ComfyUI 是一個用於構建響應式Web 應用程式的JavaScript 庫,提供獨特的功能,包括用於高效應用程式創建的基於組件的架構、自動數據更新的反應性以及自定義的可擴展性。以其莫

如何寫comfyui節點
1. comfyuiui 和其他區別?
ComfyUI 是一個用於建立快速、響應式 Web 應用程式的 JavaScript 函式庫。它與其他 JavaScript 函式庫在以下方面有所不同:
- ComfyUI 是基於元件的。 這表示它由您預先建立的元件的集合組成。可以用來建立您的應用程式。這使得快速輕鬆地創建複雜的應用程式變得容易。
- ComfyUI 是響應式的。 這表示它會自動回應應用程式中資料的變更。這使得您可以輕鬆地保持您的應用程式最新狀態,而無需編寫大量程式碼。
- ComfyUI 是可擴充的。 這意味著您可以添加自己的自訂元件和功能到它。這使其成為想要建立自訂應用程式的開發人員的絕佳選擇。
2.如何建立 comfyui 節點專案?
要建立comfyui 節點項目,您需要:
- 使用npm 安裝comfyui 套件:
<code>npm install --save comfyui</code>
import * as comfyui from 'comfyui';
<html> <head> <script src="comfyui.js"></script> </head> <body> <comfyui-button>Hello, world!</comfyui-button> </body> </html>
ComfyUI為node.js開發提供了許多模組和功能,包括:
- comfyui-core:
- 這個模組提供ComfyUI 的核心功能,包括創建和管理組件的能力。 comfyui-react:
- 此模組為 ComfyUI 提供 React 包裝器,使 ComfyUI 與 React 應用程式一起使用變得容易。 comfyui-vue:
- 此模組為 ComfyUI 提供了 Vue 包裝器,使 ComfyUI 與 Vue 應用程式一起使用變得容易。 comfyui-angular:
- 這個模組為 ComfyUI 提供了 Angular 包裝器,使得 ComfyUI 與 Angular 應用程式一起使用變得容易。 除了這些模組之外,ComfyUI 還提供了許多Node.js 開發的功能,包括:
- 路由:
- ComfyUI 提供了一個🎜>路由: ComfyUI 提供了一個🎜> 路由:
- ComfyUI 提供了一個🎜>路由: ComfyUI 提供了一個🎜> 路由:
- ComfyUI 提供了一個路由系統,可以輕鬆地在應用程式中的不同頁面之間導航。 狀態管理:
以上是如何編寫comfyui節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 優化您的組織與Genai代理商的電子郵件營銷Apr 13, 2025 am 11:44 AM
優化您的組織與Genai代理商的電子郵件營銷Apr 13, 2025 am 11:44 AM介紹 恭喜!您經營一家成功的業務。通過您的網頁,社交媒體活動,網絡研討會,會議,免費資源和其他來源,您每天收集5000個電子郵件ID。下一個明顯的步驟是
 Apache Pinot實時應用程序性能監視Apr 13, 2025 am 11:40 AM
Apache Pinot實時應用程序性能監視Apr 13, 2025 am 11:40 AM介紹 在當今快節奏的軟件開發環境中,確保最佳應用程序性能至關重要。監視實時指標,例如響應時間,錯誤率和資源利用率可以幫助MAIN
 Chatgpt擊中了10億用戶? Openai首席執行官說:'短短幾週內翻了一番Apr 13, 2025 am 11:23 AM
Chatgpt擊中了10億用戶? Openai首席執行官說:'短短幾週內翻了一番Apr 13, 2025 am 11:23 AM“您有幾個用戶?”他扮演。 阿爾特曼回答說:“我認為我們上次說的是每週5億個活躍者,而且它正在迅速增長。” “你告訴我,就像在短短幾週內翻了一番,”安德森繼續說道。 “我說那個私人
 pixtral -12b:Mistral AI&#039;第一個多模型模型 - 分析VidhyaApr 13, 2025 am 11:20 AM
pixtral -12b:Mistral AI&#039;第一個多模型模型 - 分析VidhyaApr 13, 2025 am 11:20 AM介紹 Mistral發布了其第一個多模式模型,即Pixtral-12b-2409。該模型建立在Mistral的120億參數Nemo 12B之上。是什麼設置了該模型?現在可以拍攝圖像和Tex
 生成AI應用的代理框架 - 分析VidhyaApr 13, 2025 am 11:13 AM
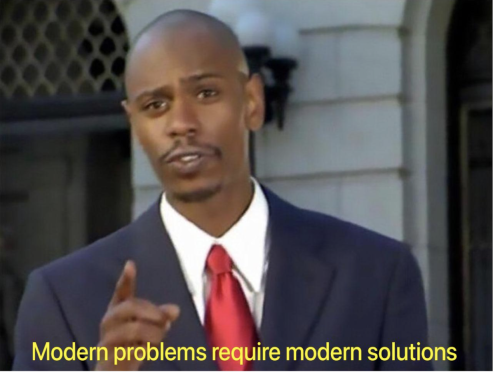
生成AI應用的代理框架 - 分析VidhyaApr 13, 2025 am 11:13 AM想像一下,擁有一個由AI驅動的助手,不僅可以響應您的查詢,還可以自主收集信息,執行任務甚至處理多種類型的數據(TEXT,圖像和代碼)。聽起來有未來派?在這個a


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器