一篇簡單易懂的CSS層疊順序與層疊上下文研究
- 高洛峰原創
- 2016-10-13 14:11:281059瀏覽
層疊順序和層疊上下文是兩個概念,但它們又有著密不可分的關係,層疊順序很簡單^_^,認真思考即可,而堆疊上下文更是不值一提,我只需要遷根紅線你就懂了,所有說,都太簡單。第一段說難懂,主要是有了這篇文章,才化解位移。廢話少說,看劍。
在考慮到兩個元素可能重合的情況下,W3C提出了層疊這個概念,層疊是指如何去層疊另一個元素,比如兩個元素重合的時候應該讓誰在前面,誰在後面。那它們的規則又是什麼?先來試水溫。
層疊順序篇
當兩個元素都是塊級元素時,預設越後面的元素層級越高
<style>
div{ width:100px; height:100px;
} .item1{ color:red; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item11111</div><div class="item2">item22222</div>
可以看到item2把item1給蓋住了,說明越後面的元素層級越高,另外item1的文字還是隱約的可以看到,這說明了背景的層級比文字小。
另外我們可以這樣
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ margin-top:-100px;
}</style><div class="item1">item11111</div><div class="item2"></div>
另外我們可以這樣
<style>
div{ width:100px; height:100px;
} .item1{ color:red;
} .item2{ background-color:orange; margin-top:-100px;
}</style><div class="item1">我是item2</div><div class="item2"></div>
 可以看到好像沒有item2這個元素一樣,主要原因是,在沒有設定背景的情況下,元素的背景是透明的(transparent),並且允許後面的元素透上來。
可以看到好像沒有item2這個元素一樣,主要原因是,在沒有設定背景的情況下,元素的背景是透明的(transparent),並且允許後面的元素透上來。
在這種條件下,你會發現一個很搞笑的事,如下:
<style>
div{ display:inline-block; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ background-color:orange; margin-left:-108px;
}</style><div class="item1">item1111</div><div class="item2">item2</div>
 如果不看代碼,就好像這段代碼真的是item2的。
如果不看代碼,就好像這段代碼真的是item2的。
當兩個元素為行內塊時
<style>
div{ display:inline; width:100px; height:100px;
} .item1{ background-color:pink;
} .item2{ margin-left:-48px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
 也是後一個元素的層級比前一個元素的層級高,不過和兩個塊級元素不同的是行內塊元素的背景層級比文字高。
也是後一個元素的層級比前一個元素的層級高,不過和兩個塊級元素不同的是行內塊元素的背景層級比文字高。
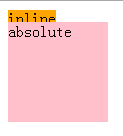
當兩個元素為行內元素時
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ margin-top:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
和行內塊的行為一樣,背景層級比文字高,也是後一個元素比前一個元素層級高。 小總結當兩個元素為正常流時,預設情況下後一個元素比前一個元素層級高,並且允許後面的元素透上來。 如果兩個元素是區塊級元素,文字比背景層級高(因此不管是否設定背景文字總是會透上來)。  如果是行內或行內塊,背景比文字層級高(因此只要設定背景,後一個元素將透不上來)。
如果是行內或行內塊,背景比文字層級高(因此只要設定背景,後一個元素將透不上來)。
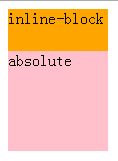
當一個元素為塊級元素,另一個為行內塊時
<style>
div{ width:100px; height:100px;
} .item1{ display:inline; background-color:pink;
} .item2{ margin-top:-30px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
 行內塊比塊級元素層級高,依然是文字比背景層級高。
行內塊比塊級元素層級高,依然是文字比背景層級高。
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ display:inline; margin-left:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>🎜🎜🎜当一个元素是行内块另一个是行内元素时
<style>
div{ width:100px; height:100px;
} .item1{ display:inline-block; background-color:pink;
} .item2{ display:inline; margin-left:-100px; background-color:orange;
}</style><div class="item1">item1</div><div class="item2">item2</div>
行内元素层级比行内块元素高,背景比文字层级高。
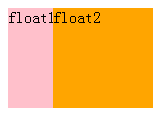
浮动系列
浮动和浮动,后一个比前一个层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
效果如下:






层叠顺序总结
当两个元素类型一样时,默认情况下后一个元素层级比前一个元素层级高。
在没有设置背景的情况下,元素的背景是透明的,并且允许后面的元素透上来。
块元素和其他任意除定位元素以外,文字层级比背景层级高。
浮动和块元素,浮动层级高。
浮动和行内块,行内块层级高。
浮动和行内,行内层级高。
定位和定位,后一个元素层级高。
定位比所有元素层级高。
它们的前后顺序:小于0的z-index
层叠上下文
如果你认真看完上一节,会不会奇怪一个问题,那就是在无特殊情况下为什么定位元素总是比普通元素层级高,另外一点就是,大部分情况下为什么总是后一个元素比前一个元素层级高,而罪魁祸首就是层叠上下文。
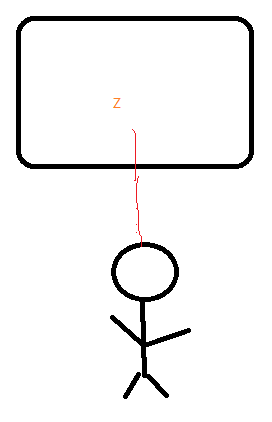
在HTML中有一个三维概念,也就是我们面向电脑屏幕的这一端为Z轴。

而凡是拥有层叠上下文的元素,将离用户最近,也就是越靠在Z轴前面。默认情况下只有根元素HTML会产生一个层叠上下文,并且元素一旦使用了一些属性也将会产生一个层叠上下文,如我们常用的定位属性。如两个层叠上下文相遇时,总是后一个层叠前一个,除非使用z-index来改变。如下:

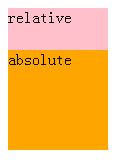
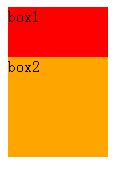
<style>
.box1{
width:100px;
height:100px;
background-color:red;
}
.box1 .item{
position:relative;
height:100px;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
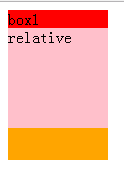
<div class="box1">box1
<div class="item"></div>
</div>
<div class="box2">box2</div>虽然item产生了一个层叠上下文,但并不影响它父元素。它的父元素依然被box2层叠了。另外上面还说只要是产生层叠上下文的元素总是比其他元素层高,如下:

只需要给item加上一个背景即可,上一个案例只所以没看到item元素是因为背景默认是透明的,并且允许后面的元素透上来。
除了定位元素可以创建层叠上下文以外,还有如下几个属性也可以做到。以下来自MDN
根元素 (HTML),
z-index 值不为 "auto"的 绝对/相对定位,
一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
opacity 属性值小于 1 的元素
transform 属性值不为 "none"的元素,
mix-blend-mode 属性值不为 "normal"的元素,
filter值不为“none”的元素,
perspective值不为“none”的元素,
isolation 属性被设置为 "isolate"的元素,
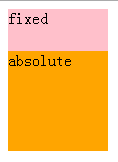
position: fixed
在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值
-webkit-overflow-scrolling 属性被设置 "touch"的元素
这里再拿opacity试水。

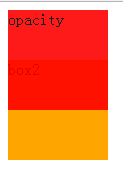
<style>
.box1{ opacity:.9; width:100px; height:100px; background-color:red;
} .box2{ margin-top:-50px; width:100px; height:100px; background-color:orange;
}</style><div class="box1">opacity</div><div class="box2">box2</div>原本应该是box2层叠box1的,但因为box1创建了一个层叠上下文,所以把box2层叠了。
知道层叠上下文有什么用?
最大的好处就是当你想要改变元素的层级又不想用定位时,你还可以用很多其他的方法。如下:

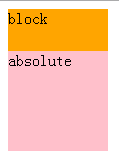
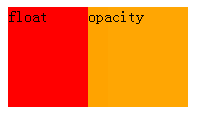
原本浮动比块元素层级高,但当使用了opacity之后,块元素层级比浮动层级高,代码如下:
<style>
.box1{
float:left;
width:100px;
height:100px;
margin-right:-20px;
background-color:red;
}
.box2{
overflow:hidden;
width:100px;
height:100px;
background-color:orange;
opacity:.99;
}
</style>
<div class="box1">float</div>
<div class="box2">opacity</div>总结
创建了层叠上下文的元素比其他元素层级高。
两个层叠上下文相遇时,后一个层级高。如果想改变层级可以使用z-index

