CSS實現高亮光弧效果
- 高洛峰原創
- 2016-10-11 10:35:561709瀏覽
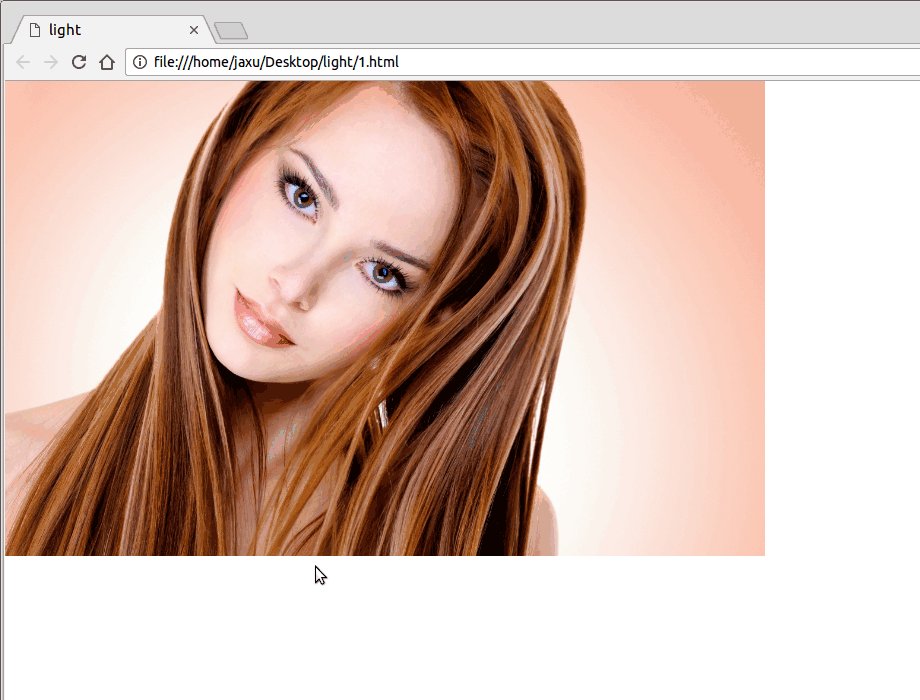
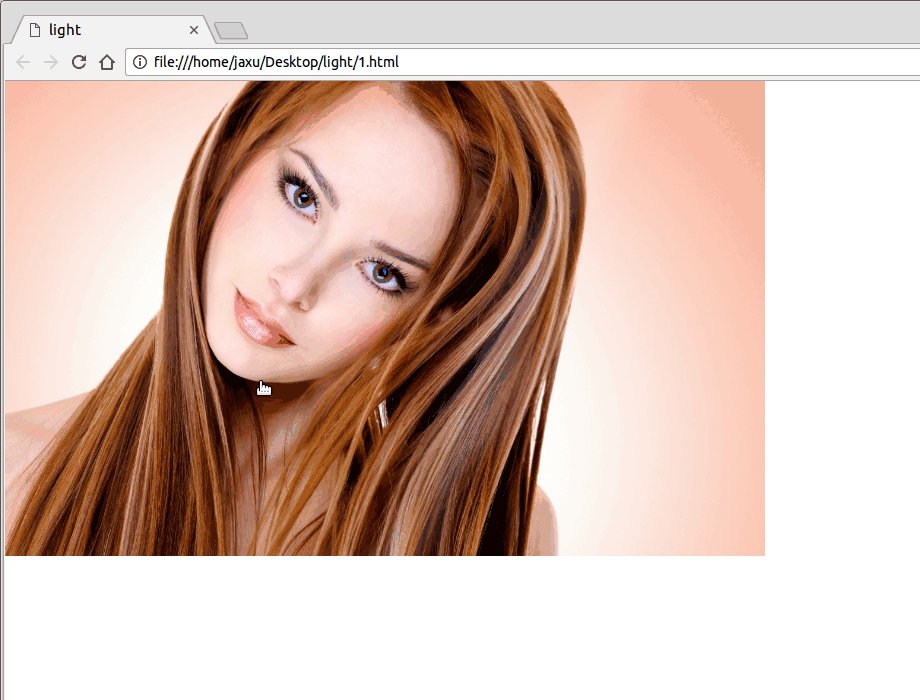
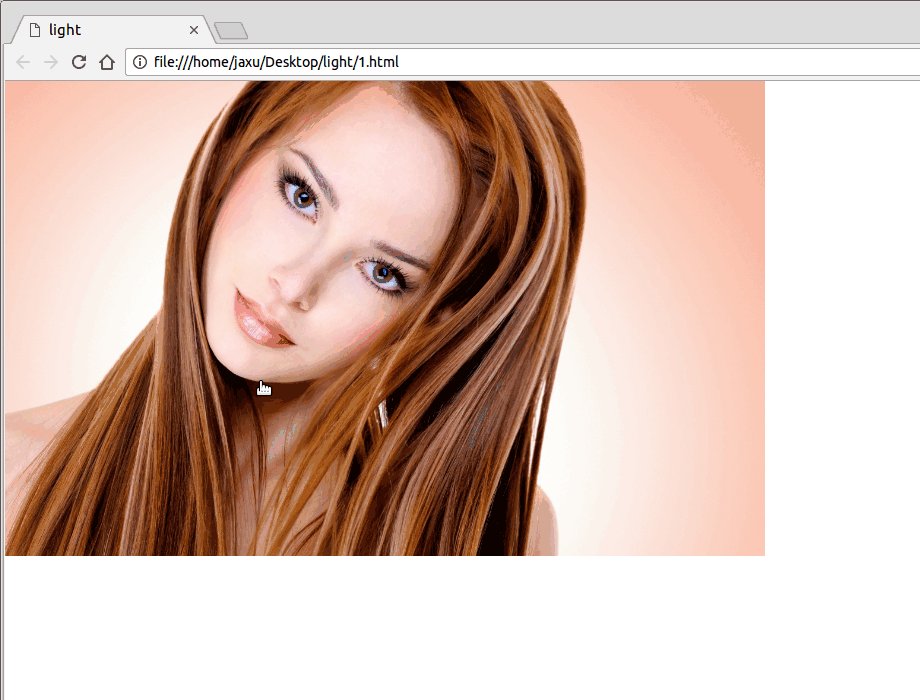
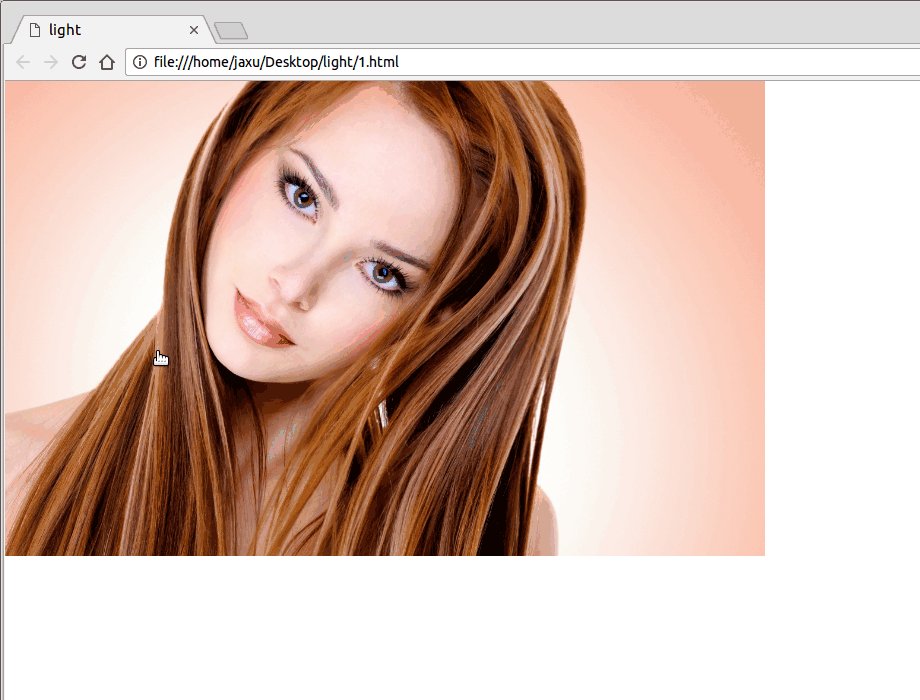
使用CSS3實現的一個高亮光弧效果,當滑鼠hover到某一個元素上時,一道光弧從左到右閃過,效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>light</title>
<style>
body{
margin: 0;
}
a.floor{
display: block;
height: 475px;
}
a.floor:hover:before{
-webkit-transition: left 1.5s;
-moz-transition: left 1.5s;
transition: left 1.5s;
left: 920px;
}
a.floor:before{
content: "";
position: absolute;
width: 80px;
height: 475px;
top: 0;
left: -150px;
overflow: hidden;
background: -moz-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%);
background: -webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,255,255,0)),color-stop(50%,rgba(255,255,255,.2)),color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%);
background: -o-linear-gradient(left,rgba(255,255,255,0)0,rgba(255,255,255,.2)50%,rgba(255,255,255,0)100%);
-webkit-transform: skewX(-25deg);
-moz-transform: skewX(-25deg);
}
</style>
</head>
<body>
<a href="javascript:;">
<img src="/static/imghwm/default1.png" data-src="./images/girl.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="">
</a>
</body>
</html>陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

