
>
請參閱codepen上的sitepoint(@sitepoint)的時間和樹木演示。鑰匙要點
- 首先在Adobe Illustrator CC 2014中創建Intographic的背景圖形,以確保它適用於響應式佈局,然後轉換為SVG以供SVG用於Adobe Edge Animate CC2014。
- > >使用其響應縮放功能來確保設計適應各種屏幕尺寸。
- >開發諸如Edge Animate中的Timelinetrigger小部件之類的交互式元素,其中涉及創建圖形,配置動畫並通過編碼添加交互性。 >
- >創建一個細節式小部件以顯示其他信息,該信息在觸發時會為視圖而動畫,從而增強您的信息圖的用戶參與。
- >集成JSON數據源以使用Edge Animate的功能將數據綁定到UI元素。
通過將交互式觸發器綁定到詳細信息面板,允許在用戶操作上顯示交互式數據,然後在瀏覽器中預覽您的工作以確保跨設備的功能。
> - > Adobe工具:
- 本教程涵蓋了一個簡單的工作流程:
•Adobe Illustrator CC 2014
•Adobe Edge Animate CC 2014內容:
>步驟2:在Edge Animate CC 2014
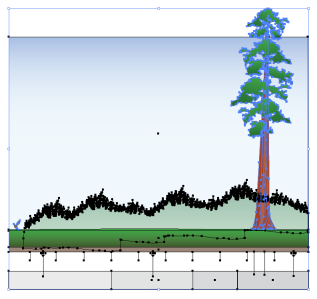
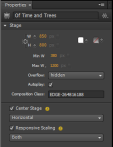
b。 花點時間探索設計。您可以看到該設計已完全實現,並且在某種程度上可以作為獨立圖形。儘管文本和時間軸觸發器出現在模型中,但創建SVG文件時,您會省略這些層(請參見圖3)。 您將在Edge Animate中添加文本和触發器。 圖4:Illustrator a。 打開當前版本的Adobe Edge Animate CC 2014。您將使用新的響應縮放功能來創建一個設計,該設計將其大小縮放到屏幕尺寸的查看。 b。 選擇文件>新文件,以創建一個新文件。使用名稱Infography.html將文件保存到項目文件夾中。請注意,Edge Animate還將支持文件也添加到項目文件夾中。 c。 將屬性面板中的階段屬性更新為以下(請參見圖5): 遵循以下步驟構建Timelinetrigger窗口小部件: a。 選擇橢圓工具,並繪製直徑約30像素的圓。選擇文本工具,然後在圓上方添加文本元素。確保文本元素層的名稱是“文本”。 b。 選擇圓圈和文本,右鍵單擊,然後選擇轉換為符號。在“創建符號”對話框中,命名符號TimelInetrigger,取消選中自動播放時間表選項,然後按OK。 c。 請注意,圓和文本元素現在以單個分組對象的形式出現。雙擊該實例以輸入其時間表。 d。 在這一點上,您已經離開了主階段時間表,現在正在Timelinetrigger符號時間軸上工作。您可以使用舞台區域左上方的舞台鏈接導航回舞台。
>
>
b。 再次選擇“切換引腳工具”,然後將時間軸標記拖到2.5秒標記。將橢圓的寬度和高度比例更改為100%,然後將文本的字體尺寸更改為屬性面板中的原始大小。根據需要將圖形放置。 c。 取消選擇撥動引腳工具。 d。 選擇新的動畫跨度,然後單擊“放鬆”按鈕。選擇輕鬆的彈性選項。 a。 將時間軸標記拖到1.5秒標記,然後單擊插入觸發按鈕。請注意,觸發圖標出現在時間軸上,並且操作面板打開。 b。 單擊“選項”部分下方的“播放”按鈕,然後單擊“停止”按鈕(請參見圖10)。 d。 關閉面板。 e。 在2.5秒標記處添加另一個停止操作。
b。 選擇圓並在屬性面板中將其不透明度設置為0。 c。 在屬性面板中將圓層命名為“ hitarea”。您的時間軸在這一點上看起來應該像圖11。
8。創建小部件實例並將其放置在時間軸上。 c。 複製並粘貼實例以創建八個實例。重命名時間表或元素面板中的實例,以便它們遵循命名約定“觸發[n]”,其中[n]是0到7之間的數字。
b。 在操作面板中復制並粘貼以下代碼:
步驟4:構建細節窗口小部件
一個。 使用文本工具在屏幕上繪製三個文本元素。使用以下字體尺寸將它們放置為圖12: >步驟5:添加數據源
>
>
a。 在操作面板中返回到Timelinetrigger的創建COMENCOMPLETE代碼。您可以輸入Timelinetrigger的時間表並使用元素面板,也可以使用代碼面板到達那裡。 b。 在“單擊”事件處理程序中復制並粘貼以下代碼,在“句柄”函數中: >選擇文件>在瀏覽器中預覽以預覽您的工作。如果您遇到問題,將您的工作與已完成的文件進行比較以供參考。 >嘗試將您在教程中學到的概念介紹,並將更多的交互性和豐富的媒體納入信息圖。例如,您會注意到“額外信用”完成的文件具有播放按鈕和一個可以播放幻燈片的計時器。解構文件,看看是否可以作為幻燈片設置自己的作品。玩得開心。 Adobe Edge Animate CC 2014是一個強大的工具,可讓您創建交互式和動畫的Web內容。它使用標準Web技術的HTML5,JavaScript和CSS3來創建動畫和交互式內容。這意味著可以在支持這些Web標準的任何設備上查看您創建的內容,包括智能手機和平板電腦。該界麵類似於其他Adobe產品,使熟悉Adobe軟件的人更容易學習和使用。 我可以將外部資產導入我的Adobe Edge Animate Project嗎? Adobe Edge Animate允許您通過單擊該應用程序在應用程序中直接預覽信息圖工具欄中的“預覽”按鈕。這將打開一個新的瀏覽器窗口,您可以在其中看到信息圖表的外觀和在真實的網絡環境中的表現。 >我可以使用Adobe Edge動畫創建其他類型的Web內容? >我是否需要知道如何代碼來使用Adobe Edge Animate? >
該教程從頭到尾創建信息圖表:>步驟1:在Illustrator CC 2014
中創建背景圖形
步驟3:構建Timelinetrigger窗口小部件
a。 從創意云下載並安裝Adobe Illustrator CC 2014和Adobe Edge Animate CC 2014。
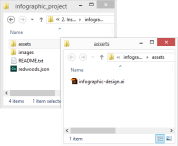
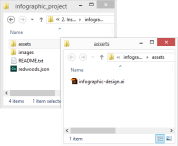
 圖2:Infography_project文件夾和提供的文件
圖2:Infography_project文件夾和提供的文件
a。 打開位於所提供文件的資產文件夾中的Infoprapon-Design.ai文件。雙擊啟動Adobe Illustrator CC 2014的文件。
按照以下步驟進行佈局: c。 隱藏或鎖定文本,觸發和播放按鈕層,然後選擇樹和背景層上的所有剩餘圖形(見圖4)。 在下一步創建構圖之後,這些圖形將成為您的背景。
c。 隱藏或鎖定文本,觸發和播放按鈕層,然後選擇樹和背景層上的所有剩餘圖形(見圖4)。 在下一步創建構圖之後,這些圖形將成為您的背景。 
1。設置響應式構圖。
•標題:時間和樹木
•W:850
•H:800
•最小W:380
•最大W:1200
•中心舞台:檢查,水平
•響應迅速的縮放,檢查,兩者都

一個。 返回Illustrator,並確保您選擇的樹和背景層上都有所有圖形。將圖形複製到剪貼板。
b。 返回到Edge動畫,然後將圖形粘貼到舞台上。請注意,出現一個對話框,要求您提供所得SVG文件的名稱(請參見圖6)。輸入名稱background.svg,然後按OK。

一個。 使用Edge Animate中的文本工具在背景圖形上方添加文本。 (如果願意,您可以從已完成的項目文件中復製文本。)在我的模型中,我只是使用Arial(或sans)字體,但是您可以在此處添加Web字體或您自己的字體選擇。
字體尺寸如下:
標題:48 pt。
標題:21分。
4。保存文件。  步驟3:構建Timelinetrigger窗口小部件
步驟3:構建Timelinetrigger窗口小部件
1。創建小部件圖形和符號。
2。添加標籤以將時間軸分為各節。 >
a。 在接下來的步驟中,您將使用時間軸工具來將動畫狀態添加到小部件。查看圖9,以熟悉時間軸面板上的工具名稱和位置。
3。添加翻轉狀態動畫。  圖9:時間表工具
圖9:時間表工具
a。 將時間軸標記拖到1秒標記,然後單擊“切換引腳”按鈕選擇它。請注意,藍色引腳圖標出現在時間軸標記上。
4。添加推出狀態動畫。
a。 取消選擇撥動引腳工具,然後將時間表標記移至2秒標記。
5。沿時間表添加停止操作觸發器。

a。 選擇橢圓工具,然後在其他圖形上方繪製一個圓圈。
 >將代碼添加到符號以控制狀態。
>將代碼添加到符號以控制狀態。
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>b。 將現有的TimelInetrigger實例定位在時間軸圖形的左邊緣。
a。 在編輯舞台時間軸時,請單擊“元素”面板中舞台元素旁邊的“打開操作”按鈕。選擇“構圖”事件。
10。保存文件。 <span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
從本質上講,您剛剛學到的模式是一種在Edge Animate中創建按鈕和元素的簡便方法。您將返回在步驟6的時間軸觸發器上工作。
接下來,您將創建一個顯示詳細文本的第二個小部件(請參見圖12)。這次,您將使用兩個符號。一個將佈局三個文本字段,而另一個將動畫屏幕上和屏幕上的佈局。
 遵循以下步驟構建小部件:
遵循以下步驟構建小部件:
標題:72 pt。
>標題:36 pt。
一個。 將以下標籤添加到詳細信息panelanimation時間軸:
2。 添加標籤以在時間表中創建各節。
0.00:默認
0.01:show
0.02:hide
4。 添加節目狀態動畫。
一個。 在1秒和1.75秒之間設置動畫。面板應從目標位置以下幾英寸的起點進行動畫。
b。 放鬆放鬆一下。
5。 添加隱藏狀態動畫。
一個。 在2秒和2.75秒之間設置動畫。面板應從目標位置到上方幾英寸的最終位置進行動畫動畫。最後,細節panelanimation時間表應該看起來像圖13。
 >圖13:完整的詳細信息PANELANIMATION TIMENILE
>圖13:完整的詳細信息PANELANIMATION TIMENILE
保存文件。
在接下來的步驟中,您將導入數據源,並將所有小部件綁定在一起。
請按照以下步驟導入詳細信息列表:>
3。 動作面板應該看起來像這樣(請參見圖14)。
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
圖14:舞台作曲準備事件上的代碼 >
>
>步驟6:將觸發器綁定到詳細麵板。
遵循以下步驟將小部件綁定到數據源:a。 在操作面板中返回舞台的構圖準備就緒。
b。 在其餘的下面添加以下代碼:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2。 更新timelinetrigger代碼。
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
3。 將支持功能添加到階段代碼。
一個。 返回到舞台的作曲準備代碼。
b。 複製並粘貼其餘的以下代碼:
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
4。 保存文件。
從這裡去哪裡
>常見問題(常見問題解答)有關使用Adobe Edge Animate CC 2014
創建信息圖表的問題(常見問題解答)
什麼是Adobe Edge Animate CC 2014,它是如何工作的?
>如何開始使用Adobe Edge Animate CC 2014?開始創建信息圖,您首先需要打開Adobe Edge動畫並創建一個新項目。然後,您可以在項目中添加元素,例如文本,圖像和形狀,並使用時間軸和屬性面闆對其進行動畫。您還可以向您的元素添加交互性,例如使它們響應諸如點擊或鼠標動作之類的用戶操作。
>
>如何通過使用Adobe Edge Animate中的“操作”面板添加信息圖表中的交互性?該面板使您可以將操作添加到元素中,例如使它們響應用戶點擊或鼠標的動作。您還可以使用JavaScript創建更複雜的交互。
>在發布信息之前如何預覽信息圖? 我可以直接從Adobe Edge Animate中發布我的信息圖嗎? Edge Animate具有內置的發布功能,可讓您將信息圖直接發佈到網絡上。您可以選擇將項目發佈為靜態HTML文件,也可以作為包含所有必要JavaScript和CSS文件的交互式HTML文件。
>如何優化移動設備的信息圖? > Adobe Edge Animate允許您創建適應不同屏幕尺寸的響應式設計。您可以使用“響應設計”功能來指定信息圖應如何適應不同的屏幕尺寸,並且您可以使用“預覽”功能預覽信息圖在不同設備上的外觀。 是的,雖然本指南重點側重於創建信息圖表,但Adobe Edge Animate可用於創建廣泛的Web內容,包括Interactive網站,在線廣告和數字雜誌。
>
以上是教程:在Adobe Edge中創建信息圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL
 使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效
 使用GO構建網絡漏洞掃描儀Apr 01, 2025 am 08:27 AM
使用GO構建網絡漏洞掃描儀Apr 01, 2025 am 08:27 AM此基於GO的網絡漏洞掃描儀有效地確定了潛在的安全弱點。 它利用了GO的並發功能的速度功能,包括服務檢測和漏洞匹配。讓我們探索它的能力和道德


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver CS6
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






