應用 3D CSS 變換後如何修復 Firefox 中的鋸齒狀邊緣?
- Susan Sarandon原創
- 2024-11-03 10:06:30505瀏覽
使用3D CSS 轉換在Firefox 中出現鋸齒狀邊緣:解決方法
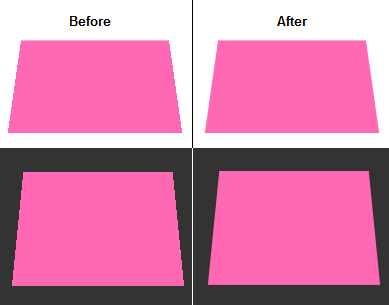
與Chrome 中CSS 變換後出現鋸齒狀邊緣的問題類似,在Firefox 中應用3D 變換時也會出現同樣的問題。然而,與 Chrome 不同,Firefox 不會因為將「backface-visibility」設定為已解析而受到影響。
Firefox 中的3D 變換中的鋸齒狀邊緣很明顯,例如以下範例:http://jsfiddle.net /78d8K/5/
已編輯的解決方案
收到寶貴的回饋後,找到了改進的「解決方法」:
-
放大「outline」屬性的效果:
<code class="css">outline: 1px solid transparent;</code>
此解決方案已被驗證可以解決Firefox 10.0.2 for Windows 7 上的問題:http://jsfiddle.net /nKhr8/

原始解決方案
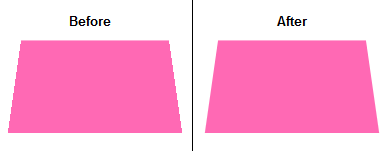
有希望但適用性有限的「解決方法」是添加「邊框」屬性的顏色與背景匹配:
<code class="css">border: 1px solid white;</code>
這個「解決方法」已在Windows 7 的Firefox 10.0.2 上進行了測試並證明了其有效性:http://jsfiddle.net/LPEfC/

需要注意的是,該解決方案依賴背景顏色,並且在不同場景下其效果可能會有所不同。
以上是應用 3D CSS 變換後如何修復 Firefox 中的鋸齒狀邊緣?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

