
本文與Buddy合作創作。感謝您支持使SitePoint成為可能的合作夥伴。
本文將指導您如何為分支工作流程設置持續集成/部署管道。我們將使用Buddy CI/CD服務來設置這些管道。我們將使用一個基本的JavaScript項目,在這個項目中我們將設置幾個開發分支。我將向您展示如何在每種類型的分支上自動化測試。我還將介紹分支工作流程的概念,並展示一些您可以在項目中採用的示例。
關鍵要點
- Git分支在軟件開發中至關重要,因為它們允許開發人員同時處理不同的功能或錯誤修復,而不會影響主代碼庫。這提高了效率並降低了將錯誤引入生產代碼的風險。
- 不同的Git分支策略包括零分支策略、開發分支策略、功能分支策略和Gitflow分支策略。每種策略都有其優缺點,選擇取決於項目規模、開發人員數量和項目的複雜性。
- Buddy CI/CD服務可用於為您的分支工作流程設置持續集成/部署管道。這使得自動化任務成為可能,例如運行測試和部署到Web服務器。
- 使用Buddy,可以為不同的Git分支策略設置管道,包括主分支、開發/集成分支、功能分支和熱修復分支。可以將每個管道配置為根據分支的角色運行特定操作。
- 建議首先在共享存儲庫上設置長期分支,以便高效地創建管道。此外,可以使用通配符為多個功能和熱修復分支設置管道。
先決條件
要學習本教程,您只需要基本的Node.js技能。您還需要熟悉Git。以下是一些可以幫助您的文章:
- Git入門
- Git團隊協作
- 我們的書,《Jump Start Git》
為了設置我們的管道,我們將需要使用Jest編寫一些測試。如果您不熟悉Jest,則無需學習它——本文的重點是學習如何設置將自動選擇新分支並為您構建它們的管道。在我們開始之前,我們應該研究一下我們可以使用的各種分支策略。
零分支策略
 零分支策略只是“您沒有使用任何分支策略”的一種說法。它也被稱為基本工作流程。您只有一個主分支,您可以在其中直接提交和構建您的版本。如果項目滿足以下條件,則此策略很方便且很好:
零分支策略只是“您沒有使用任何分支策略”的一種說法。它也被稱為基本工作流程。您只有一個主分支,您可以在其中直接提交和構建您的版本。如果項目滿足以下條件,則此策略很方便且很好:
- 小而簡單
- 幾乎不需要更新
- 由單個開發人員管理
此類項目包括教程、演示、原型、入門項目模板和個人項目。但是,這種方法有幾個缺點:
- 如果不止一個人正在處理該項目,則很可能會發生多個合併衝突
- 您將無法同時開發多個功能並修復問題
- 刪除和恢復功能將是一項艱鉅的任務
- 您的團隊將花費太多時間處理版本控制問題,而不是開發新功能
所有這些問題都可以通過採用分支策略來解決。這應該為您提供:
- 能夠獨立工作並將更改推送到共享存儲庫,而不會影響您的團隊成員
- 能夠將隊友的代碼與您的更改合併,并快速解決可能出現的任何衝突
- 保證無論團隊規模如何,都能維護代碼標準並確保協作工作順利進行
請注意,您可以自由選擇許多類型的分支工作流程。您還可以創建適合您自己的自定義分支工作流程。讓我們從最簡單的分支策略開始。
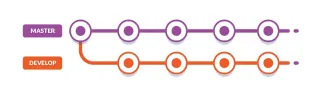
開發分支策略
 在此策略中,您將設置一個名為develop的長期分支,該分支與主分支並行運行。所有工作都首先提交到develop分支。這是一個安全的地方,您可以在其中引入可能破壞項目的代碼。您需要一個測試策略來確保在合併更改時不會將錯誤引入主分支。
在此策略中,您將設置一個名為develop的長期分支,該分支與主分支並行運行。所有工作都首先提交到develop分支。這是一個安全的地方,您可以在其中引入可能破壞項目的代碼。您需要一個測試策略來確保在合併更改時不會將錯誤引入主分支。
此工作流程的優點是:
- 易於實施
- 只要在develop分支上進行實驗性工作,主分支就會保持穩定和健康
- 可以在當前正在實施功能的同時,隨時在主分支上實施熱修復
此工作流程的缺點是:
- 無法同時開發多個功能
- 只有一個開發人員(最多兩個)可以積極參與項目
- 只使用develop分支刪除和恢復功能是一項挑戰
讓我們看看另一種可以減輕這些挑戰的工作流程。
功能分支策略
 在此工作流程中,每次要開發新功能時,您都會設置一個新的功能分支。如果出現問題,您可以隨時在主分支上應用熱修復。開發人員需要首先從主分支中提取最新的修復程序,然後才能將其功能分支合併到主分支中。
在此工作流程中,每次要開發新功能時,您都會設置一個新的功能分支。如果出現問題,您可以隨時在主分支上應用熱修復。開發人員需要首先從主分支中提取最新的修復程序,然後才能將其功能分支合併到主分支中。
為了跟踪當前正在開發的功能和錯誤修復,您需要為分支制定命名約定。以下是一些您可以在互聯網上找到的格式建議:
- users/username/description
- users/username/workitem
- bugfix/description
- features/feature-name
- features/feature-area/feature-name
- features/id(“id”由項目管理工俱生成)
- hotfix/description
此策略的優點是:
- 您可以讓大量開發人員同時參與您的項目,處理多個功能
- 如果您改變主意,很容易刪除功能並稍後恢復它們
- 您可以輕鬆跟踪每個開發人員正在處理的內容
此策略的缺點是:
- 對於實施一項功能依賴於另一項尚未開發的功能的情況,並非總是可行同時開發功能。這意味著在所有依賴功能完成之前,功能無法推送到主分支
讓我們看看下一個策略,看看我們如何減輕這個問題。
Gitflow分支策略

如果您能夠結合“開發”和“功能”分支工作流程,您將獲得一個可以消除彼此缺點的解決方案。 Vincent Driessen撰寫了一篇博客文章,其中描述了一種高級git分支模型,該模型可以幫助大型團隊在復雜項目上高效協作,並將版本控制問題降到最低。
Gitflow是一個可定制的模型,允許您選擇最適合您的項目和團隊的功能。如果您使用Gitflow,您可以採用Daniel Kummer的git-flow git擴展。這些工具允許開發人員根據Vincent的模型執行高級存儲庫操作。我不會深入討論這一點,但以下是一些您需要了解的內容。
優點:
- 適用於在復雜項目上工作的大型團隊
- 易於跟踪活動功能和組織版本
缺點:
- 對於小型項目來說過於復雜
現在讓我們看看如何使用Buddy CI服務自動化我們分支上的任務。
分支模型管道
我們首先需要設置一個簡單的項目,並使用它來設置我們的管道。我們將創建僅自動提取更改並運行測試的管道。首先,創建一個新的GitHub存儲庫。將其命名為buddy-demo。

接下來,下載以下入門項目並將其推送到您的存儲庫:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
該項目是一個使用Parcel構建的簡易React項目。您可以運行以下命令以確保其正在運行:
<code>$ npm install $ npm start </code>
如果您使用的是Visual Studio Code,請按F5啟動瀏覽器。否則,打開瀏覽器頁面並導航到localhost:1234。

如您所見,沒有什麼特別之處。在我們將其部署到Buddy CI之前,我們需要編寫一個測試。我們將為此使用Jest測試框架:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
更新package.json腳本部分,以便在執行npm test命令時運行jest。
<code>$ npm install $ npm start </code>
讓我們稍微更新一下srcApp.jsx:
<code>$ npm install -D jest </code>
接下來,讓我們編寫一個通過的虛假測試。創建文件App.test.js並插入此代碼:
<code> "scripts": {
//...
"test": "jest"
},
</code>
執行命令npm test以確認我們的測試已通過。

提交您的更改並將其推送到您的GitHub存儲庫。接下來,我們將在Buddy上設置我們的CI管道。如果您不熟悉該平台,只需使用您的GitHub帳戶註冊一個免費帳戶即可。請注意,Buddy支持許多除GitHub以外的遠程存儲庫服務:
 無論您選擇哪個服務提供商,Buddy都會列出您可以為其設置自動化的存儲庫。在本例中,我們將選擇buddy-demo項目。單擊“添加新管道”按鈕,然後在下一頁中填寫以下詳細信息:
無論您選擇哪個服務提供商,Buddy都會列出您可以為其設置自動化的存儲庫。在本例中,我們將選擇buddy-demo項目。單擊“添加新管道”按鈕,然後在下一頁中填寫以下詳細信息:
- 名稱 – 主分支
- 觸發模式 – 推送時
- 分支 – 單個分支:主分支
 在我們的主分支管道中,我們將為以下內容設置操作:
在我們的主分支管道中,我們將為以下內容設置操作:
- 運行測試
- 捆綁應用程序
- 部署到Web服務器
在下一頁中,您將看到定義操作的不同方法。選擇Node.js,然後在下一頁上,確保已指定以下命令:
<code><div>> <h1 id="gt">></h1>React Parcel Starter Kit> <p>></p>This page is on master branch!> </div>> </code>
 您可以在“操作”選項卡中將操作名稱重命名為“運行測試”。我想指出的是,如果您的測試需要數據庫服務,您可以通過“服務”選項卡設置一個:
您可以在“操作”選項卡中將操作名稱重命名為“運行測試”。我想指出的是,如果您的測試需要數據庫服務,您可以通過“服務”選項卡設置一個:

大多數流行的數據庫都已得到支持。只需選擇數據庫類型並提供連接詳細信息和憑據即可。完成後,單擊“添加此操作”按鈕。在下一頁上,單擊底部的加號按鈕以添加“捆綁資源”操作。再次選擇Node.js,並在下一頁中輸入以下命令:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
在“操作”選項卡中將操作重命名為“捆綁資源”。完成後單擊“添加此操作”。再次單擊加號符號以添加“部署到生產”操作。 Buddy 原生支持將項目部署到不同類型的託管供應商:
 如果您在任何這些服務中擁有帳戶,請隨意使用任何部署選項。如果您沒有,請選擇允許您設置免費帳戶以部署您的應用程序的提供商。在我的例子中,我已經有一個我可以使用的共享Web託管計劃帳戶。通常,您將擁有您的主要網站 www.domainname.com 來託管項目的實時生產版本。
如果您在任何這些服務中擁有帳戶,請隨意使用任何部署選項。如果您沒有,請選擇允許您設置免費帳戶以部署您的應用程序的提供商。在我的例子中,我已經有一個我可以使用的共享Web託管計劃帳戶。通常,您將擁有您的主要網站 www.domainname.com 來託管項目的實時生產版本。
您需要擁有一個單獨的登台站點(通常對公眾隱藏),該站點是從您的開發或集成分支管道部署的。登台站點可以只是一個子域,搜索引擎不應該對其進行索引。登台站點將允許開發人員、項目經理和測試人員在推送到實時生產站點之前確認新功能是否正常工作。
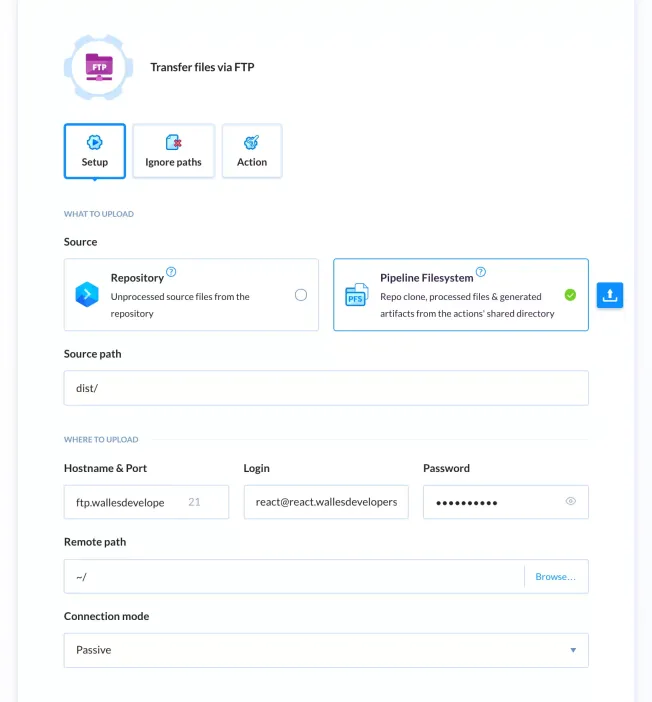
要將您的應用程序部署到共享或專用Web託管服務器(使用CPanel),只需使用FTP方法即可。 Buddy還提供了一個sFTP方法,該方法在上傳到服務器時會加密您的項目資源包。以下是我如何設置我的示例:
 您需要使用您的CPanel設置一個新的FTP帳戶。確保您的新FTP用戶帳戶的主目錄直接指向www或子域文件夾。否則,您可能無法通過FTP訪問正確的託管目錄。設置管道中的所有三個操作後,您可以:
您需要使用您的CPanel設置一個新的FTP帳戶。確保您的新FTP用戶帳戶的主目錄直接指向www或子域文件夾。否則,您可能無法通過FTP訪問正確的託管目錄。設置管道中的所有三個操作後,您可以:
- 手動運行您的管道
- 將新代碼推送到您的遠程存儲庫,Buddy將自動為您運行它
完成後,完整的管道如下所示:
 假設您使用的是Gitflow工作流程或類似的工作流程,您可能需要為以下內容設置其他管道:
假設您使用的是Gitflow工作流程或類似的工作流程,您可能需要為以下內容設置其他管道:
- 開發/集成分支
- 功能分支
- 熱修復分支
開發分支管道幾乎與主分支管道相同。但是,您需要為部署提供不同的配置,以便將代碼部署到登台站點。功能和熱修復分支管道只需要配置至少測試操作。您可能希望限制您可以在功能分支管道中運行的測試數量。您可以通過簡單地將此添加到測試命令來輕鬆地在Jest中執行此操作:jest --coverage --changedSince=master。這將只測試尚未推送到主分支的新代碼。
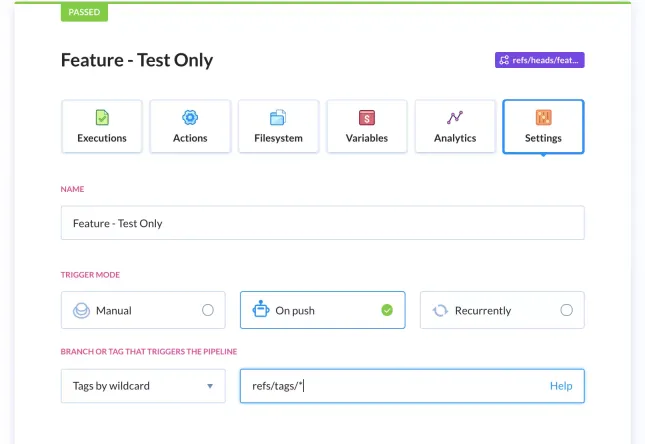
由於將存在多個功能和熱修復分支,您可能想知道如何為這種情況設置管道。很簡單——只需使用通配符選項:
 要確認您的develop/feature*/hotfix*管道正在工作,只需在您的計算機上創建分支即可。在本例中,讓我們創建一個隨機功能分支:
要確認您的develop/feature*/hotfix*管道正在工作,只需在您的計算機上創建分支即可。在本例中,讓我們創建一個隨機功能分支:
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo $ git remote rm origin # 将`username`替换为您自己的用户名 $ git remote add origin git@github.com:username/buddy-demo.git $ git config master.remote origin $ git config master.merge refs/heads/master $ git push -u origin master </code>
然後在App.test.js中創建一個新的測試:
<code>$ npm install $ npm start </code>
接下來,提交更改並將分支推送到您的GitHub存儲庫:
<code>$ npm install -D jest </code>
如果您快速切換到您的Buddy帳戶儀表板,您應該會看到您的管道拾取您的新分支並運行您定義的操作。這就是我們為項目已採用的任何分支策略工作流程設置管道的方式。
總結
最後需要注意的是,如果您計劃擁有長期分支,最好先在共享存儲庫中設置它們。這樣,當您開始創建新管道時,您可以簡單地使用“選擇分支”選項來選擇您的長期分支。
我們現在已經完成了本教程。作為一項挑戰,請繼續為熱修復和開發設置管道。創建一些分支並編寫一些失敗的測試以查看會發生什麼。您還可以繼續研究更多關於Git分支策略的信息。如果您願意,您甚至可以安裝git-flow並使用該工具自定義您自己的分支工作流程。然後,設置您的Buddy管道以支持您的自定義git分支工作流程。
關於使用Git分支的常見問題解答 (FAQ)
使用Git分支在軟件開發中的意義是什麼?
Git分支是任何軟件開發過程的關鍵部分。它們允許開發人員同時處理不同的功能或錯誤修復,而不會影響主代碼庫。這意味著開發人員可以在安全的環境中試驗新想法,而不會冒破壞現有代碼的風險。如果新功能或錯誤修復成功,則可以將其合併回主代碼庫。這使得開發過程更高效,並降低了將錯誤引入生產代碼的風險。
如何在Git中創建新分支?
在Git中創建新分支很簡單。您可以使用git branch命令,後跟新分支的名稱。例如,git branch new-feature將創建一個名為“new-feature”的新分支。創建分支後,您可以使用git checkout命令切換到該分支,如下所示:git checkout new-feature。
如何將更改從一個分支合併到另一個分支?
將更改從一個分支合併到另一個分支在Git中是使用git merge命令完成的。首先,您需要切換到要將更改合併到的分支。這可以使用git checkout命令完成。一旦您處於正確的分支上,您可以使用git merge
什麼是Git分支衝突,如何解決?
當兩個或多個開發人員在不同分支中對代碼庫的同一部分進行更改,然後嘗試合併這些更改時,就會發生Git分支衝突。 Git不知道要保留哪些更改,要丟棄哪些更改,從而導致衝突。要解決衝突,您需要手動編輯衝突的文件以決定要保留哪些更改。解決衝突後,您可以使用git add將已解決的文件添加到暫存區,然後使用git commit提交更改。
如何在Git中刪除分支?
在Git中刪除分支是使用git branch -d命令,後跟分支的名稱完成的。例如,git branch -d old-feature將刪除名為“old-feature”的分支。但是,如果分支有尚未合併的更改,Git將不允許您刪除該分支。如果您確定要刪除分支並丟失這些更改,您可以改用-D選項,如下所示:git branch -D old-feature。
如何查看Git存儲庫中的所有分支?
您可以使用git branch命令(不帶任何參數)查看Git存儲庫中的所有分支。這將列出存儲庫中的所有分支,當前分支突出顯示並用星號標記。
Git中的本地分支和遠程分支有什麼區別?
Git中的本地分支是僅存在於本地計算機上的分支,而遠程分支是存在於遠程存儲庫上的分支。克隆存儲庫時,Git會為所有遠程分支創建本地分支。您可以處理這些本地分支,然後在準備好時將更改推送到遠程分支。
如何重命名Git分支?
重命名Git分支是使用git branch -m命令,後跟舊分支名稱和新分支名稱完成的。例如,git branch -m old-name new-name將把分支“old-name”重命名為“new-name”。如果您當前位於要重命名的分支上,您可以省略舊分支名稱,如下所示:git branch -m new-name。
如何恢復Git分支中的更改?
可以使用git revert命令,後跟提交哈希來恢復Git分支中的更改。這將創建一個新的提交,撤消在指定提交中所做的更改。例如,git revert a867b4af將創建一個新的提交,撤消在哈希為“a867b4af”的提交中所做的更改。
如何查看Git分支的提交歷史記錄?
您可以使用git log命令查看Git分支的提交歷史記錄。這將按相反的時間順序顯示當前分支上進行的所有提交的列表。如果您想查看不同分支的提交歷史記錄,您可以指定分支名稱,如下所示:git log branch-name。
以上是如何使用git分支和好友組織項目代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 為什麼您的自動化需要AI決策(以及Wordware如何提供)May 15, 2025 am 10:47 AM
為什麼您的自動化需要AI決策(以及Wordware如何提供)May 15, 2025 am 10:47 AM我們都體驗過傳統自動化平台如Zapier和IFTTT的神奇之處。它們擅長連接應用程序並自動化簡單的“如果這樣,則那樣”序列:新表單提交創建電子表格行,傳入郵件觸發Slack警報。簡單、有效,且對於基本任務來說是巨大的時間節省者。但是,你的實際工作流程有多麼簡單?一旦你的工作流程需要理解細微的上下文、優雅地處理錯誤或處理非結構化數據,這些工具往往會遇到障礙。它們的簡單性使其易於使用,但也成為一種限制。當簡單規則不夠用時:考慮一下客戶支持。票務系統湧入非結構化數據——聊天片段、屏幕截圖、複雜的用戶描
 定制電信軟件的好處May 11, 2025 am 08:28 AM
定制電信軟件的好處May 11, 2025 am 08:28 AM定制电信软件开发无疑是一项相当大的投资。然而,从长远来看,您可能会意识到,这样的项目可能更具成本效益,因为它可以像市场上任何现成的解决方案一样提高您的生产力。了解构建定制电信系统的最重要优势。 获取您所需的确切功能 您可以购买的现成电信软件有两个潜在问题。有些缺乏可能显著改善您工作效率的有用功能。有时您可以通过一些外部集成来增强它们,但这并不总是足以使它们变得出色。 其他软件功能过多,使用起来过于复杂。您可能不会使用其中的一些(永远不会!)。大量的功能通常还会增加价格。 基于您的需求
 CNCF觸發了ARM64和X86的平台平等突破May 11, 2025 am 08:27 AM
CNCF觸發了ARM64和X86的平台平等突破May 11, 2025 am 08:27 AMArm64 架構開源軟件的 CI/CD 難題與解決方案 在 Arm64 架構上部署開源軟件需要一個強大的 CI/CD 環境。然而,Arm64 和傳統 x86 處理器架構的支持水平之間存在差異,Arm64 通常處於劣勢。面向多種架構的基礎設施組件開發人員對工作環境有一定的期望: 一致性:跨平台使用的工具和方法保持一致,避免因採用不太流行的平台而需要改變開發流程。 性能:平台和支持機制具有良好的性能,確保在支持多個平台時部署方案不會因速度不足而受影響。 測試覆蓋率:對所有平台同時進行效率、合規性和
 21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM
21個開發人員新聞通訊將在2025年訂閱Apr 24, 2025 am 08:28 AM與這些頂級開發人員新聞通訊有關最新技術趨勢的了解! 這個精選的清單為每個人提供了一些東西,從AI愛好者到經驗豐富的後端和前端開發人員。 選擇您的收藏夾並節省時間搜索REL
 使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的無服務器圖像處理管道Apr 18, 2025 am 08:28 AM該教程通過使用AWS服務來指導您通過構建無服務器圖像處理管道。 我們將創建一個部署在ECS Fargate群集上的next.js前端,與API網關,Lambda函數,S3桶和DynamoDB進行交互。 Th
 CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM
CNCF ARM64飛行員:影響和見解Apr 15, 2025 am 08:27 AM該試點程序是CNCF(雲本機計算基礎),安培計算,Equinix金屬和驅動的合作,簡化了CNCF GitHub項目的ARM64 CI/CD。 該計劃解決了安全問題和績效


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






