垂直水平居中
- 高洛峰原創
- 2016-10-09 13:46:211690瀏覽
垂直水平居中

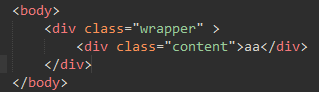
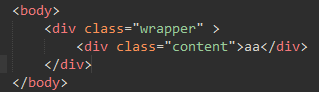
這是body代碼
-
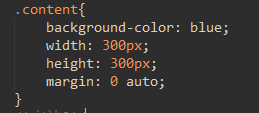
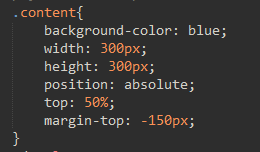
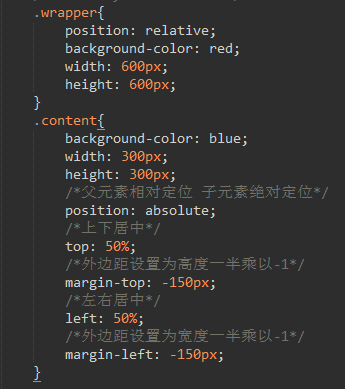
垂直水平居中
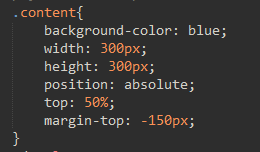
2.水平居中: 50%,margin-top和margin-left設定為高寬的一半乘以-1.
50%,margin-top和margin-left設定為高寬的一半乘以-1.
方法2:
方法2:


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
垂直水平居中

這是body代碼
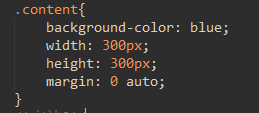
垂直水平居中
 50%,margin-top和margin-left設定為高寬的一半乘以-1.
50%,margin-top和margin-left設定為高寬的一半乘以-1.
方法2:
方法2: