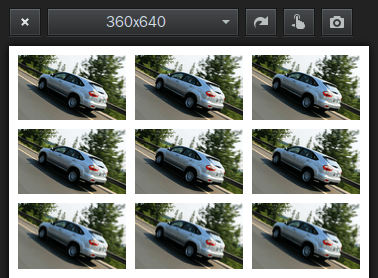
CSS實現三列圖片等寬等間距佈局
- 大家讲道理原創
- 2016-11-09 17:13:072143瀏覽

每個圖片塊左浮動,寬30%,左外邊距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5 %
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" >
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" >
<img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" ><img src="/static/imghwm/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS實現三列圖片等寬等間距佈局" >
</div>
</body>
</html>簡單實用的百分比佈局還是很適合手機WAP頁面佈局的:
min-width:320px; max-width:420px; width:100%; overflow-x: hidden; margin: 0 auto;
最小寬度320px,最大寬度420px,在320px和420pxx之間自動適應寬度,看起來還行.
裡只用設定width屬性百分比值,比如width="40%",不用設定height屬性,這樣圖片能夠自行按原比例縮放. 容器裡面的塊,同樣可以用百分比佈局,比如左邊的60%,右邊的40%.
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信H5的開頭css部分下一篇:微信H5的開頭css部分

