HTML CSS樣式表佈局
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-11 11:19:471390瀏覽
一、position:fixed
鎖定位置(相對於瀏覽器的位置),例如某些網站的右下角的彈出視窗。
範例:

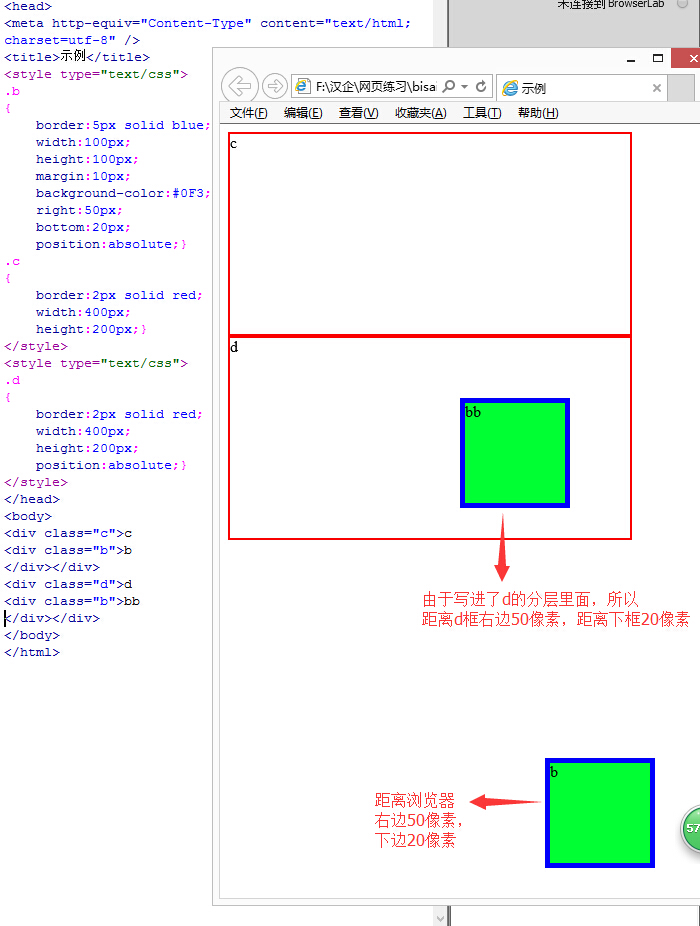
二、position:absolute
1.外層沒有position:absolute(或relative);那麼對相圖片(距離瀏覽器右邊框為50像素,距離下邊框為20像素)。 2.外層有position
:absolute(或relativebb (距離d的右邊框50像素,距離d的下邊框為20的下邊框為20)。 範例:
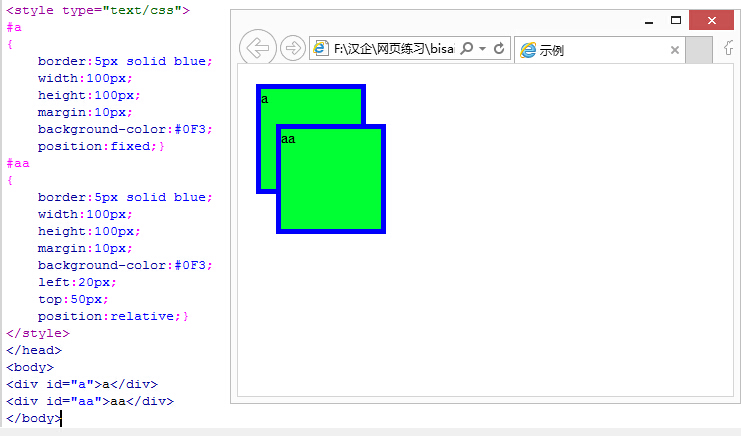
三、position:
relative
相對位置。 如下圖,
相對於把此div包含住的div
的某個位置進行固定。如果外層沒有包含他的,那就相對於瀏覽器進行相對位置的固定。 範例:
四、分層(z-index)

在z軸方向分層,可理解為分成一摞紙,層數越高越靠上。
在上面relative的例子中,我們看到了aa遮住了
a,這是因為後寫代碼的顯示級別越靠順序,那麼在不靠前順序的情況下改變順序如何讓a蓋住aa?如下: 範例:
五、float:left、right
Left、right時不用給他規定位置(left、topleft、top),直接相對於瀏覽器。若外部被包裹,相對於外部
div的除去一行的位置的左上或右上顯示。 overflow:hidden; //
超出部分隱藏;scroll
超出部分隱藏;scroll
;//
 截斷流
截斷流
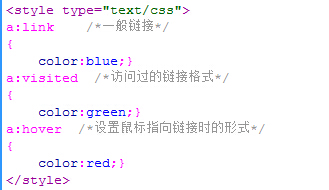
設定超連結的樣式範例:
附:cursor:
pointer 滑鼠指上方時的形狀© 版權
符號©
半透明效果:
透明區域
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)🎜
🎜}🎜
🎜 🎜🎜🎜🎜
🎜🎜
在樣式表中的程式碼為:
.box陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML 運算子、類型轉換下一篇:HTML 運算子、類型轉換

