用 CSS 掌握溢出滾動漸變
- WBOY原創
- 2024-08-25 20:32:331073瀏覽
介紹
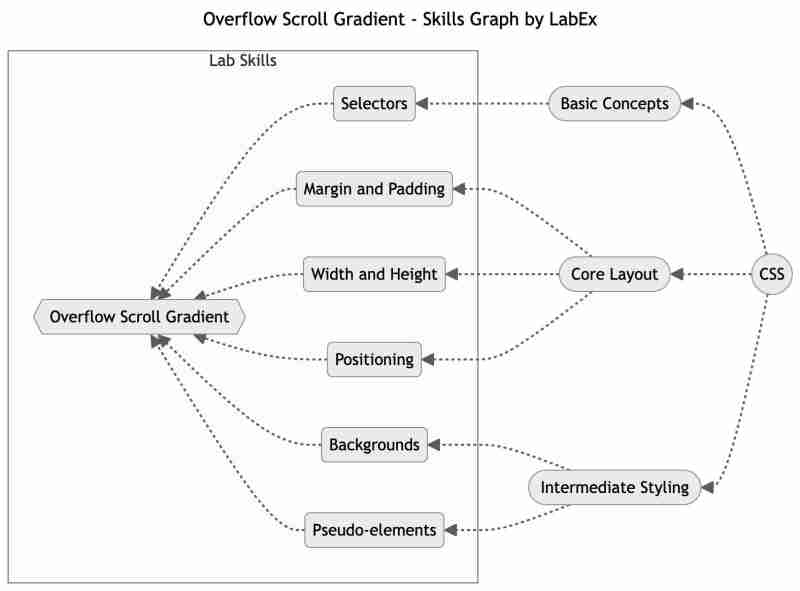
本文涵蓋以下技術技能:

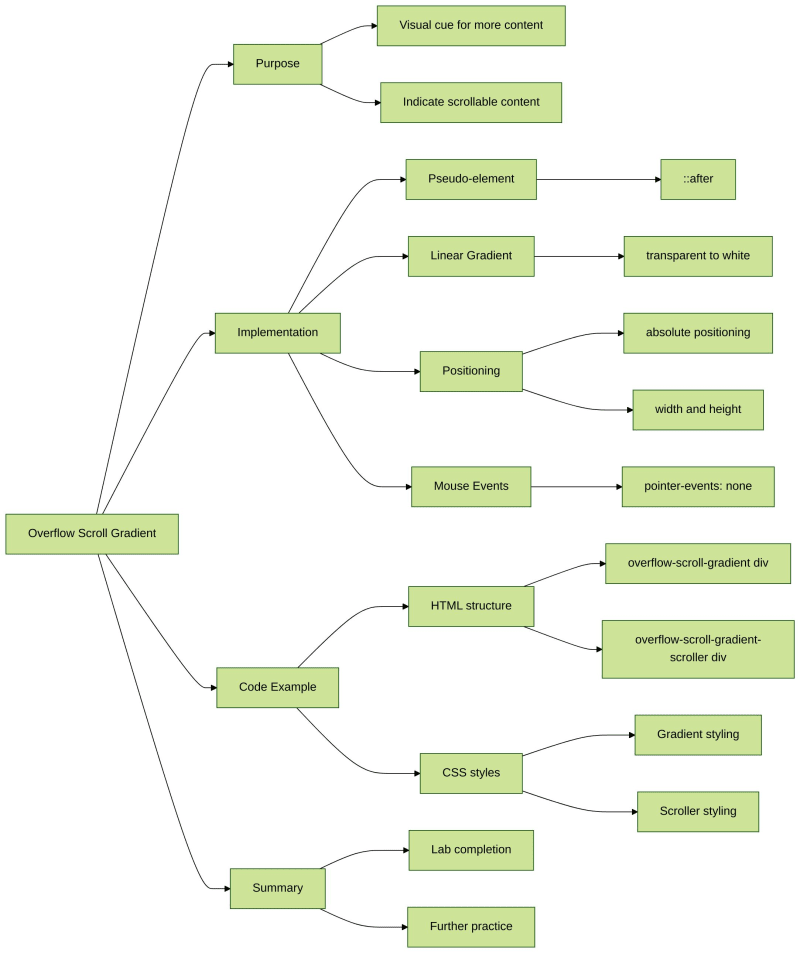
在本實驗中,我們將學習如何使用 CSS 將淡入淡出漸層加入溢位元素。本實驗的目的是為使用者創建一個視覺提示,表明有更多內容需要滾動。透過使用 ::after 偽元素和 Linear-gradient() 函數,我們可以創建一個從透明漸變到白色的漸變,表示還有額外的內容可以查看。
溢出滾動漸變
VM中已經提供了index.html和style.css。
若要為溢位元素新增淡入淡出漸層並指示有更多內容要捲動,請依照下列步驟操作:
- 使用 ::after 偽元素建立一個從透明漸變為白色(從上到下)的 Linear-gradient()。
- 使用位置:絕對值、寬度和高度在其父級中定位偽元素並調整其大小。
- 使用pointer-events: none從滑鼠事件中排除偽元素,允許其後面的文字仍然可以選擇/互動。
以下是 HTML 與 CSS 程式碼片段範例:
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
請點選右下角的“上線”,在 8080 連接埠上執行 Web 服務。然後,您可以刷新 Web 8080 標籤來預覽網頁。
概括
恭喜!您已經完成了溢位滾動漸層實驗。您可以在 LabEx 中練習更多實驗來提升您的技能。

?現在練習:溢位滾動漸層
想了解更多嗎?
- ?學習最新的 CSS 技能樹
- ?閱讀更多 CSS 教學課程
- ?加入我們的 Discord 或推文@WeAreLabEx
以上是用 CSS 掌握溢出滾動漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

