div+css(ul li)實現圖片上文字下列表佈局
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-21 13:56:112059瀏覽
css樣式表代碼:

html佈局代碼:

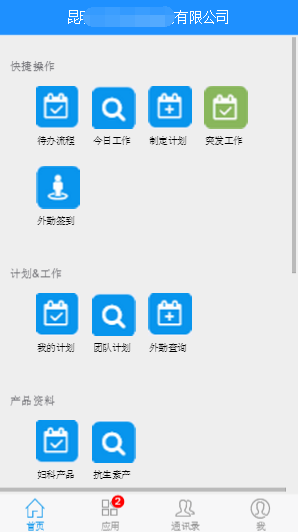
效果圖:

html佈局部分,可依自己需求新增對應的div即可。
1、CSS關鍵樣式單字解釋
1)、ul.imglist{ margin:0 auto; width:536px; overflow:hidden}
使用margin:0 auto,讓ul結構佈局居中;
使用overflow:hidden,因為ul的子級使用float屬性會產生浮動,所以使用清除子級使用float對父級產生不能撐開問題;
使用寬度width:536px;固定寬度讓子級li準確一排只排3個效果
2)、ul.imglist li{ float:left; padding:4px 8px; width:160px}
float:left,讓li靠左開始並列;
padding:4px 8px設定lililili :160px 必須設定固定好li寬度(寬度值透過ps軟體的切片工具測得)
display:block對圖片設定獨佔一行;
width:160px; height:90pxx必須固定設定好圖片高度寬度
display:block讓span設定寬度高度生效同時獨佔一行效果;
width:100%; height:30px; 設定寬度與高度,寬度100%會繼承父級li寬度相等於設定(160px寬度,設定100%寬度好處是隨父級寬度而自動計算出100%寬度與父級寬度保持一致);
line-height:30px; 設定文字在30px中垂直居中;
background:#F6F6F6設定span背景顏色
使用ul li組合列表標籤佈局,每個li盒子放圖片+文字標題內容,li盒子直接使用a超鏈接標籤將圖片和文字內容包裹著,使用img標籤引入圖片,使用span標籤與img形成兩個盒子而CSS分別設定獨佔一行功能效果的樣式(display:block),避免文字和圖片排成一排而非上下結構。

