一行程式碼實作純資料json物件的深度克隆實作思路_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:111384瀏覽
複製程式碼 程式碼如下:
var dataObjCloned=JSON.parse(>
var dataObjCloned=JSON.parse(J.string. 🎜>
這是昨天晚上從大城小胖的微博上看到的,當時很感興趣,就mark了下。
今天整理了下資料,分析下為什麼一句話可以實現純數據json物件的深度克隆。
1.JSON.stringify函數
複製程式碼 程式碼
複製程式碼程式碼
將JavaScript 值轉換為JavaScript 物件表示法(Json) 字串。
JSON.stringify(value [, replacer] [, space])
參數
value
必要。 要轉換的 JavaScript 值(通常是物件或陣列)。
replacer
可選。 轉換結果的函數或陣列。
如果 replacer 為函數,則 JSON.stringify 會呼叫該函數,並傳入每個成員的鍵和值。 使用傳回值而不是原始值。 如果此函數傳回 undefined,則排除成員。 根物件的鍵是一個空字串:""。
如果 replacer 為一個數組,則僅轉換該數組中具有鍵值的成員。 成員的轉換順序與鍵在陣列中的順序一樣。 當 value 參數也為數組時,將忽略 replacer 數組。
space
可選。 在返回值 JSON 文字中新增縮排、空白和換行符號以使其更易於讀取。
如果省略 space,則將產生傳回值文本,而沒有任何額外空白。
如果 space 為數字,則傳回值文字在每個層級縮排指定數目的空格。 如果 space 大於 10,則文字縮排 10 個空格。
如果 space 是非空字串(例如「 」),則傳回值文字在每個層級中縮排字串中的字元數。
如果 space 是長度大於 10 個字元的字串,則使用前 10 個字元。
一個包含 JSON 文字的字串。
從上面的介紹可以看出這個函數把一個物件或陣列轉換成了一個json字串。
程式碼
將JavaScript 物件表示法(Json) 字串轉換為物件。
JSON.parse(text [, reviver])
參數
text
必要。 一個有效的 JSON 字串。
reviver
可選。 一個轉換結果的函數。 將為物件的每個成員呼叫此函數。 如果成員包含巢狀對象,則先於父對象轉換嵌套對象。 對於每個成員,會發生以下情況:
•如果 reviver 傳回一個有效值,則成員值將替換為轉換後的值。
•如果 reviver 傳回它接收的相同值,則不修改成員值。
•如果 reviver 傳回 null 或 undefined,則刪除成員。
傳回值
一個物件或陣列。
從上面的介紹可以看出這個函數把一個json字串轉換成了一個物件或陣列。 3.範例
陣列的複製:
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼

複製碼>
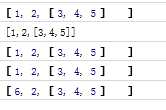
var obj = [1,2,[3,4,5]]; var objCloned = JSON.parse(JSON.stringify(obj));
console.log(obj );
console.log(JSON.stringify(obj)); console.log(objCloned); objCloned[0] = 6; console.log(obj); ; console.log(objCloned);
實驗結果
:
從上面的結果我們發現,確實深度克隆了一個陣列。
物件的複製
:
複製程式碼
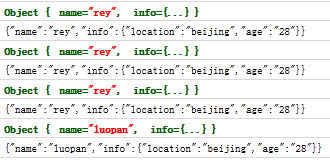
代碼如下: 代碼如下:var obj = {name:'rey',info:{location:'beijing',age:'28'}}; var objCloned = JSON.parse(JSON.stringify(obj)); console .log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON.stringify(objCloned)); objCloned .name = 'luopan'; console.log(obj); console.log(JSON.stringify(obj)); console.log(objCloned); console.log(JSON .stringify(objCloned)); :
從上面的結果我們發現,確實深度克隆了一個陣列。
物件的複製
:
複製程式碼
實驗結果:

從上面的實驗我們發現,這樣的方法也可以複製物件。
4.但是上面所有的實驗都是針對純數據的,就是說,這種方法只在純數據的數組或者對象克隆中有效。
非純資料的實驗:
複製程式碼 程式碼如下:
程式碼如下:
程式碼如下:
程式碼
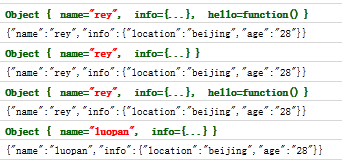
var obj = {name:'rey',info:{location:'beijing',age:'28'},hello:function(){console.log('hello world!');}};
var objCloned = JSON.parse(JSON.stringify(obj));
console.log(JSON.stringify(obj)); console.log(objCloned ); console.log(JSON.stringify(objCloned));
objCloned.name = 'luopan';
 console.log(obj);
console.log(obj); console.log(JSON.stringify(obj ));
console.log(objCloned); console.log(JSON.stringify(objCloned)); 實驗結果: 從上面的實驗結果可以看出,非純數據的函數不能參與到轉換中,它被「鄙視」了。 所以,這種一句話深度克隆的方法只針對於純數據,這個是開發中需要注意的地方。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

