javascript進階-原型prototype
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-10-17 09:11:271026瀏覽
一、javascript原型認識
很多程式語言都有類別的概念,我們可以拿原型和類別來比較,看看它們之間的差異以及相同點在哪裡。
1、類別:類別是一個具體事物的抽象所以類別是一個抽象的東西,在物件導向中類別可以用來建構對象,這就是一個抽象—具體的過程。在現實生活中就好比:圖紙造汽車。
2、原型:javascript中用原型來建構物件是一個具體—具體的過程。在現實生活中就好比某品牌車子—其他牌子汽車。
二、設定物件的原型
1、Object.create(proto[,propertiesObject])
proto一個對象,作為新創建對象的原型。
實例:
<span style="color: #008000">//</span><span style="color: #008000">新建一个原型对象car </span>
<span style="color: #0000ff">var</span> car =<span style="color: #000000"> {
name:</span>'car'<span style="color: #000000">,
start: </span><span style="color: #0000ff">function</span><span style="color: #000000">(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #008000">//</span><span style="color: #008000">使用原型对象创建新的对象</span>
<span style="color: #0000ff">var</span> Bensz =<span style="color: #000000"> Object.create(car);
Bensz.logo </span>= 'bensz'<span style="color: #000000">;
</span><span style="color: #008000">//</span><span style="color: #008000">用新的对象Bensz调用start方法</span>
Bensz.start();
上述程式碼運行結果是印出了‘bensz’。
2、建構子
建構子可以用prototype屬性設定原型,使用new建立物件。
實例:
<span style="color: #008000">//</span><span style="color: #008000">首先构造函数car</span>
<span style="color: #0000ff">function</span><span style="color: #000000"> Car(logo){
</span><span style="color: #0000ff">this</span>.logo = logo || 'unkown name'<span style="color: #000000">;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置car的prototype属性,这个属性是一个对象</span>
Car.prototype =<span style="color: #000000"> {
strat: </span><span style="color: #0000ff">function</span><span style="color: #000000">(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #0000ff">var</span> bensz = <span style="color: #0000ff">new</span> Car('bensz'<span style="color: #000000">);
bensz.strat(); </span>
上述程式碼也能印中'bensz'
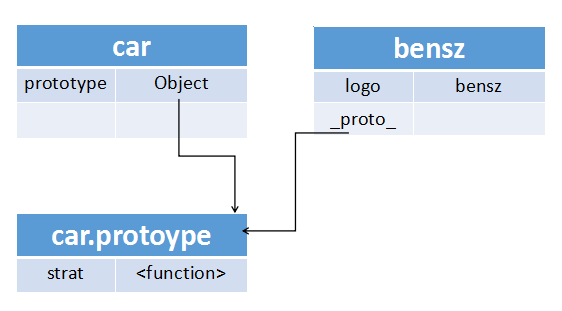
圖解過程:

在用new關鍵字建立新的物件bensz時其實是有三個步驟。 1.建立新物件bensz 2、設定bensz的_proto_ ,這是_proto_屬性是指向car.prototype,3、Car.apply(bensz,[]),bensz執行Car上的logo賦值操作,這時bensz物件有了logo屬性。
三、原型鏈
實例:
<span style="color: #008000">//</span><span style="color: #008000">首先构造函数car</span>
<span style="color: #000000">function Car(logo){
</span><span style="color: #0000ff">this</span>.logo = logo || <span style="color: #800000">'</span><span style="color: #800000">unkown name</span><span style="color: #800000">'</span><span style="color: #000000">;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置car的prototype属性,这个属性是一个对象</span>
Car.prototype =<span style="color: #000000"> {
strat: function(){
console.log(</span><span style="color: #0000ff">this</span><span style="color: #000000">.logo);
}
}
</span><span style="color: #008000">//</span><span style="color: #008000">创建一个构造函数bensz</span>
<span style="color: #000000">function Bensz(serialno){
</span><span style="color: #0000ff">this</span>.serialno =<span style="color: #000000"> serialno;
}
</span><span style="color: #008000">//</span><span style="color: #008000">设置bensz的prototype属性 为了一个car类型的对象</span>
Bensz.prototype = <span style="color: #0000ff">new</span> Car(<span style="color: #800000">'</span><span style="color: #800000">bensz</span><span style="color: #800000">'</span><span style="color: #000000">);
</span><span style="color: #0000ff">var</span> bensz1 = <span style="color: #0000ff">new</span> Bensz(<span style="color: #800080">12345</span><span style="color: #000000">);
</span><span style="color: #008000">//</span><span style="color: #008000">定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。</span>
過程:1.建立一個Car建構函數,並且設定它的prototype屬性。 2.建立一個Bensz建構函數,它的prototype屬性是Car型別的對象,這個時候由於是new關鍵字建立的對象,這個對象就具有了_proto_屬性,這個屬性就指向Car.prototype。 3.建立一個bensz1對象,也是由於是new關鍵字創建,它也有一個_proto_屬性,這個屬性就指向建構子Bensz的prototype屬性,也就是Bensz.prototype。
除此之外,我們可以發現Car.prototype可以利用new Object創建,因為它本身就是一個對象,所以它也具有_proto_屬性,且指向的是Object.prototype。
所以整個原型鍊是:1、bensz1._proto_ —— 2、Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_—— 3、Car.prototype,Car.prototype._proto_—— 4、Object.prototype。
存取屬性:先在本身的物件上找,如果沒有沿著原型鏈往上找
修改與刪除屬性:只能修改並刪除物件本身的屬性

