CSS 效能優化筆記
- 大家讲道理原創
- 2016-11-10 15:45:121541瀏覽
在實習做一個移動專案的時候,實現一個動畫效果,在iPhone 和Chrome 上調試沒有問題,在千元左右的Android 機上測試問題就很大了,卡頓非常明顯,百思不得其解,吐血,卒。
這個悲傷的故事就是本文的引子,真真切切的體會到了 CSS 對使用者體驗的影響非常明顯,稍有不慎就是一個大坑。下面,我們就來談談 CSS 效能優化的問題。
加載性能
減少文件體積,壓縮代碼
減少阻塞加載,不要用import
渲染效能
渲染效能是 CSS 優化最重要的關注物件。我們先來了解瀏覽器的渲染機制。
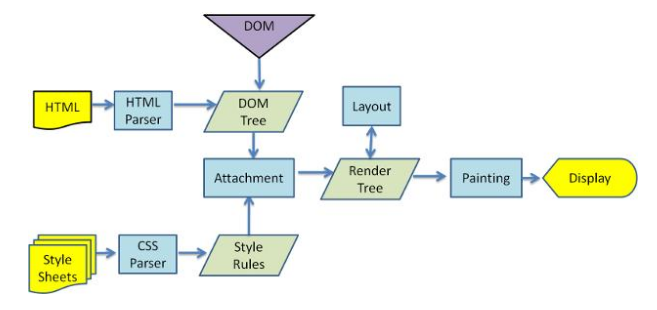
瀏覽器的渲染機制
瀏覽器渲染展示網頁的過程,大致分為下列幾個步驟:M樹(DOM Tree)
3.渲染樹建構(Render Tree) 4.繪製渲染樹(Painting)
SS重選擇高消耗的樣式消耗的樣式?就是那些繪製前需要瀏覽器進行大量計算的屬性。
box-shadows

transparency、fil帶
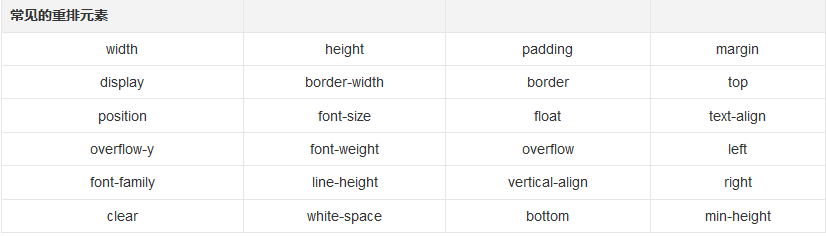
- 避免過度重排(Reflow)
- 簡單解釋一下Reflow:當元素改變的時候,將會影響文件內容或結構,或元素位置,此過程稱為Reflow。
- 怎麼減少Reflow 2.使用DOM 離線後修改,如:先將DOM 給display :none (有一次Reflow),然後你修改100次,然後再把它顯示出來
3.不要使用DOM 4.盡可能不要修改影響範圍比較大的DOM
5.使用使用絕對定位absolute / fixed- table 的重新佈置 避免過度重繪(Repaints)
當元素改變的時候,將不會影響元素在頁面當中的位置(例如background-color, border-color, visibility),瀏覽器只會應用新的樣式重繪此元素,此過程稱為Repaint。
 最佳化動畫
最佳化動畫
CSS3 動畫是最佳化的重中之重。除了做到上面兩點,減少 Reflow 和 Repaints
之外,還需要注意以下方面。啟用 GPU 硬體加速
GPU(Graphics Processing Unit) 是影像處理器。 GPU 硬體加速是指應用GPU 的圖形性能對瀏覽器中的一些圖形操作交給GPU 來完成,因為GPU 是專門為處理圖形而設計,所以它在速度和能耗上更有效率。
GPU 加速可以不僅應用於3D,也可以應用於2D。這裡, GPU 加速通常包括以下幾個部分:Canvas2D,佈局合成(Layout Compositing), CSS3轉換(transitions),CSS3 3D變換(transforms) video)。 /*
* 根据上面的结论
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/div { transform: translate(10px, 10px);}div { transform: translate3d(10px, 10px, 0);}要注意的是,開啟硬體加速對應的也會有額外的開銷,請參閱這篇文章 CSS 硬體加速的好與壞

