【js運算效能係列】拼接字串的方法及效能比較
- 高洛峰原創
- 2016-11-15 14:09:451422瀏覽
將多個字串拼接在一起,通常有以下三種方法,在實務上都是常用的。
使用字串連接符 ‘+’, 'string1' + 'string2' + ...
使用陣列的join函數。先把字串寫入臨時數組中,然後呼叫數組的join方法,將其中的字串元素連接起來。
使用字串的concat函數。
方法一: 使用字串連接符'+'
var concat1 = function(str1, str2){
return str1 + str2;
};方法二: 使用陣列的join函數
var concat2 = function(str1, str2){
var arr = [];
arr.push(str1);
arr.push(str2);
return arr.join();
};方法三: 使用字串的concat函數
var concat3 = function(str1, str2){
return str1.concat(str2);
};效能總結
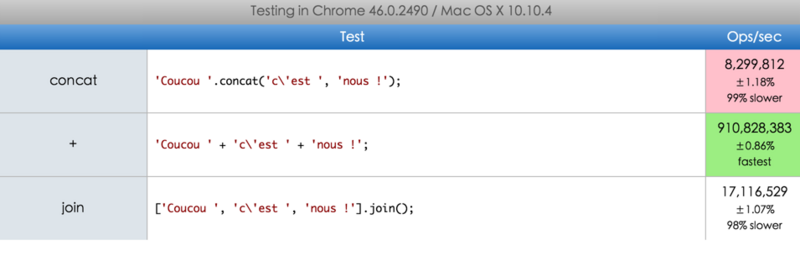
我在本地用Benchmark兩種方法做了效能對比,測試環境為Testing in Chrome 46.0.2490 / Mac OS X 10.10.4,結果如下:
concat#+ x 90,483,047 ops/sec ±2.06% (84 runs sampled) concat#array-jion x 12,303,912 ops/sec ±0.90% (82 runs sampled) concat#string-concat x 40,845,196 ops/sec ±0.83% (89 runs sampled) Fastest is concat#+
也就是說在chrome 46下,使用字串連接符'+'的效率要高很多。
當然這只是在chrome 46環境下的測試,並不能代表所有的瀏覽器平台。
在jsPerf也有類似的效能測試 https://jsperf.com/concat-vs-...
測試效果如下:

在舊瀏覽器(ie7-)下用 join 會更有效率。
在現代瀏覽器,盡量用"+",更有效率。
當然,在少數現代瀏覽器裡 「+」 不一定會比 join 快(如,safari 5.0.5,opera 11.10)
本身是字串陣列的,直接 join 會更好。
在"+"與concat之間,當然是優選使用"+",方便又直觀又高效。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

