透過JS自動隱藏手機瀏覽器的網址列實現原理與程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:421648瀏覽
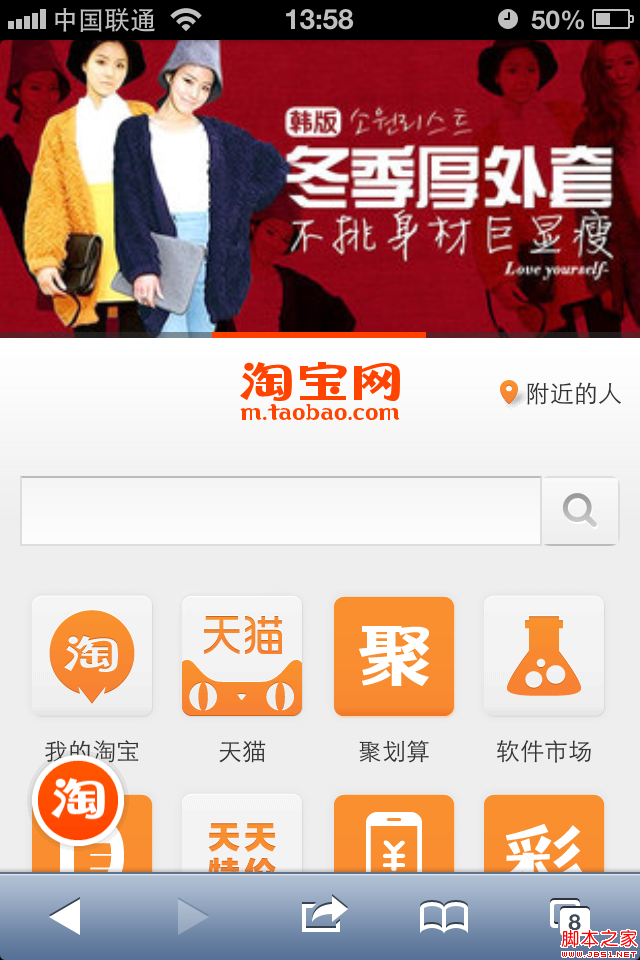
大家透過手機自備瀏覽器打開百度、淘寶,在首頁加載完畢後,會自動隱藏頁面上方的地址欄,加之這些網站針對手機瀏覽器做了優化,乍看之下,還真難區分這是WEB APP還是Native App,如下左側圖片為透過safari開啟淘寶網的首頁,要不是因為底下的瀏覽器工具欄,還真像Native App。實際上它是有地址的,向下拖曳就會看到網址欄,如下右側圖。


如何實現將瀏覽器網址列隱藏呢?百度一下,有很多資料,很簡單,主要利用window.scrollTo()方法,將當前頁面在屏幕上向上滾動,造成地址欄超出視野範圍,如下:
複製程式碼 程式碼如下:
<script> <BR>window.onload=function(){ <BR>setTimeout(function() { <🎜( >window.scrollTo(0, 1) <BR>}, 0); <BR>}; <BR></script>
網址列就是不自動隱藏;難道window.scrollTo()方法在這個瀏覽器不生效? 但是若你網頁內容比較多,超過螢幕高度時,卻會自動隱藏網址列;
如何解決在內容較少時,同樣隱藏網址列呢?需在捲動前程式動態設定body的高度,增加如下程式碼:
複製程式碼 程式碼如下:
if(document.documentElement.scrollHeight bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = Element. clientWidth / screen.width * screen.height 'px';
}
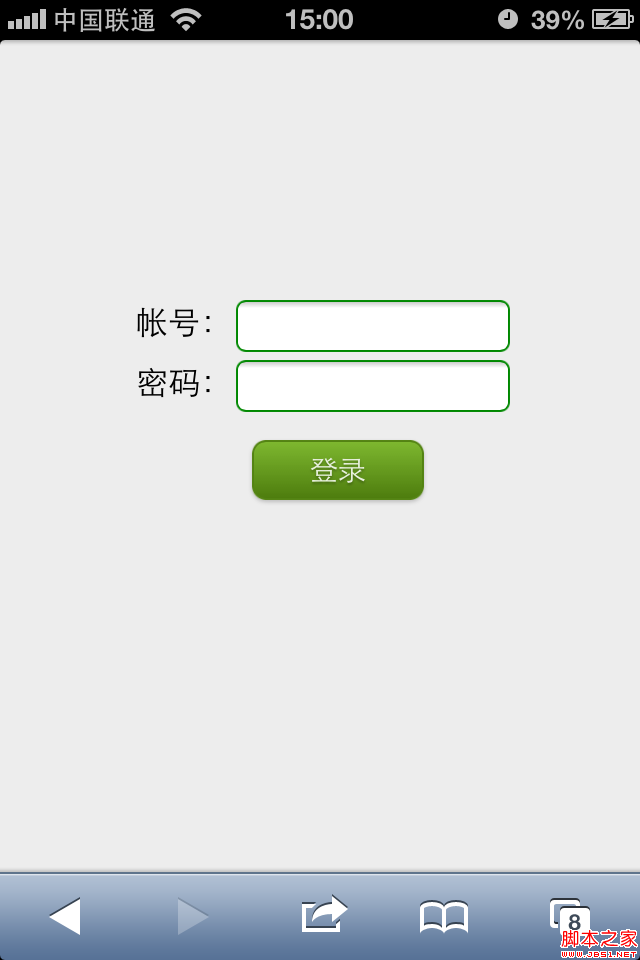
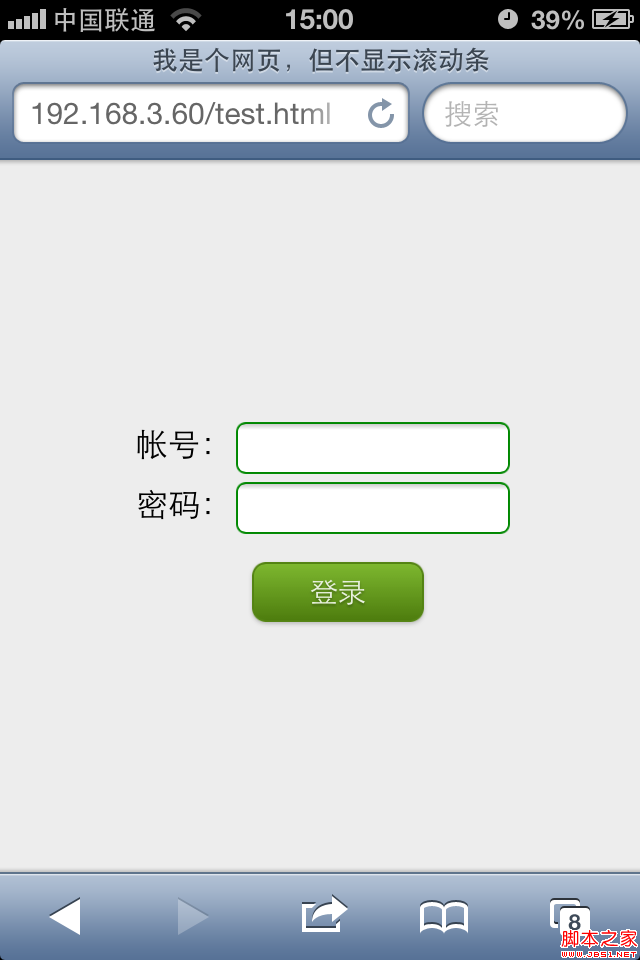
如下為一個頁面範例(預設隱藏網址列),右圖為下拉後看到網址列的截圖: bodyTag.style.height = Element. clientWidth / screen.width * screen.height 'px';
}


複製程式碼 程式碼如下:
我是網頁,但不顯示捲軸
window.onload=function(){
if(document.documentElement .scrollHeight bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.creentWid /cliscreen.thwid. 'px';
}
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
腳本>
/*輸入框圓角顯示*/
input {
background:#fff;邊框:1px實心#080;
內邊距:5px;
-webkit -border-radius:5px;
}
/* 按鈕
------------------------------ ---------- --------- */
.button {
顯示:內聯塊;
縮放:1; /* 縮放和*display = ie7 hack for display:inline-block */
*display: inline;
垂直對齊:基線;
邊距:0 2px;
大綱:無;
遊標:指針;
文字對齊:居中;
文字裝飾:無;
字體:14px/100% Arial、Helvetica、sans-serif;
內邊距:.5em 2em .55em;
文字陰影陰影陰影:0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0, .2);
}
/* 綠色*/
.green {
顏色:#e8f0de;
邊框:實心1px #538312;
背景:#6491e ;
背景:-webkit-gradient(線性、左上、左下、from(#7db72f)、to(#4e7d0e));
}
樣式>
頭>
帳號:>
密碼:
>
window.onload=function(){
if(document.documentElement .scrollHeight bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.creentWid /cliscreen.thwid. 'px';
}
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
腳本>
/*輸入框圓角顯示*/
input {
background:#fff;邊框:1px實心#080;
內邊距:5px;
-webkit -border-radius:5px;
}
/* 按鈕
------------------------------ ---------- --------- */
.button {
顯示:內聯塊;
縮放:1; /* 縮放和*display = ie7 hack for display:inline-block */
*display: inline;
垂直對齊:基線;
邊距:0 2px;
大綱:無;
遊標:指針;
文字對齊:居中;
文字裝飾:無;
字體:14px/100% Arial、Helvetica、sans-serif;
內邊距:.5em 2em .55em;
文字陰影陰影陰影:0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0, .2);
}
/* 綠色*/
.green {
顏色:#e8f0de;
邊框:實心1px #538312;
背景:#6491e ;
背景:-webkit-gradient(線性、左上、左下、from(#7db72f)、to(#4e7d0e));
}
樣式>
頭>
帳號:>
密碼:
>
;
;
身體>
;
身體>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

