純CSS3製作超漂亮又實用的載入小圖標
- 高洛峰原創
- 2016-10-14 15:32:052120瀏覽
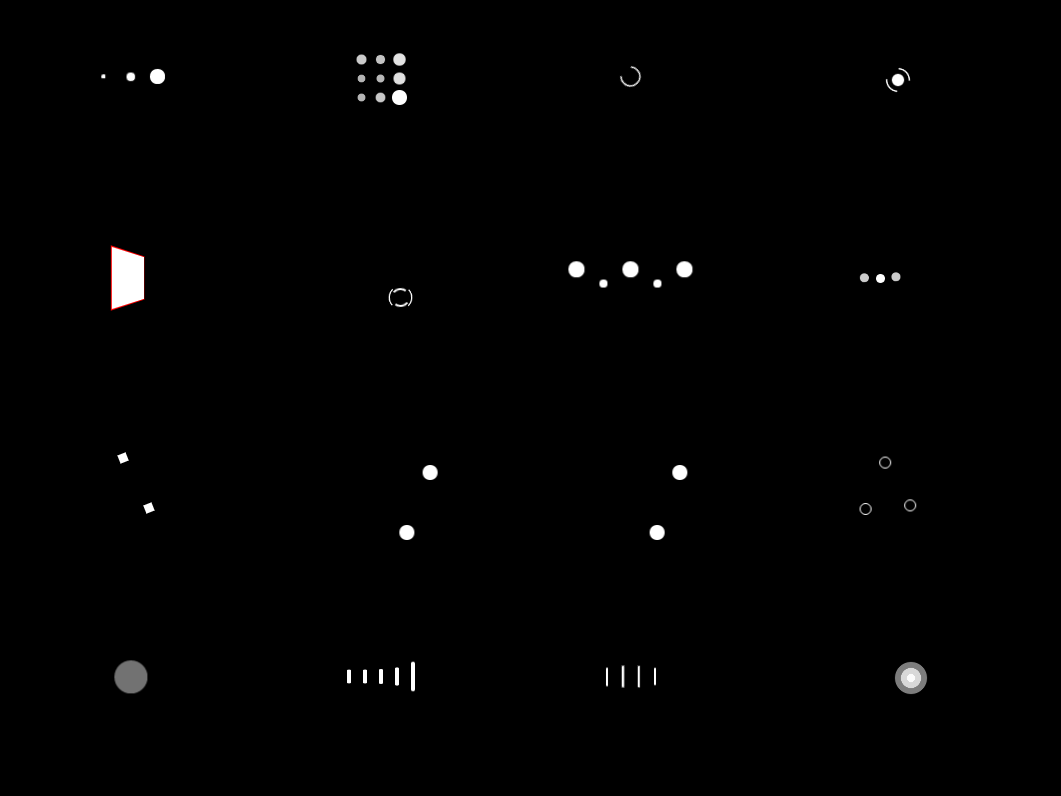
先来一张各种效果的预览图,其实代码并不复杂,关键看自己如何运用。

<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css"/>
<link rel="stylesheet" type="text/css" href="loaders.css"/>
<title>css3炫酷页面加载动画特效代码 </title>
</head>
<body>
<main>
<div class="loaders">
<div class="loader">
<div class="loader-inner ball-pulse">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-pulse">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-pulse">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner square-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-clip-rotate-multiple">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-rise">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-rotate">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner cube-transition">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-zig-zag-deflect">
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-triangle-path">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-party">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-pulse-sync">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-beat">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-scale-pulse-out-rapid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-scale-ripple-multiple">
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner line-spin-fade-loader">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner triangle-skew-spin">
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner pacman">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner ball-grid-beat">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<div class="loader">
<div class="loader-inner semi-circle-spin">
<div></div>
</div>
</div>
</div>
</main>
<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelector('main').className += 'loaded';
});
</script>
</body>
</html>css:demo
/**
*
*
*/
html, body {
padding: 0;
margin: 0;
height: 100%;
font-size: 16px;
background: #000;
color: #fff;
font-family: 'Source Sans Pro';
}
h1 {
font-size: 2.8em;
font-weight: 700;
letter-spacing: -1px;
margin: 0.6rem 0;
}
h1 > span {font-weight: 300; }
h2 {
font-size: 1.15em;
font-weight: 300;
margin: 0.3rem 0;
}
main {
width: 95%;
max-width: 1000px;
margin: 4em auto;
opacity: 0;
}
main.loaded {transition: opacity .25s linear;opacity: 1; }
main header {width: 100%; }
main header > div {width: 50%; }
main header > .left, main header > .right {height: 100%; }
main .loaders {
width: 100%;
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: row;
flex-wrap: wrap;
}
main .loaders .loader {
box-sizing: border-box;
display: flex;
flex: 0 1 auto;
flex-direction: column;
flex-grow: 1;
flex-shrink: 0;
flex-basis: 25%;
max-width: 25%;
height: 200px;
align-items: center;
justify-content: center;
}css:loaders
/** *
* 所有動畫必須存在於自己的檔案中
* 在動畫目錄中並被包含
* 這裡。
*
*/
/** * 多個動畫共享的樣式
*/
@-webkit-keyframes 縮放{
0% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:1; }
45% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:0.7; }
80% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:1; } }
@關鍵影格縮放{
0% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:1; }
45% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:0.7; }
80% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:1; } }
.ball-pulse > div:nth-child(0) {
-webkit-animation:縮放 0.75 秒 0 秒無限三次貝塞爾曲線(.2,.68,.18,1.08);
動畫:縮放 0.75s 0s 無限三次貝塞爾曲線(.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(1) {
-webkit-animation:縮放 0.75 秒 0.12 秒無限三次貝塞爾曲線(.2,.68,.18,1.08);
動畫:縮放 0.75 秒 0.12 秒無限三次貝塞爾曲線(.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(2) {
-webkit-animation:縮放 0.75 秒 0.24 秒無限三次貝塞爾曲線(.2,.68,.18,1.08);
動畫:縮放 0.75 秒 0.24 秒無限三次貝塞爾曲線(.2, .68, .18, 1.08); }
.ball-pulse > div:nth-child(3) {
-webkit-animation:縮放 0.75 秒 0.36 秒無限三次貝塞爾曲線(.2,.68,.18,1.08);
動畫:縮放 0.75 秒 0.36 秒無限三次貝塞爾曲線(.2, .68, .18, 1.08); }
.ball-pulse > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
顯示:內聯塊; }
@-webkit-keyframes 球脈衝同步{
33% {
-webkit-transform:translateY(10px);
轉換:翻譯Y(10px); }
66% {
-webkit-transform: 翻譯Y(-10px);
轉換:翻譯Y(-10px); }
100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0); } }
@keyframes球脈衝同步{
33% {
-webkit-transform:translateY(10px);
轉換:翻譯Y(10px); }
66% {
-webkit-transform: 翻譯Y(-10px);
轉換:翻譯Y(-10px); } 100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0); } }
.ball-pulse-sync > div:nth-child(0) {
-webkit-animation:球脈衝同步 0.6 秒 0 秒無限緩入;
動畫:球脈衝同步 0.6 秒 0 秒無限緩入; }
.ball-pulse-sync > div:nth-child(1) {
-webkit-animation:球脈衝同步 0.6 秒 0.07 秒無限緩入;
動畫:球脈衝同步 0.6 秒 0.07 秒無限緩入; }
.ball-pulse-sync > div:nth-child(2) {
-webkit-animation:球脈衝同步 0.6 秒 0.14 秒無限緩入;
動畫:球脈衝同步 0.6 秒 0.14 秒無限緩入; }
.ball-pulse-sync > div:nth-child(3) {
-webkit-animation:球脈衝同步 0.6 秒 0.21 秒無限緩入;
動畫:球脈衝同步 0.6 秒 0.21 秒無限緩入; }
.ball-pulse-sync > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
顯示:內聯塊; }
@-webkit-keyframes 球尺度{
0% {
-webkit-transform:縮放(0);
轉換:縮放(0); }
100% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0; } }
@keyframes 球標尺{
0% {
-webkit-transform:縮放(0);
轉換:縮放(0); }
100% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0; } }
.ball-scale > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
顯示:內聯塊;
高度:60 像素;
寬度:60 像素;
-webkit-animation:球尺度 1 秒 0 秒緩入、緩出無限;
動畫:球形刻度 1 秒 0 秒緩入無限; }
@-webkit-keyframes 旋轉{
0% {
-webkit-transform:旋轉(0度);
轉換:旋轉(0 度); }
50% {
-webkit-transform:旋轉(180度);
轉換:旋轉(180 度); }
100% {
-webkit-transform:旋轉(360 度);
轉換:旋轉(360 度); } }
@關鍵影格旋轉{
0% {
-webkit-transform:旋轉(0度);
轉換:旋轉(0 度); }
50% {
-webkit-transform:旋轉(180度);
轉換:旋轉(180 度); }
100% {
-webkit-transform:旋轉(360 度);
轉換:旋轉(360 度); } }
.球旋轉{
職位:相對; } .ball-rotate > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
職位:相對; }
.ball-rotate > div:first-child {
-webkit-animation:旋轉 1 秒 0 秒三次貝塞爾曲線(.7,-.13,.22,.86)無限;
動畫:旋轉 1 秒 0 秒三次貝塞爾曲線(.7,-.13,.22,.86)無限; }
.ball-rotate > div:之前, .ball-rotate > div:之後 {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
內容: 」;
位置:絕對;
不透明度:0.8; }
.ball-rotate > div:之前{
頂部:0 像素;
左:-28px; }
.ball-rotate > div:after {
頂部:0 像素;
左:25 像素; }
@關鍵影格旋轉{
0% {
-webkit-transform:旋轉(0度)縮放(1);
轉換:旋轉(0度)縮放(1); }
50% {
-webkit-transform:旋轉(180度)縮放(0.6);
轉換:旋轉(180度)縮放(0.6); }
100% {
-webkit-transform:旋轉(360度)縮放(1);
轉換:旋轉(360 度)縮放(1); } }
.ball-clip-rotate > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
邊框:2px 實心#fff;
邊框底部顏色:透明;
高度:25 像素;
寬度:25 像素;
背景:透明!重要;
顯示:內聯塊;
-webkit-animation:旋轉 0.75 秒 0 秒線性無限;
動畫:旋轉0.75秒0秒線性無限; }
@關鍵影格旋轉{
0% {
-webkit-transform:旋轉(0度)縮放(1);
轉換:旋轉(0度)縮放(1); }
50% {
-webkit-transform:旋轉(180度)縮放(0.6);
轉換:旋轉(180度)縮放(0.6); }
100% {
-webkit-transform:旋轉(360度)縮放(1);
轉換:旋轉(360 度)縮放(1); } }
@關鍵影格縮放{
30% {
-webkit-transform:縮放(0.3);
轉換:縮放(0.3); }
100% {
-webkit-transform:縮放(1);
轉換:縮放(1); } }
.ball-clip-rotate-pulse {
職位:相對;
-webkit-transform: 翻譯Y(-15px);
-ms-transform:翻譯Y(-15px);
轉換:翻譯Y(-15px); } .ball-clip-rotate-pulse > div {
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
位置:絕對;
頂部:0 像素;
左:0 像素;
邊框半徑:100%; }
.ball-clip-rotate-pulse > div:first-child {
背景:#fff;
高度:16 像素;
寬度:16 像素;
頂部:9 像素;
左:9 像素;
-webkit-animation:縮放 1s 0s 三次貝塞爾曲線(.09,.57,.49,.9)無限;
動畫:縮放 1s 0s 三次貝塞爾曲線(.09, .57, .49, .9) 無限; }
.ball-clip-rotate-pulse > div:last-child {
位置:絕對;
邊框:2px 實心#fff;
寬度:30 像素;
高度:30 像素;
背景:透明;
邊框:2px 實線;
邊框顏色:#fff 透明#fff 透明;
-webkit-animation:旋轉 1 秒 0 秒三次貝塞爾曲線(.09,.57,.49,.9)無限;
動畫:旋轉 1 秒 0 秒三次貝塞爾曲線(.09, .57, .49, .9) 無限;
-webkit-animation-duration:1s;
動畫時間:1 秒; }
@關鍵影格旋轉{
0% {
-webkit-transform:旋轉(0度)縮放(1);
轉換:旋轉(0度)縮放(1); }
50% {
-webkit-transform:旋轉(180度)縮放(0.6);
轉換:旋轉(180度)縮放(0.6); }
100% {
-webkit-transform:旋轉(360度)縮放(1);
轉換:旋轉(360 度)縮放(1); } }
.ball-clip-rotate-multiple {
職位:相對; }
.ball-clip-rotate-multiple > div {
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
位置:絕對;
左:0 像素;
頂部:0 像素;
邊框:2px 實心#fff;
邊框底部顏色:透明;
邊框頂部顏色:透明;
邊框半徑:100%;
高度:35 像素;
寬度:35 像素;
-webkit-animation:旋轉 1 秒 0 秒、緩入、緩出、無限;
動畫:旋轉 1 秒、0 秒、緩入、無限; }
.ball-clip-rotate-multiple > div:last-child {
顯示:內聯塊;
頂部:10 像素;
左:10 像素;
寬度:15 像素;
高度:15 像素;
-webkit-animation-duration:0.5s;
動畫時間:0.5 秒;
邊框顏色:#fff 透明#fff 透明;
-webkit-animation-direction:反向;
動畫方向:反向; }@-webkit-keyframes ball-scale-ripple {
0% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:1; }
70% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0.7; }
100% {
不透明度:0.0; } }
@keyframes 球尺度波紋{
0% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:1; }
70% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0.7; }
100% {
不透明度:0.0; } }
.ball-scale-ripple > div {
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
高度:50 像素;
寬度:50 像素;
邊框半徑:100%;
邊框:2px 實心#fff;
-webkit-animation:ball-scale-ripple 1s 0s 無限三次貝塞爾曲線(.21, .53, .56, .8);
動畫:ball-scale-ripple 1s 0s 無限三次貝塞爾曲線(.21, .53, .56, .8); }
@-webkit-keyframes ball-scale-ripple-multiple {
0% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:1; }
70% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0.7; }
100% {
不透明度:0.0; } }
@keyframesball-scale-ripple-multiple{
0% {
-webkit-transform:縮放(0.1);
轉換:縮放(0.1);
不透明度:1; }
70% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0.7; }
100% {
不透明度:0.0; } }
.ball-scale-ripple-multiple {
職位:相對;
-webkit-transform: 翻譯Y(-25px);
-ms-transform:翻譯Y(-25px);
轉換:翻譯Y(-25px); }
.ball-scale-ripple-multiple > div:nth-child(0) {
-webkit-animation-delay:-0.2s;
動畫延遲:-0.2s; }
.ball-scale-ripple-multiple > div:nth-child(1) {
-webkit-animation-delay: 0s;
動畫延遲:0 秒; }
.ball-scale-ripple-multiple > div:nth-child(2) {
-webkit-animation-delay: 0.2s;
動畫延遲:0.2 秒; }
.ball-scale-ripple-multiple > div:nth-child(3) {
-webkit-animation-delay: 0.4s;
動畫延遲:0.4 秒; } .ball-scale-ripple-multiple > div {
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
位置:絕對;
頂部:0;
左:0;
寬度:50 像素;
高度:50 像素;
邊框半徑:100%;
邊框:2px 實心#fff;
-webkit-animation:ball-scale-ripple-multiple 1.25s 0s 無限三次貝塞爾曲線(.21, .53, .56, .8);
動畫:ball-scale-ripple-multiple 1.25s 0s 無限三次貝茲曲線(.21, .53, .56, .8); }
@-webkit-keyframes 球拍{
50% {
不透明度:0.2;
-webkit-transform:縮放(0.75);
轉換:縮放(0.75); }
100% {
不透明度:1;
-webkit-transform:縮放(1);
轉換:縮放(1); } }
@keyframes 球拍{
50% {
不透明度:0.2;
-webkit-transform:縮放(0.75);
轉換:縮放(0.75); }
100% {
不透明度:1;
-webkit-transform:縮放(1);
轉換:縮放(1); } }
.ball-beat > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
顯示:內聯塊;
-webkit-animation:球拍 0.7 秒 0 秒無限線性;
動畫:球拍 0.7 秒 0 秒無限線性; }
.ball-beat > div:nth-child(2n-1) {
-webkit-animation-delay:0.35s!重要;
動畫延遲:0.35s!重要; }
@-webkit-keyframes ball-scale-multiple {
0% {
-webkit-transform:縮放(0);
轉換:縮放(0);
不透明度:0; }
5% {
不透明度:1; }
100% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0; } }
@keyframesball-scale-multiple{
0% {
-webkit-transform:縮放(0);
轉換:縮放(0);
不透明度:0; }
5% {
不透明度:1; }
100% {
-webkit-transform:縮放(1);
轉換:縮放(1);
不透明度:0; } }
.ball-scale-multiple {
職位:相對;
-webkit-transform: 翻譯Y(-30px);
-ms-transform:翻譯Y(-30px);
轉換:翻譯Y(-30px); }
.ball-scale-multiple > div:nth-child(2) {
-webkit-animation-delay: 0.2s;
動畫延遲:0.2 秒; }
.ball-scale-multiple > div:nth-child(3) {
-webkit-animation-delay: 0.4s;
動畫延遲:0.4 秒; } .ball-scale-multiple > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
位置:絕對;
左:0 像素;
頂部:0 像素;
不透明度:0;
保證金:0;
寬度:60 像素;
高度:60 像素;
-webkit-animation:ball-scale-multiple 1s 0s 線性無限;
動畫:ball-scale-multiple 1s 0s 線性無限; }
@-webkit-keyframes ball-triangle-path-1 {
33% {
-webkit-transform:翻譯(25px,-50px);
轉換:翻譯(25px,-50px); }
66% {
-webkit-transform:翻譯(50px,0px);
轉換:翻譯(50px,0px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
@keyframes 球三角形路徑-1 {
33% {
-webkit-transform:翻譯(25px,-50px);
轉換:翻譯(25px,-50px); }
66% {
-webkit-transform:翻譯(50px,0px);
轉換:翻譯(50px,0px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
@-webkit-keyframes ball-triangle-path-2 {
33% {
-webkit-transform:翻譯(25px,50px);
轉換:翻譯(25 像素,50 像素); }
66% {
-webkit-transform:翻譯(-25px,50px);
轉換:翻譯(-25px,50px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
@keyframes 球三角形路徑-2 {
33% {
-webkit-transform:翻譯(25 像素,50 像素);
轉換:翻譯(25 像素,50 像素); }
66% {
-webkit-transform:翻譯(-25px,50px);
轉換:翻譯(-25px,50px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
@-webkit-keyframes ball-triangle-path-3 {
33% {
-webkit-transform:翻譯(-50px,0px);
轉換:翻譯(-50px,0px); }
66% {
-webkit-transform:翻譯(-25px,-50px);
轉換:翻譯(-25px,-50px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
@keyframes 球三角形路徑-3 {
33% {
-webkit-transform:翻譯(-50px,0px);
轉換:翻譯(-50px,0px); } 66% {
-webkit-transform:翻譯(-25px,-50px);
轉換:翻譯(-25px,-50px); }
100% {
-webkit-transform:翻譯(0px,0px);
轉換:翻譯(0px,0px); } }
.球-三角形-路徑{
職位:相對;
-webkit-transform:翻譯(-25px,-25px);
-ms-transform:譯(-25px,-25px);
轉換:譯(-25px,-25px); }
.ball-triangle-path > div:nth-child(1) {
-webkit-animation-name:球三角路徑-1;
動畫名稱:球三角路徑-1;
-webkit-animation-delay: 0;
動畫延遲:0;
-webkit-animation-duration:2秒;
動畫時間:2 秒;
-webkit-animation-timing-function:緩入緩出;
動畫計時功能:緩入、緩出;
-webkit-animation-iteration-count:無限;
動畫迭代次數:無限; }
.ball-triangle-path > div:nth-child(2) {
-webkit-animation-name:球三角路徑-2;
動畫名稱:球三角路徑-2;
-webkit-animation-delay: 0;
動畫延遲:0;
-webkit-animation-duration:2秒;
動畫時間:2 秒;
-webkit-animation-timing-function:緩入緩出;
動畫計時功能:緩入、緩出;
-webkit-animation-iteration-count:無限;
動畫迭代次數:無限; }
.ball-triangle-path > div:nth-child(3) {
-webkit-animation-name:球三角路徑-3;
動畫名稱:球三角路徑-3;
-webkit-animation-delay: 0;
動畫延遲:0;
-webkit-animation-duration:2秒;
動畫時間:2 秒;
-webkit-animation-timing-function:緩入緩出;
動畫計時功能:緩入、緩出;
-webkit-animation-iteration-count:無限;
動畫迭代次數:無限; }
.ball-triangle-path > div {
-webkit-animation-fill-mode:兩者;
動畫填入模式:兩者皆有;
位置:絕對;
寬度:10 像素;
高度:10 像素;
邊框半徑:100%;
邊框:1px 實心#fff; }
.ball-triangle-path > div:nth-of-type(1) {
頂部:50 像素; }
.ball-triangle-path > div:nth-of-type(2) {
左:25 像素; }
.ball-triangle-path > div:nth-of-type(3) {
頂部:50 像素;
左:50 像素; }
@-webkit-keyframes ball-pulse-rise-even {
0% {
-webkit-transform:縮放(1.1);
轉換:縮放(1.1); } 25% {
-webkit-transform: 翻譯Y(-30px);
轉換:翻譯Y(-30px); }
50% {
-webkit-transform:縮放(0.4);
轉換:縮放(0.4); }
75% {
-webkit-transform:翻譯Y(30px);
轉換:翻譯Y(30px); }
100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0);
-webkit-transform:縮放(1);
轉換:縮放(1); } }
@keyframes球脈衝上升偶{
0% {
-webkit-transform:縮放(1.1);
轉換:縮放(1.1); }
25% {
-webkit-transform: 翻譯Y(-30px);
轉換:翻譯Y(-30px); }
50% {
-webkit-transform:縮放(0.4);
轉換:縮放(0.4); }
75% {
-webkit-transform:翻譯Y(30px);
轉換:翻譯Y(30px); }
100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0);
-webkit-transform:縮放(1);
轉換:縮放(1); } }
@-webkit-keyframes 球脈衝上升奇數 {
0% {
-webkit-transform:縮放(0.4);
轉換:縮放(0.4); }
25% {
-webkit-transform:翻譯Y(30px);
轉換:翻譯Y(30px); }
50% {
-webkit-transform:縮放(1.1);
轉換:縮放(1.1); }
75% {
-webkit-transform: 翻譯Y(-30px);
轉換:翻譯Y(-30px); }
100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0);
-webkit-transform:縮放(0.75);
轉換:縮放(0.75); } }
@keyframes球脈衝上升奇數{
0% {
-webkit-transform:縮放(0.4);
轉換:縮放(0.4); }
25% {
-webkit-transform:翻譯Y(30px);
轉換:翻譯Y(30px); }
50% {
-webkit-transform:縮放(1.1);
轉換:縮放(1.1); }
75% {
-webkit-transform: 翻譯Y(-30px);
轉換:翻譯Y(-30px); }
100% {
-webkit-transform: 翻譯Y(0);
轉換:翻譯Y(0);
-webkit-transform:縮放(0.75);
轉換:縮放(0.75); } }.ball-pulse-rise > div {
背景顏色:#fff;
寬度:15 像素;
高度:15 像素;
邊框半徑:100%;
邊距:2 像素;
-webkit-animation-fill-mode:兩者;
動畫填滿模式:兩者;
顯示:內聯塊;
-webkit-animation-duration:1s;
動畫時間:1 秒;
-webkit-animation-timing-function:三次貝塞爾曲線(.15,.46,.9,.6);
動畫計時函數:三次貝茲曲線(.15、.46、.9、.6);
-webkit-animation-iteration-count:無限;
動畫迭代次數:無限;
-webkit-animation-delay: 0;
動畫延遲:0; }
.ball-pulse-rise > div:nth-child(2n) {
-webkit-animation-name:球脈衝上升均勻;
動畫名稱:球脈衝上升均勻; }
.ball-pulse-rise > div:nth-child(2n-1) {
-webkit-animation-name:球脈衝上升奇數;
動畫名稱:球脈衝上升奇數; }
@-webkit-keyframes 球網格節拍{
50% {
不透明度:0.7; }
100% {
不透明度:1; } }
@keyframes 球網格節拍{
50% {
不透明度:0.7; }
100% {
不透明度:1; } }
.ball-grid-beat {
寬度:57 像素; }
.ball-grid-beat > div:nth-child(1) {
-webkit-animation-delay: 0.36s;
動畫延遲:0.36 秒;
-webkit-animation-duration:0.96s;
動畫時間:0.96 秒; }
.ball-grid-beat > div:nth-child(2) {
-webkit-animation-delay: 0.4s;
動畫延遲:0.4 秒;
-webkit-animation-duration:0.93s;
動畫時間:0.93 秒; }
.ball-grid-beat > div:nth-child(3) {
-webkit-animation-delay:0.68s;
動畫延遲:0.68 秒;
-webkit-animation-duration:1.19s;
動畫時間:1.19 秒; }
.ball-grid-beat > div:nth-child(4) {
-webkit-animation-delay:0.41s;
動畫延遲:0.41 秒;
-webkit-animation-duration:1.13s;
動畫時間:1.13 秒; }
.ball-grid-beat > div:nth-child(5) {
-webkit-animation-delay:0.71s;
動畫延遲:0.71 秒;
-webkit-animation-duration:1.34s;
動畫時間:1.34 秒; }
.ball-grid-beat > div:nth-child(6) {
&nbs陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3 3d效果及動畫學習下一篇:css3 3d效果及動畫學習

