CSS 複習:用動畫時間軸重新定義動畫:view()
- Mary-Kate Olsen原創
- 2024-10-05 18:08:30762瀏覽
2024 年的 CSS 動畫時間軸:view() 功能將改變基於滾動的動畫的遊戲規則。它允許您透過將動畫與使用者滾動的進度同步來動態控制動畫,從而創建互動式體驗,其中動畫隨著使用者瀏覽網頁而展開。
什麼是動畫時間軸:view()?
此功能將動畫連接到滾動時間軸,這表示動畫的進度取決於使用者滾動的距離,而不是時間。它對於視差效果、複雜的過渡和講故事特別有用。
如何使用?
您可以將animation-timeline: view() 套用到任何CSS 動畫。這是一個基本範例:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
在這種情況下,元素會隨著使用者滾動而淡入。
讓我們試試遊樂場:
https://developer.mozilla.org/en-US/play
為什麼要使用動畫時間軸:view()?
- 增強的互動性:您可以透過對用戶的操作做出反應的動畫來吸引用戶,從而提供更個性化的瀏覽體驗。
- 控制動畫:設計師可以更好地將動畫與滾動深度相匹配,從而更輕鬆地講述視覺故事。
- 效能優勢:將動畫卸載到滾動時間軸可以提高複雜動畫的渲染效率。
什麼時候該使用它?
- 對於基於滾動的動畫,例如黏性標題或視差滾動。
- 當您需要根據使用者的視口互動對動畫進度進行微調控制。
- 對於敘事驅動的網站,視覺敘事元素會隨著使用者滾動而動態變化。
最佳實踐
- 保持動畫輕量以獲得最佳效能。
- 將其與 IntersectionObserver 結合使用,可實現精確的滾動觸發效果。
- 適度使用,避免過多的互動元素讓使用者不知所措。
優點和缺點
優點:
- 提供無縫的使用者體驗。
• 簡化滾動觸發的動畫。
• 減少對 JavaScript 函式庫的依賴。
缺點:
• 瀏覽器支援仍在不斷發展中。
• 可能需要針對不支援的瀏覽器的後備策略。
實際使用範例
想像一個產品登陸頁面,當使用者向下捲動時,項目逐漸出現,讓他們自然地體驗產品展示:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
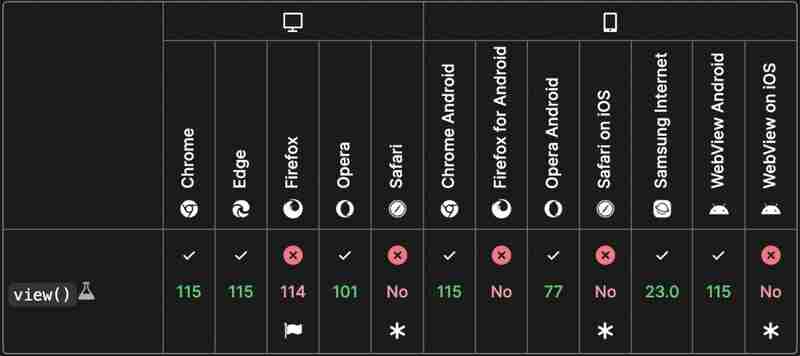
瀏覽器相容性

結論
animation-timeline: view() 屬性被設定為透過提供直覺的、基於滾動的互動來重新定義我們處理 Web 動畫的方式。如果您想為您的網站添加現代動態效果,此功能是必須嘗試的。
一個更容易清理、更快自訂的工具:這裡的工具
掌握新的 CSS 動畫時間軸:view() 功能,將您的網頁設計提升到一個新的水平!
© 2024 HoaiNho — Nick,軟體工程師。保留所有權利。
以上是CSS 複習:用動畫時間軸重新定義動畫:view()的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

