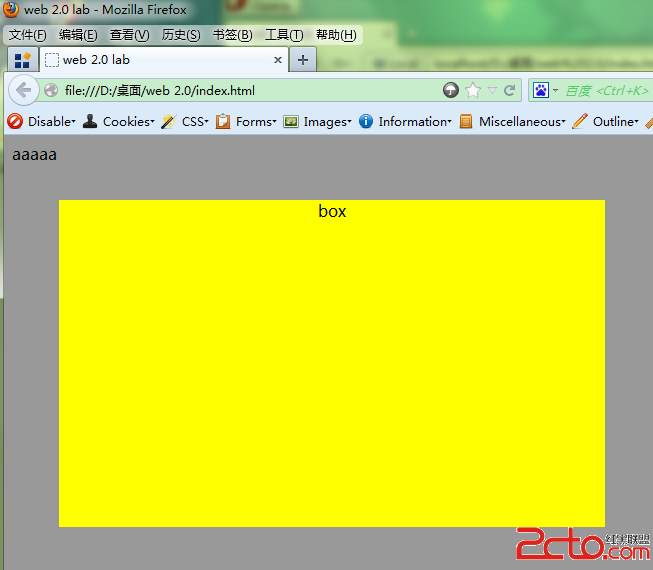
}顯示效果:

:
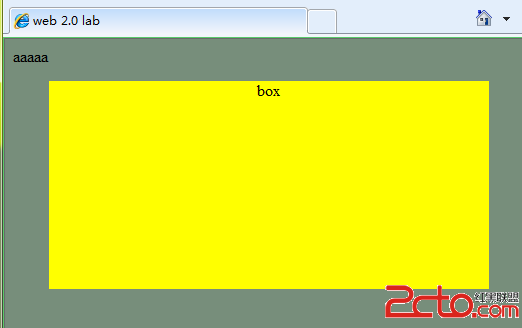
ie8: 
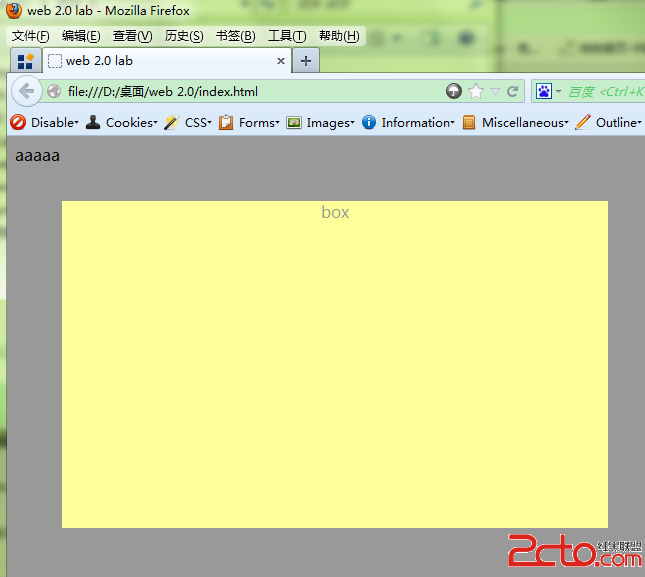
另外,在chrome、firefox、opera 中也可以這樣: opacity: 0.4;
opacity: 0.4;


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

