HTML 運算子、類型轉換
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-09-11 11:19:471988瀏覽
1.型轉換:
分為自動轉換與強制轉換,一般用強制轉換。
其他類型轉換為整數:parseInt();
其他類型轉換為小數:parseFloat();
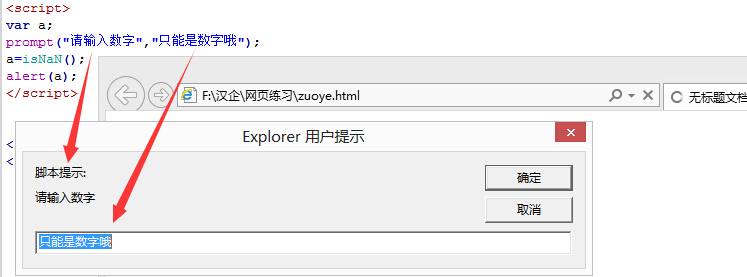
判斷是否為合法的數字類型:isNaN();
是數字的話回傳false,不是數字的話回傳ture。
範例:

需要將prompt放進isNaN方法內
2.運算符:
數學運算子:+ - * / % ++
關係運算子:== ! = >= ;
邏輯運算子:&& || ! ;
其他運算子:+= -= *= /= %= *= /= %= :;
3.語句:
一般分為順序、分支、循環語句。 (
1)分支語句if: if(判斷條件)
{
滿足條件要執行的語句} else
{
不符合條件時執行的語句
}
(
2)循環for語句: for(
初始條件;循環條件;狀態改變) {
循環體
}
(3
)問題類型:窮舉、迭代。(4
)兩個關鍵字:break 和 continue。 (5)如果要輸出某一參數的值:輸出的值是"+a+"和"+b" <script></script> function visible1() { $("p").hide();};
點這裡讓文字消失"/>
p>我會消失。
$("id1")就相當於document.getElementById("id1")
五個練習題
1.輸入整數a和b,若a2+b2大於100,則輸出a2+b2百位以上數字,否則輸出兩數之和
<script> <br />function dianji()<br />{<br /> var a = parseInt(document.getElementById("a").value);<br /> var b = parseInt(document.getElementById("b").value);<br /> if(aument.getElementById("b").value);<br /> if(a* b*b>100)<br /> {<br /> alert(a*a+b*b);<br /> }<br /> else<br /> {<br /> alert(a+b); <br /> } <br />}</script>
2.輸入一個年份,判斷是否是閏年(能被4整除卻不能被100整除的年份。世紀年份能被400整除的是閏年)
<script><br />function check()<br />{<br /> var a =parseInt(document.getElementById("run ").value);<br /> if(a%4==0&&a%100!=0 || a%400==0)<br /> {<br /> alert("您輸入的是閏年年份");<br /> }<br /> else<br /> { <br /> alert("不是閏年");<br /> }<br />}</script>
3.標準體重:
男士體重=身高-100±3
女士體重=身高-110±3
請輸入性別:
請輸入身高:
請輸入體重:
<script><br />function tizhong()<br />{<br /> var sex =document.getElementById("sex").value; var height =parseFloat(document.getElementById("height").value);<br /> var weight = parseFloat(document.getElementById("weight").value);<br /> if(sex=="男") = height-100-weight;<br /> if(zhong<=3&&zhong>=-3)<br /> {<br /> alert("標準體重") <br /> }<br /> else if(zhong>3)<br /> {<br /> alert("體重偏輕,體重偏多吃點") <br /> }<br /> else<br /> {<br /> alert("體重過重,多運動") <br /> }<br /> }<br /> else if(sex=="女")<br /> {<br /> var zhong = height-110-weight; if(zhong<=3&&zhong>=-3)<br /> {<br /> alert("標準體重") <br /> }<br /> else if(zhong>3)<br /> {<br /> alert("體重偏輕,多吃點") <br /> }<br /> <br /> <br /> {<br /> alert("體重過重,多運動") <br /> }<br /> }<br /> else<br /> {<br /> alert("性別輸入有誤!") <br /> }<br />}<br /></script>
/>
4.一個遊戲,前20關是每一關自身的分數,
21-30關每一關是10分
31-40關,每一關是20分
41-49關,每一關是30分
50關,是100分
//輸入你現在闖到的關卡數,求你現在擁有的分數
請輸入現在闖到的關卡數:
<script><br />function jisuan()<br />{<br /> var a = parseInt(document.getElementById(" game").value);<br /> if(a>0&&a<=50)<br /> {<br /> var sum=0;<br /> for(var i=1;i<=a;i++)<br /> {<br /> if(i<=20) <br /> {<br /> sum+=i; <br /> } <br /> else if(i<=30)<br /> {<br /> sum+=10;<br /> }<br /> else if(i<=40)<br /> {<br /> }<br /> else if(i<=40)<br /> {<br /> } <=49)<br /> {<br /> sum+=30; <br /> }<br /> else<br /> {<br /> sum+=100; <br /> }<br /> }<br /> alert("您得到的總分<br />)<br />)<br /> }<br /> alert("您得到的總分<br />)<br />)</script>
"輸入有誤!")
}
5.從控制台輸入10個人的年齡放入數組,將十個人的年齡求總和
請在文字方塊內輸入第1個人的年齡:
<script><br /> var array =new Array();<br />var biao =1;<br />function jia()<br />{<br /> var aa =document.getElementById("jia").value;<br /> if(aa == "新增")<br /> { array [biao-1] = parseInt( document.getElementById("age").value); <br /> document.getElementById("age").value="";<br /> biao++;<br /> document.getElementById(";<br /> biao++;<br /> document.getElementById("pp").inner" "請在文字方塊內輸入第"+biao+"個人的年齡:";<br /> if(biao==10)<br /> {<br /> document.getElementById("jia").value="新增並計算";<br /> }<br /> } <br /> else<br /> {<br /> array[9] = parseInt( document.getElementById("age").value);<br /> var sum=0;<br /> for(var i=0;i<10;i++)<br /> {<br /> for(var i=0;i<10;i++)</script>

