當我還是個孩子的時候,我出版了一本關於漫畫的同人雜誌。那是在我擁有計算機之前很久——它是用打字機、紙和剪刀創建的!
同人雜誌原本是黑白的,在我的學校複印的。隨著時間的推移,隨著它取得了更大的成功,我能夠負擔得起帶有彩色封面的膠印!
但是,管理這些顏色非常具有挑戰性。每個封面必須列印四次,每種顏色列印一次:青色、洋紅色、黃色和基底色(黑色)——縮寫為 CMYK。
這意味著我必須提供四張單獨的紙,每張都用黑色墨水列印,但對應於特定的顏色。
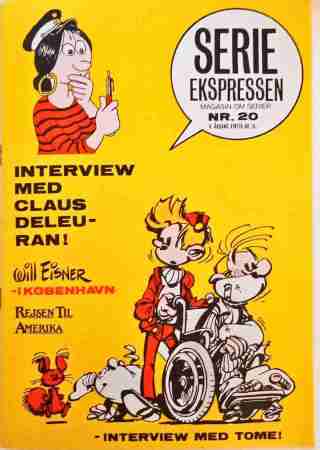
這是我發表的其中一期:

上圖你看到的所有黃色都是我用黑色墨水在「黃色」紙上手繪的。對於膚色,我使用了一種叫做“光柵點”的東西。您可以購買不同密度黑點的床單。你可以剪下這些點並將它們應用到——在本例中,應用到「紅色」紙上。
我在一張燈台上工作 - 一個帶有內置照明的玻璃頂繪圖桌 - 這樣我就可以在正確對齊各種紙張的同時看到它們。
這非常耗時,但它激發了人們對理解顏色的終生興趣——以及打印顏色和屏幕顏色之間巨大差異!
雖然CMYK僅限於四種顏色,但它仍然相對容易掌握。我們都曾在紙上使用過色鉛筆,並且對顏色如何混合有直覺的感覺。 CMYK 是一種減色顏色模型。你從一張白紙開始,當你添加更多墨水時,你實際上是在減去光線。組合所有顏色會讓你走向黑色。如果不塗任何墨水,紙張會保持白色,因為它會反射所有光線。
當我拿到第一台電腦時,我必須了解 RGB,它與 CMYK 非常不同。 RGB 是一種用於數位螢幕的相加顏色模型。在這裡,您正在混合光線本身 - 添加更多光線會使顏色更明亮,並使您接近白色。關閉所有RGB燈(R=0,G=0,B=0),螢幕變黑,因為沒有光發出。
當時作為平面設計師,您必須校準螢幕,因為您在螢幕上看到的顏色和在列印中看到的顏色通常非常不同!
視覺化 RGB
RGB代表三種光源:紅、綠、藍。當燈關閉時,其值為0;當它完全開啟時,其值為255。當這些燈重疊時,它們會產生不同的顏色。
為了更好地理解 RGB 的工作原理,讓我們建立一個小工具:

超文本標記語言
風格
首先,讓我們建立一個 9x8 網格:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
這是一個不尋常的尺寸,但那是因為我們的 R、G 和 B 圓是 5x5 並且重疊:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
.r、.g 和 .b 的 CSS 是:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
我最近常使用網格區域。它可以讓您將網格項目放置在非常特定的位置:
行開始/列開始/行結束/列結束
如果您啟用開發工具的網格視覺化工具:
,則可以更輕鬆地將其視覺化
你注意到三個 CSS 自訂屬性 --r、--g 和 --b 了嗎?我們將在一個小的 JS 片段中更新它們:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
基本上就是這樣。我添加了一些
混合混合模式:差異
在這裡閱讀相關內容 - 循環瀏覽所有模式非常有趣。
示範
這是一個 Codepen。點擊並編輯 R、G 和 B 下面的數字,注意頁面背景和所有三個圓圈的重疊部分如何變化。
以上是從打字機到像素:CMYK、RGB 和建立色彩視覺化工具的旅程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM
光標的下一個CSS樣式Apr 23, 2025 am 11:04 AM具有CSS的自定義光標很棒,但是我們可以將JavaScript提升到一個新的水平。使用JavaScript,我們可以在光標狀態之間過渡,將動態文本放置在光標中,應用複雜的動畫並應用過濾器。
 世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM
世界碰撞:使用樣式查詢的鑰匙幀碰撞檢測Apr 23, 2025 am 10:42 AM互動CSS動畫和元素相互啟動的元素在2025年似乎更合理。雖然不需要在CSS中實施乒乓球,但CSS的靈活性和力量的增加,可以懷疑Lee&Aver Lee有一天會成為一種
 使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景過濾器進行UI效果Apr 23, 2025 am 10:20 AM有關利用CSS背景濾波器屬性來樣式用戶界面的提示和技巧。您將學習如何在多個元素之間進行背景過濾器,並將它們與其他CSS圖形效果集成在一起以創建精心設計的設計。
 微笑嗎?Apr 23, 2025 am 09:57 AM
微笑嗎?Apr 23, 2025 am 09:57 AM好吧,事實證明,SVG的內置動畫功能從未按計劃進行棄用。當然,CSS和JavaScript具有承載負載的能力,但是很高興知道Smil並沒有像以前那樣死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,讓#039;跳上文字包裝:Safari Technology Preview In Pretty Landing!但是請注意,它與在鉻瀏覽器中的工作方式不同。
 CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks編年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重點介紹了年鑑,最近的播客出現,新的CSS計數器指南以及增加了幾位新作者,這些新作者貢獻了有價值的內容。
 tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比聽起來更好Apr 23, 2025 am 09:23 AM在大多數情況下,人們展示了@Apply的@Apply功能,其中包括Tailwind的單個property實用程序之一(會改變單個CSS聲明)。當以這種方式展示時,@Apply聽起來似乎很有希望。如此明顯


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器






