
鑰匙要點
- Visual Studio Community 2015允許用戶實施電子郵件註冊表格,聯繫和大約頁面的網站。可以使用MailChimp的表格將電子郵件註冊表格放在主頁上。 >
- >可以使用bootstrap拋光UI,以格式化表單並使所有內容正確對齊。可以在site.css中創建自定義類,例如不折疊,透明背景和軟 - 邊界 - radius。 >可以創建其他頁面,例如“謝謝”頁面和“聯繫”頁面,以更好地進行用戶互動。這些頁面可以設計為匹配主頁的配色方案和主題,從而在整個網站上提供一致的用戶體驗。
- >
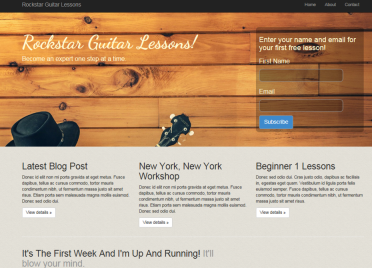
>歡迎使用Microsoft的現代IDE:Visual Studio Community 2015回到我們的系列文章,以快速設計並為客戶建立一個有吸引力的功能性網站。如果您錯過了最後一部分,請在此處查看。 >現在,安迪(Andy)擁有網站的首頁,他可以開始更多地構建網站。這將涉及實施電子郵件註冊表格以及聯繫方式和大約頁面。
>>我們將從電子郵件註冊表格開始,然後進入創建一些其他頁面。電子郵件註冊表將是主頁上的正面和中心。它將被放置在Jumbotron的右側,那裡有一些空白空間。
>>對於電子郵件註冊表格,我們將使用MailChimp中的表格。安迪(Andy)正在使用其客戶的MailChimp帳戶,並將使用現有的主頁列表。在主頁上註冊的每個人都將進入此列表。
>我們的註冊表格將設計為這樣的外觀:
>從MailChimp獲取代碼
>登錄MailChimp後,選擇要添加的人的列表。單擊註冊表格。單擊嵌入式表單。經典風格很好。客戶希望捕獲名字和電子郵件地址。 MailChimp實際上將其視為默認值,因此我們可以像它們一樣留下東西。
 >
>
您在MailChimp中的屏幕應該看起來如下:
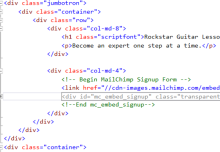
>複製HTML。這就是我們將粘貼到Jumbotron中的東西。在這條線下的巨型人物中:
 >添加MailChimp表單代碼。如果您運行該應用程序,則應如下:
>添加MailChimp表單代碼。如果您運行該應用程序,則應如下:>
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>顯然,這不是我們希望它看起來像的樣子,但這是一個很好的起點。從這裡開始,我們將使用Bootstrap格式化表單,並正確對齊所有內容。
>用bootstrap
修改註冊表格
>當前格式化,我們失去了響應式設計。當註冊表格向右時,需要留下站點標題。他們也應該在同一行。 bootstrap將幫助我們恢復正常的狀態。
我們可以添加幾列。用A
和mailChimp代碼包圍Jumbotron。這種格式意味著站點標題文本將佔據Jumbotron的2/3,而註冊格式則佔1/3。>您的代碼應該看起來如下:
>
記住,Bootstrap使用了12個網格系統。 8 4 = 12,您可以從這些數字中看到我們如何獲得2/3和1/3。
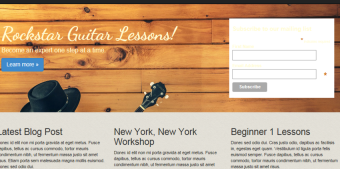
如果您運行了網站,您會看到我們有兩列,我們的響應網絡設計又回來了。
 接下來,我們將開始拋光註冊表格UI,使其與網站更好地融合。
接下來,我們將開始拋光註冊表格UI,使其與網站更好地融合。 UI拋光
>而不是經過許多小步驟,而是更容易顯示完成的MailChimp修改的外觀。然後,我們可以逐步完成。用以下內容替換當前的MailChimp代碼:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>>我在代碼中添加了幾行空間,以更好地幫助分解表格進行討論。
>我們將創建一些自定義類,其中包括不折疊,透明背景和軟 - 基本 - radius。我們在site.css.
中定義了這些類>由於MailChimp代碼的大多數與我們從MailChimp複製的代碼相同,所以讓我們討論這些自定義類別的情況。
>不折疊的定義如下:
>它只是刪除了大膽的字母。這用於取消強調表單字段標籤。 我們的行動呼籲是大膽的。如果表單字段標籤也被粗體,則眼睛將努力弄清楚在哪裡聚焦。更糟糕的情況:人們只是放棄並繞過我們的註冊表格。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>>
下面的屏幕截圖顯示了.Not-bold
的使用透明背景為形式背景和輸入字段提供了半透明度,為我們的設計提供了更深入的深度。它被定義為:

RGBA
僅表示紅色,綠色,藍色和alpha。 Alpha設置不透明度。該值越低,越透明。值的範圍為0到1。<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>>
>柔軟的邊界 - 拉迪烏斯使我們的形式和輸入字段用圓角表達了一些優雅的細節。此類定義為:
>最後,我們有一個全寬藍色按鈕。 .max寬度在這裡對我們有所幫助。藍色不僅提供了極大的對比度,並將其賦予了眼睛,而且大尺寸使其無法抗拒。 .max寬度定義為:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>><span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
>將上面的類添加到site.cs.css和以上表單代碼中的粘貼應與上面顯示的相同的註冊表格。
>。謝謝您的頁面
>用戶註冊時,通常最好提供一個確認頁面,讓他們知道一切順利。您幾次註冊了某人的列表,只是被一個極其不想像的感謝頁面打招呼?
>創建感謝頁面,打開控制器/homecontroller.cs。添加以下內容:
因為這是一個MVC應用程序,所以當某人輸入 /home /Thenkyou時,它將達到上述方法。當然,我們不希望任何人輸入“感謝”頁面,因為這將作為註冊我們客戶的電子郵件列表的確認。
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>。
>我們需要此方法的視圖。打開視圖/主頁文件夾,然後製作contact.cshtml的副本。將復制的文件重命名為thessyou.cshtml。
我們的感謝頁面基本上將是主頁上的Jumbotron。在Themyou.cshtml中清除代碼,僅將ViewBag代碼放在頂部。粘貼以下內容:
>製作“聯繫”頁面的副本使我們可以充分利用現有頁面結構。我們將擁有我們熟悉的導航和頁腳,而無需做任何事情。
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>>
>您可能注意到了Jumbotron-tall類。這是一個新課程,為感謝頁面增加了一些額外的高度。否則,我們最終會在頂部跑得很短。不會太令人印象深刻。
較大的圖像看起來很棒,並為我們的藝術家(即客戶)提供了一些額外的播放時間。
Jumbotron-tall定義為: 您的最終感謝頁面應該看起來如下:
>我們希望為潛在客戶提供直接通過他的網站與客戶聯繫的機會。這是聯繫頁面到達的地方。我們將遵循上述基本輪廓以創建聯繫頁面。我們的最後頁面看起來如下: >我們將介紹一些新的CSS課程,這也將影響我們的主頁。頭等艙是: 這是專門針對錶單底部的藍色按鈕。添加此類將創建一個更寬的按鈕,並在按鈕頂部和評論框的底部之間添加一點空間。我們還可以將此課程應用於主頁按鈕。 接下來是對現有類的修改: 對於此表格,我們將使用類似於MailChimp表單代碼的結構。但是,我們不會使用MailChimp的CSS,因為我們不使用其註冊表格。 > MailChimp CSS提供的一件事是圍繞輸入字段的較暗邊界。現在消失了。為了補償,我們正在添加軟 - 邊界 - 拉迪烏斯內部的邊框,這將產生相同的效果。
現在我們可以繼續使用表單代碼。 >您可能會注意到與MailChimp表格的一些相似之處。這實際上是該表單的修改版本。觸點表格位於左柱中,該左柱為Col-Md-8寬。由於我們的右列是Col-Md-4,因此可以創建一個2/3寬的列。請記住,8 4 = 12,這是在Bootstrap中組成我們的12列網格的列數。
>
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>

>打開視圖/主頁,您會注意到已經有一個contact.cshtml。就像我們之前在“感謝”頁面上所做的那樣,除了頂部視圖包代碼外,清除所有內容。我們將再次使用Jumbotron。除了右側將是空的,我們將使用兩列。這使我們的觸點表格在左側更加對齊。
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
<span title="&"><!-- Begin MailChimp Signup Form -->
</span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css">
</span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius">
</span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
</span> <span title="&"><div id="mc_embed_signup_scroll">
</span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3>
</span>
<span title="&"><div class="mc-field-group">
</span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label>
</span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME">
</span> <span title="&"></div>
</span> <span title="&"><div class="mc-field-group">
</span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label>
</span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL">
</span> <span title="&"></div>
</span>
<span title="&"><div id="mce-responses" class="clear">
</span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div>
</span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div>
</span> <span title="&"></div>
</span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
</span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div>
</span>
<span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" />
</span>
<span title="&"></div>
</span> <span title="&"></form>
</span><span title="&"></div>
</span><span title="&"><!--End mc_embed_signup--></span>
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
<span><span>.soft-border-radius</span> {
</span> <span>border-radius: 10px;
</span><span>}</span>
>
以上是Visual Studio社區2015:添加電子郵件和聯繫頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL
 使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。






