web前端開發控制學習筆記之jqgrid+ztree+echarts
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-10-17 09:11:261513瀏覽
作為web前端初學者,今天要記錄的是三個控件的使用心得,分別是表格控件jqgrid,樹形控件ztree,圖表控件echarts。下邊分別進行描述。
1.jqgrid
先放官方demo網站上來,http://blog.mn886.net/jqGrid/,上面的描述還蠻有幫助的。
jqgrid的新增是比較簡單的,就是下載好之後將js檔案和css檔案分別放在對應的目錄下,使用時依照
<link rel="stylesheet" type="text/css" media="screen" style="color: #000000">
href="style/ui.gqgrid-bootstrap.css"/>
<script src="js%5Cgrid.locale-en.js" type="text/javascript"></script>
<br><span style="font-size: 14px">分别从相关目录下引用就可以了。<br>下边介绍一个简单的实例并且说下其中参数的设置<br></span>
<script type="text/javascript"><span style="color: #000000">
$(document).ready(<span style="color: #0000ff">function<span style="color: #000000">(){
$("#list4"<span style="color: #000000">).jqGrid({
url:"data.json"<span style="color: #000000">,
datatype:"json", <span style="color: #008000">//<span style="color: #008000">数据来源,本地数据
mtype:"POST",<span style="color: #008000">//<span style="color: #008000">提交方式
width:1000<span style="color: #000000">,
height:700,<span style="color: #008000">//<span style="color: #008000">高度,表格高度。可为数值、百分比或'auto'
colNames:['Customer ID', 'Company Name', 'Phone','City'<span style="color: #000000">],
colModel:[
{name:'CustomerID', width:'20%',align:'center'<span style="color: #000000"> },
{name:'CompanyName', width:'15%',align:'center'<span style="color: #000000">},
{name:'Phone', width:'20%', align:"center"<span style="color: #000000">},
{name:'City', width:'35%', align:"center"<span style="color: #000000"> }
],
rownumbers:<span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000">添加左侧行号<span style="color: #008000">
//<span style="color: #008000">altRows:true,//设置为交替行表格,默认为false
sortname:'CustomerID'<span style="color: #000000">,
sortorder:'asc'<span style="color: #000000">,
viewrecords: <span style="color: #0000ff">true,<span style="color: #008000">//<span style="color: #008000">是否在浏览导航栏显示记录总数
rowNum:15,<span style="color: #008000">//<span style="color: #008000">每页显示记录数
rowList:[1,2,3,4,5,6,7,8,9,10,10],<span style="color: #008000">//<span style="color: #008000">用于改变显示行数的下拉列表框的元素数组。
<span style="color: #000000">jsonReader:{
id: "blackId",<span style="color: #008000">//<span style="color: #008000">设置返回参数中,表格ID的名字为blackId
repeatitems : <span style="color: #0000ff">false<span style="color: #000000">
},
autoScroll:"false"<span style="color: #000000">,
emptyrecords: "Nothing to display",<span style="color: #008000">//<span style="color: #008000">单元格为空时的提示
celledit:"true",<span style="color: #008000">//<span style="color: #008000">启动单元格编辑功能
pager:$('#gridPager'<span style="color: #000000">)
});
<span style="color: #008000">//<span style="color: #008000">navgrid用于设置toolbar
$("#list4").navGrid('#gridPager'<span style="color: #000000">,
{
edit:<span style="color: #0000ff">true,add:<span style="color: #0000ff">true,del:<span style="color: #0000ff">true,search:<span style="color: #0000ff">true,refresh:<span style="color: #0000ff">true<span style="color: #000000">,
view:<span style="color: #0000ff">true,poition:"left",cloneToTop:<span style="color: #0000ff">false<span style="color: #000000">
}
);
});
</script>
現在存在的問題主要是兩個,一個是關於頁面佈局的問題,就是weight和height經常無法約束這個表格,還有不明所以的線出現,同時滾動條的使用也比較奇怪,第二個就是瀏覽導覽列的問題,無法和表格的佈局調整在一起,經常出現亂跑和只顯示局部的問題。
解決了一個顯示兩個橫向捲軸的問題
<!--此行代码用来解决有两个横向滚动条的问题 -->
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
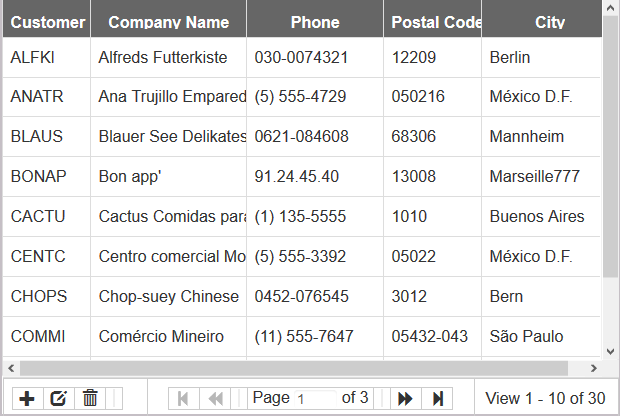
 理想狀態下我想達到的效果就是這樣有表格和下邊的導航條
理想狀態下我想達到的效果就是這樣有表格和下邊的導航條
<span style="font-size: 14px"><br><img src="/static/imghwm/default1.png" data-src="http://images2015.cnblogs.com/blog/1043666/201610/1043666-20161016163934499-830322411.png" class="lazy" alt=""><br>当然也先附上实现上图的代码<br></span>
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 $(document).ready(<span style="color: #0000ff">function<span style="color: #000000"> () {
<span style="color: #008080"> 3 $("#jqGrid"<span style="color: #000000">).jqGrid({
<span style="color: #008080"> 4 url: 'data.json'<span style="color: #000000">,
<span style="color: #008080"> 5 <span style="color: #008000">//<span style="color: #008000"> we set the changes to be made at client side using predefined word clientArray
<span style="color: #008080"> 6 editurl: 'clientArray'<span style="color: #000000">,
<span style="color: #008080"> 7 datatype: "json"<span style="color: #000000">,
<span style="color: #008080"> 8 <span style="color: #000000"> colModel: [
<span style="color: #008080"> 9 <span style="color: #000000"> {
<span style="color: #008080">10 label: 'Customer ID'<span style="color: #000000">,
<span style="color: #008080">11 name: 'CustomerID'<span style="color: #000000">,
<span style="color: #008080">12 width: 90<span style="color: #000000">,
<span style="color: #008080">13 key: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">14 editable: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">15 editrules : { required: <span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">16 <span style="color: #000000"> },
<span style="color: #008080">17 <span style="color: #000000"> {
<span style="color: #008080">18 label: 'Company Name'<span style="color: #000000">,
<span style="color: #008080">19 name: 'CompanyName'<span style="color: #000000">,
<span style="color: #008080">20 width: 160<span style="color: #000000">,
<span style="color: #008080">21 editable: <span style="color: #0000ff">true <span style="color: #008000">//<span style="color: #008000"> must set editable to true if you want to make the field editable
<span style="color: #008080">22 <span style="color: #000000"> },
<span style="color: #008080">23 <span style="color: #000000"> {
<span style="color: #008080">24 label : 'Phone'<span style="color: #000000">,
<span style="color: #008080">25 name: 'Phone'<span style="color: #000000">,
<span style="color: #008080">26 width: 140<span style="color: #000000">,
<span style="color: #008080">27 editable: <span style="color: #0000ff">true
<span style="color: #008080">28 <span style="color: #000000"> },
<span style="color: #008080">29 <span style="color: #000000"> {
<span style="color: #008080">30 label: 'Postal Code'<span style="color: #000000">,
<span style="color: #008080">31 name: 'PostalCode'<span style="color: #000000">,
<span style="color: #008080">32 width: 100<span style="color: #000000">,
<span style="color: #008080">33 editable: <span style="color: #0000ff">true
<span style="color: #008080">34 <span style="color: #000000"> },
<span style="color: #008080">35 <span style="color: #000000"> {
<span style="color: #008080">36 label: 'City'<span style="color: #000000">,
<span style="color: #008080">37 name: 'City'<span style="color: #000000">,
<span style="color: #008080">38 width: 140<span style="color: #000000">,
<span style="color: #008080">39 editable: <span style="color: #0000ff">true
<span style="color: #008080">40 <span style="color: #000000"> }
<span style="color: #008080">41 <span style="color: #000000"> ],
<span style="color: #008080">42 sortname: 'CustomerID'<span style="color: #000000">,
<span style="color: #008080">43 sortorder : 'asc'<span style="color: #000000">,
<span style="color: #008080">44 loadonce: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">45 viewrecords: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">46 height: "auto"<span style="color: #000000">,
<span style="color: #008080">47 weight:"auto"<span style="color: #000000">,
<span style="color: #008080">48 rowNum: 10<span style="color: #000000">,
<span style="color: #008080">49 pager: "#jqGridPager"<span style="color: #000000">,
<span style="color: #008080">50
<span style="color: #008080">51 <span style="color: #000000"> });
<span style="color: #008080">52 <!--此行代码用来解决有两个横向滚动条的问题 -->
<span style="color: #008080">53 $("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden"<span style="color: #000000"> });
<span style="color: #008080">54
<span style="color: #008080">55 $('#jqGrid').navGrid('#jqGridPager'<span style="color: #000000">,
<span style="color: #008080">56 <span style="color: #008000">//<span style="color: #008000"> the buttons to appear on the toolbar of the grid
<span style="color: #008080">57 { edit: <span style="color: #0000ff">true, add: <span style="color: #0000ff">true, del: <span style="color: #0000ff">true, search: <span style="color: #0000ff">false, refresh: <span style="color: #0000ff">false, view: <span style="color: #0000ff">false<span style="color: #000000">,
<span style="color: #008080">58 position: "left", cloneToTop: <span style="color: #0000ff">false<span style="color: #000000"> },
<span style="color: #008080">59 <span style="color: #008000">//<span style="color: #008000"> options for the Edit Dialog
<span style="color: #008080">60 <span style="color: #000000"> {
<span style="color: #008080">61 editCaption: "The Edit Dialog"<span style="color: #000000">,
<span style="color: #008080">62 recreateForm: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">63 checkOnUpdate : <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">64 checkOnSubmit : <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">65 closeAfterEdit: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">66 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">67 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">68 <span style="color: #000000"> }
<span style="color: #008080">69 <span style="color: #000000"> },
<span style="color: #008080">70 <span style="color: #008000">//<span style="color: #008000"> options for the Add Dialog
<span style="color: #008080">71 <span style="color: #000000"> {
<span style="color: #008080">72 closeAfterAdd: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">73 recreateForm: <span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">74 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">75 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">76 <span style="color: #000000"> }
<span style="color: #008080">77 <span style="color: #000000"> },
<span style="color: #008080">78 <span style="color: #008000">//<span style="color: #008000"> options for the Delete Dailog
<span style="color: #008080">79 <span style="color: #000000"> {
<span style="color: #008080">80 errorTextFormat: <span style="color: #0000ff">function<span style="color: #000000"> (data) {
<span style="color: #008080">81 <span style="color: #0000ff">return 'Error: ' +<span style="color: #000000"> data.responseText
<span style="color: #008080">82 <span style="color: #000000"> }
<span style="color: #008080">83 <span style="color: #000000"> });
<span style="color: #008080">84 <span style="color: #000000"> });
<span style="color: #008080">85 </script>
關於navGrid的內容目前還不是太理解,等下週在做新的總結。
還有的就是用的資料格式json,控制時用和json中同名的的id控制。
jqgrid先說到這裡吧,有了新的理解再說。
2、ztree
還是先附上官方網址:http://www.treejs.cn/v3/demo.php#_102。
引用方式還是這樣


<span style="color: #008080">1</span> <link rel="stylesheet" href="styles/demo.css" type="text/css"> <span style="color: #008080">2</span> <link rel="stylesheet" href="styles/zTreeStyle.css" type="text/css"> <span style="color: #008080">3</span> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <span style="color: #008080">4</span> <script type="text/javascript" src="js/jquery.ztree.core.js"></script>
先附上一個最簡單的樹來舉個栗子
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 <!--
<span style="color: #008080"> 3 <span style="color: #0000ff">var setting =<span style="color: #000000"> { };
<span style="color: #008080"> 4
<span style="color: #008080"> 5 <span style="color: #0000ff">var zNodes =<span style="color: #000000">[
<span style="color: #008080"> 6 { name:"父节点1 - 展开", open:<span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080"> 7 <span style="color: #000000"> children: [
<span style="color: #008080"> 8 { name:"父节点11 - 折叠"<span style="color: #000000">,
<span style="color: #008080"> 9 <span style="color: #000000"> children: [
<span style="color: #008080">10 { name:"叶子节点111"<span style="color: #000000">},
<span style="color: #008080">11 { name:"叶子节点112"<span style="color: #000000">},
<span style="color: #008080">12 { name:"叶子节点113"<span style="color: #000000">},
<span style="color: #008080">13 { name:"叶子节点114"<span style="color: #000000">}
<span style="color: #008080">14 <span style="color: #000000"> ]},
<span style="color: #008080">15 { name:"父节点12 - 折叠"<span style="color: #000000">,
<span style="color: #008080">16 <span style="color: #000000"> children: [
<span style="color: #008080">17 { name:"叶子节点121"<span style="color: #000000">},
<span style="color: #008080">18 { name:"叶子节点122"<span style="color: #000000">},
<span style="color: #008080">19 { name:"叶子节点123"<span style="color: #000000">},
<span style="color: #008080">20 { name:"叶子节点124"<span style="color: #000000">}
<span style="color: #008080">21 <span style="color: #000000"> ]},
<span style="color: #008080">22 { name:"父节点13 - 没有子节点", isParent:<span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">23 <span style="color: #000000"> ]},
<span style="color: #008080">24 { name:"父节点2 - 折叠"<span style="color: #000000">,
<span style="color: #008080">25 <span style="color: #000000"> children: [
<span style="color: #008080">26 { name:"父节点21 - 展开", open:<span style="color: #0000ff">true<span style="color: #000000">,
<span style="color: #008080">27 <span style="color: #000000"> children: [
<span style="color: #008080">28 { name:"叶子节点211"<span style="color: #000000">},
<span style="color: #008080">29 { name:"叶子节点212"<span style="color: #000000">},
<span style="color: #008080">30 { name:"叶子节点213"<span style="color: #000000">},
<span style="color: #008080">31 { name:"叶子节点214"<span style="color: #000000">}
<span style="color: #008080">32 <span style="color: #000000"> ]},
<span style="color: #008080">33 { name:"父节点22 - 折叠"<span style="color: #000000">,
<span style="color: #008080">34 <span style="color: #000000"> children: [
<span style="color: #008080">35 { name:"叶子节点221"<span style="color: #000000">},
<span style="color: #008080">36 { name:"叶子节点222"<span style="color: #000000">},
<span style="color: #008080">37 { name:"叶子节点223"<span style="color: #000000">},
<span style="color: #008080">38 { name:"叶子节点224"<span style="color: #000000">}
<span style="color: #008080">39 <span style="color: #000000"> ]},
<span style="color: #008080">40 { name:"父节点23 - 折叠"<span style="color: #000000">,
<span style="color: #008080">41 <span style="color: #000000"> children: [
<span style="color: #008080">42 { name:"叶子节点231"<span style="color: #000000">},
<span style="color: #008080">43 { name:"叶子节点232"<span style="color: #000000">},
<span style="color: #008080">44 { name:"叶子节点233"<span style="color: #000000">},
<span style="color: #008080">45 { name:"叶子节点234"<span style="color: #000000">}
<span style="color: #008080">46 <span style="color: #000000"> ]}
<span style="color: #008080">47 <span style="color: #000000"> ]},
<span style="color: #008080">48 { name:"父节点3 - 没有子节点", isParent:<span style="color: #0000ff">true<span style="color: #000000">}
<span style="color: #008080">49
<span style="color: #008080">50 <span style="color: #000000"> ];
<span style="color: #008080">51
<span style="color: #008080">52 $(document).ready(<span style="color: #0000ff">function<span style="color: #000000">(){
<span style="color: #008080">53 $.fn.zTree.init($("#treeDemo"<span style="color: #000000">), setting, zNodes);
<span style="color: #008080">54 <span style="color: #000000"> });
<span style="color: #008080">55 <span style="color: #008000">//<span style="color: #008000">-->
<span style="color: #008080">56 </script>
就是透過父節點下建立新節點來表示樹狀結構。先在開始分別設定setting和znodes,再用初始化函數init,將setting和znodes當作初始化參數放進去進行初始化。
現在需要解決的問題主要有兩個,一是樹形結構沒了,所有的文字出現在了同一列,沒有了縮排。二是如何引用json資料來控製而不是直接輸入。解決了再po上來。
再說兩個其他的,一是樹的樣式調整的位置是在demo.css檔案裡,裡邊有一項ztreedemo的選項,將他改為自己要用的名字,同時在
- 裡用class來引用就可以了。
第二個是整個樹的樣式,就是修改ademo中的a標籤就可以了。
第三個是echarts,坦白講這個插件是這三個中使用最爽的了。
先附上官網網址:http://echarts.baidu.com/。
引用這個外掛只需要
就可以了。
先附上最簡單的實作。
<span style="color: #008080"> 1</span> <script type="text/javascript">
<span style="color: #008080"> 2 <span style="color: #008000">//<span style="color: #008000"> 基于准备好的dom,初始化echarts实例
<span style="color: #008080"> 3 <span style="color: #0000ff">var myChart = echarts.init(document.getElementById('cdataTableQuery2'<span style="color: #000000">));
<span style="color: #008080"> 4
<span style="color: #008080"> 5 <span style="color: #008000">//<span style="color: #008000"> 指定图表的配置项和数据
<span style="color: #008080"> 6 <span style="color: #0000ff">var option =<span style="color: #000000"> {
<span style="color: #008080"> 7 <span style="color: #000000"> title: {
<span style="color: #008080"> 8 text: '图表展示'
<span style="color: #008080"> 9 <span style="color: #000000"> },
<span style="color: #008080">10 <span style="color: #000000"> tooltip: {},
<span style="color: #008080">11 <span style="color: #000000"> legend: {
<span style="color: #008080">12 data:['数目'<span style="color: #000000">]
<span style="color: #008080">13 <span style="color: #000000"> },
<span style="color: #008080">14 <span style="color: #000000"> xAxis: {
<span style="color: #008080">15 data: ["沉降点","涵洞","水文孔","天气","地下水","不良路段"<span style="color: #000000">]
<span style="color: #008080">16 <span style="color: #000000"> },
<span style="color: #008080">17 <span style="color: #000000"> yAxis: {},
<span style="color: #008080">18 <span style="color: #000000"> series: [{
<span style="color: #008080">19 name: '数目'<span style="color: #000000">,
<span style="color: #008080">20 <span style="color: #000000"> itemStyle:{
<span style="color: #008080">21 <span style="color: #000000"> normal:{
<span style="color: #008080">22 color: <span style="color: #0000ff">function<span style="color: #000000">(params) {
<span style="color: #008080">23 <span style="color: #008000">//<span style="color: #008000"> build a color map as your need.
<span style="color: #008080">24 <span style="color: #0000ff">var colorList =<span style="color: #000000"> [
<span style="color: #008080">25 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B'<span style="color: #000000">,
<span style="color: #008080">26 '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD'<span style="color: #000000">,
<span style="color: #008080">27 '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
<span style="color: #008080">28 <span style="color: #000000"> ];
<span style="color: #008080">29 <span style="color: #0000ff">return<span style="color: #000000"> colorList[params.dataIndex]
<span style="color: #008080">30 <span style="color: #000000"> },
<span style="color: #008080">31 <span style="color: #000000"> }
<span style="color: #008080">32 <span style="color: #000000"> },
<span style="color: #008080">33 type: 'bar'<span style="color: #000000">,
<span style="color: #008080">34 data: [5, 35, 36, 20, 88, 99<span style="color: #000000">]
<span style="color: #008080">35 <span style="color: #000000"> }]
<span style="color: #008080">36 <span style="color: #000000"> };
<span style="color: #008080">37
<span style="color: #008080">38 <span style="color: #008000">//<span style="color: #008000"> 使用刚指定的配置项和数据显示图表。
<span style="color: #008080">39 <span style="color: #000000"> myChart.setOption(option);
<span style="color: #008080">40 </script>
其他的不解釋,介紹一下顏色變化的使用方法,就是itemstyle->normal->color,然後設定一個colorList,將顏色列表順序放入其中,然後顏色就會按順序顯示在圖表中。 but我js沒什麼水平,研究通透再談詳細的其他功能。
2016/10/16 17:27:09
<span style="font-size: 14px"> </span>

