CSS中的transform與transition
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-21 13:56:101737瀏覽
transform:轉換
對元素進行移動、縮放、轉動、拉長或拉伸。
方法:translate():
元素從其目前位置移動,根據給定的 left(x 座標) 和 top(y 座標) 位置參數
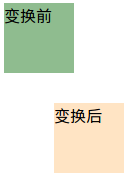
有兩個div,它們的css樣式如下:
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: translate(50px, 30px);
-moz-transform: translate(50px, 30px);
-ms-transform: translate(50px, 30px);
-o-transform: translate(50px, 30px);
transform: translate(50px, 30px);
}
</span>
結果如下:

rotate()
元素順時針旋轉給定的角度。允許負值,元素將逆時針旋轉。
有兩個div,它們的css樣式如下
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20deg);
transform: rotate(20deg);
}
</span>
結果如下:

scale()
元素的尺寸會增加或減少,根據給定的寬度(X 軸)和高度(Y 軸)參數
有兩個div,它們的css樣式如下:
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: scale(1.5, 0.8);/*宽度变为原来的1.5倍,高度变为原来的0.8倍*/
-moz-transform: scale(1.5, 0.8);
-ms-transform: scale(1.5, 0.8);
-o-transform: scale(1.5, 0.8);
transform: scale(1.5, 0.8);
}
</span>
結果如下:

skew()
元素翻轉給定的角度,根據給定的水平線(X 軸)和垂直線(Y 軸)參數
<span style="font-size: 14px;">.before {
width: 70px;
height: 70px;
background-color: #8fbc8f;
}
.after {
width: 70px;
height: 70px;
background-color: #ffe4c4;
-webkit-transform: skew(20deg, 20deg);/*围绕 X 轴把元素翻转20度,围绕 Y 轴翻转20度*/
-moz-transform: skew(20deg, 20deg);
-ms-transform: skew(20deg, 20deg);
-o-transform: skew(20deg, 20deg);
transform: skew(20deg, 20deg);
}
</span>
結果如下:

transition:過渡
元素從一種樣式逐漸改變為另一種的效果
有一個div,它的css樣式如下:
<span style="font-size: 14px;">div {
width:100px;
height:100px;
background-color: #87cefa;
-webkit-transition: width 2s;/*时长为2s的宽度变化效果*/
-moz-transition: width 2s;
-o-transition: width 2s;
transition: width 2s;
}
div:hover{
width:300px;
}
</span>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:前端工程師如何搞定設計下一篇:前端工程師如何搞定設計

