CSS 中的元素週期表
- 王林原創
- 2024-09-08 18:30:461246瀏覽
像太陽系一樣,元素週期表已經在CSS中完成了很多次......但它從未像我將要向您展示的那樣簡單。
讓我們從一些基本的語意標記開始:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
我們使用有序列表,
- ,因為這是一個有序的元素系統。
- ;每個元素的標籤,以及一個 標籤。
的名稱element是「縮寫」一詞的縮寫,很可愛。
— 海頓·皮克林。現在,我們不再用谷歌搜尋每個元素的原子質量,而是要求 ChatGPT 填寫其餘的標記。我們還要求它為每個元素添加一個 3 字母的類,指示該元素屬於哪種 type,即。 「惰性氣體」(class="nbl") 等 — 我們得到 118 個元素:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>看起來還不太好;它只是一個帶有元素縮寫的編號列表。
1. H 2. He 3. Li etc.
讓我們將清單變成 18x10 網格:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }現在,我們將每個
- 設定為成為一個方框並創建一個內部網格,將原子序數放置在左上角,質量(資料品質)放置在右上角,放置在左上角。標籤如下:
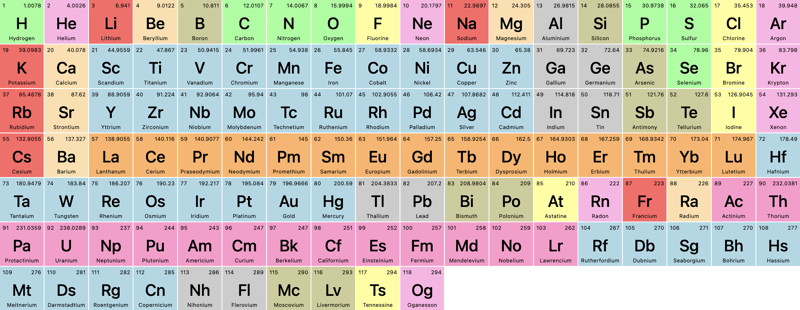
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }在看到我們已經完成的工作之前,讓我們要求 ChatGPT 為先前新增的「元素類型」類別添加一些顏色。現在我們得到:

看起來不錯,但與我們在學校學到的元素週期表不完全一樣。讓我們加入一些網格魔法。
對於 Helium,我們希望將其推到最後一列。我們知道網格有 18 列寬,我們只需添加:
li { &:nth-of-type(2) { grid-column: 18; } }由於這是一個有序列表,因此第n個類型的值將始終對應於每個元素的原子序數。我們希望將 硼 和 鋁 移至第 13 列:
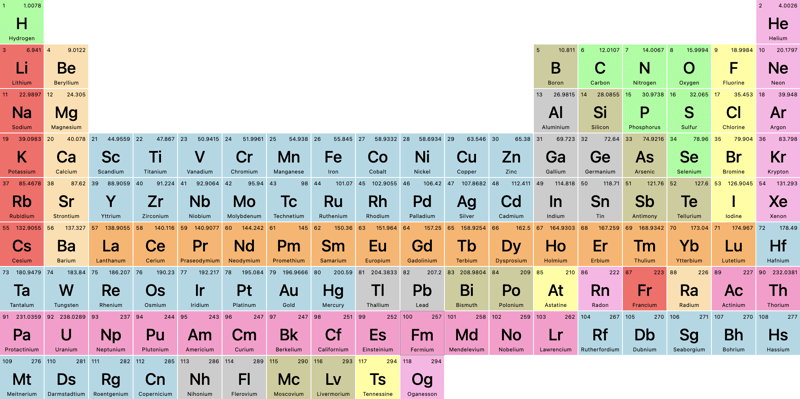
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }我們來看看:

當然是一種改進,但由於網格列只是推動網格前進,我們如何才能將元素58-71 和90-103(錒系元素和錒系元素)完全從網格流中取出 並將它們加到主網格下方的那兩行?
為此,我們可以使用網格區域,我們在其中定義:
行開始/列開始/行結束/列結束
在我們的例子中,這將是:
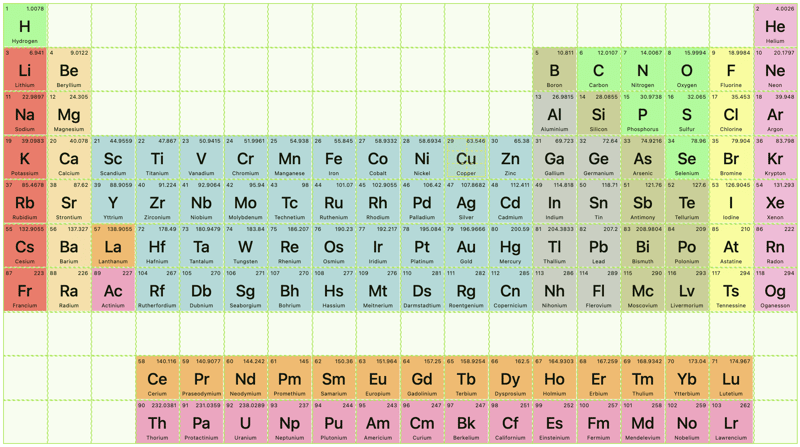
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }現在我們得到了(為了清楚起見,我啟用了開發工具'網格可視化器):
注意網格元素
在我們已移出流程的元素之後,如何繼續在主流程中!
濾
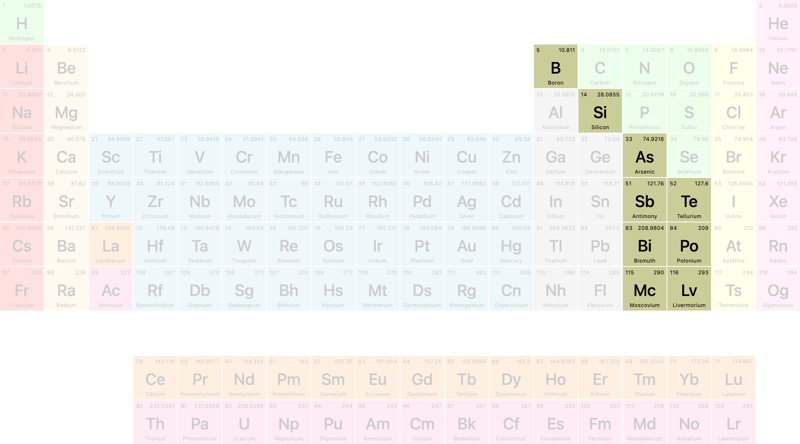
現在,讓我們使用這些「元素類型」類,我們之前產生了 ChatGPT,來過濾元素週期表。
首先,讓我們先加入一些基本的 HTML:
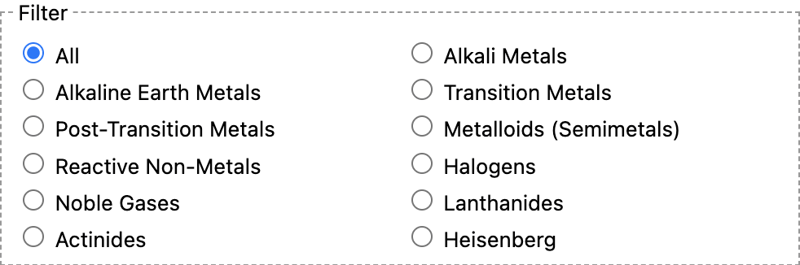
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>然後,我們要求 chatGPT 填寫其餘部分,並添加一個沒有 id 的「全部」選項:
我們需要一堆 JavaScript 來過濾,對吧?不,我們可以用純 CSS 來做到這一點:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }邏輯是這樣運作的:如果正文包含一個 id="alk" 的複選框並且已選中,則樣式將應用於所有- 。
不具有 .alk 類的元素。
對所有類型和類別重複此操作。
讓我們點選「準金屬」:
這有多酷?
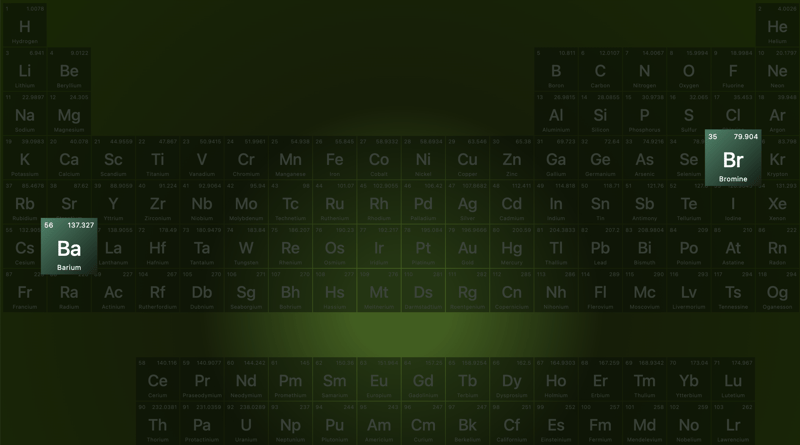
本教學到此結束…但是等等…海森堡濾波器有什麼作用?它不在 ChatGPT 的過濾器列表中?
讓我們點擊它:
…現在你知道我一直以來最喜歡的電視節目了!
示範
這是一個 Codepen - 儘管它完全響應,我建議在更大的屏幕上查看它: - 設定為成為一個方框並創建一個內部網格,將原子序數放置在左上角,質量(資料品質)放置在右上角,放置在左上角。標籤如下:
然後我們有一個
以上是CSS 中的元素週期表的詳細內容。更多資訊請關注PHP中文網其他相關文章!