六個可提高您工作效率的 Tailwind CSS 實用程式類
- 王林原創
- 2024-08-27 18:01:011080瀏覽
Tailwind CSS 是流行的 CSS 框架之一,提供了許多類別。此類有助於簡化和增強 Web 開發工作流程。在眾多的類別中,有些類別可能是開發人員尚未聽說過、被低估的或相對較新的。
這些類別在簡化開發工作流程、增強 Web 介面的美觀性和提高生產力方面具有巨大的潛力。
在本教程中,我們將研究其中的六個類別:容器類別、大小實用程式、空間實用程式、線夾實用程式、環實用程式和截斷實用程式。在本教程中,我們將使用 Tailwind 的 CDN。
貨櫃類
容器類別可讓您建立一個根據您的瀏覽器縮放其大小的容器。它旨在設定元素的最大寬度以匹配當前斷點的最小寬度,使其能夠響應不同的螢幕尺寸。
這種反應能力是透過根據視窗大小調整容器的寬度來實現的,確保容器內的內容在各種裝置上正確顯示。
詳細來說,Tailwind CSS 使用一組預先定義的斷點,例如 sm、MD、lg、xl、2xl,它們對應於特定的最小寬度。這些斷點將不同的樣式應用於不同的螢幕尺寸,從而可以更輕鬆地創建響應式設計,而無需編寫自訂媒體查詢。
容器類別利用這些斷點相應地調整其最大寬度,確保容器內的內容縮放並適應瀏覽器的視口大小。
這可確保您的內容具有響應能力,並且在所有裝置上看起來都不錯,而無需為每個斷點編寫自訂 CSS。它透過在整個專案中提供一致的佈局結構來節省時間。
以下是示範容器類別的範例:
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
當您在瀏覽器中檢查結果時,您應該看到以下內容:

您會看到容器的寬度會根據目前斷點自動調整,確保內容在各種裝置上正確顯示。
尺寸實用性
尺寸實用程式可讓您同時控制元素的寬度和高度。此功能對於建立方形元素或確保元素在整個專案中具有一致的尺寸特別有用。
尺寸實用程式提供了多種選項,包括固定像素尺寸,例如特定像素尺寸的size-48,以及Tailwind 設定中的預定義尺寸,例如size-2,它根據比例應用寬度和高度在您的Tailwind 配置中定義。
以下是如何使用尺寸實用程式:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
對於第一個框,size-48 將寬度和高度設定為間距比例的 48。第二個和第三個框遵循類似的結構,大小 64 和大小 80 類別旨在設定它們的大小。
當您在瀏覽器中檢查結果時,您應該看到以下內容:

空間實用
空間實用程式旨在控制元素之間的間距,從而更輕鬆地創建具有一致間距的視覺上吸引人的佈局。
Tailwind 提供了兩個用於管理空間的主要類別:用於水平間距的 space-x 和用於垂直間距的 space-y。這些類別可以應用於容器元素,以自動在其直接子元素之間套用間距。
這對於在整個設計中保持一致的間距至關重要。它無需編寫自訂 CSS 間距,從而節省時間,讓您可以專注於設計的其他方面。
以下是如何使用 space 公用程式在 Flex 容器內的按鈕之間新增水平間距的範例:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
在上面的程式碼中,space-y-4 公用程式會在每張卡片的子元素之間套用垂直間距,從而在每張卡片內建立一致的間距元素。
當您在瀏覽器中檢查結果時,您應該看到以下內容:

線夾實用程式
line-clamp 實用程式是控製文字溢位的強大工具。它透過在固定行數後直觀地截斷文字來提供幫助。它對於保持乾淨和統一的佈局特別有用,特別是在處理可能超出所需顯示區域的動態內容時。
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

Ring utility
The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
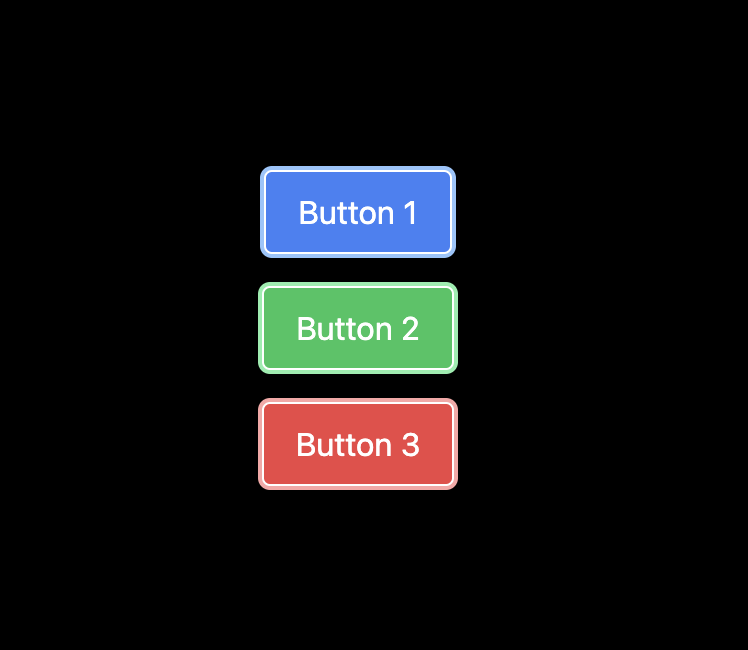
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

Truncate utility
The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
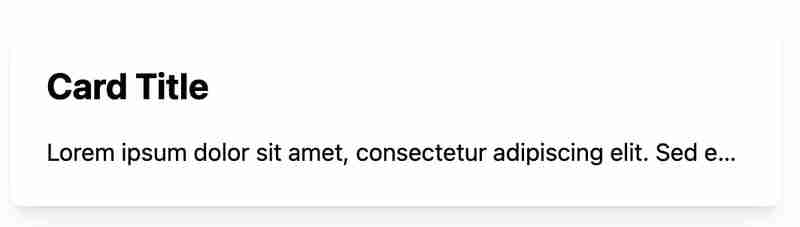
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
Conclusion
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
以上是六個可提高您工作效率的 Tailwind CSS 實用程式類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

