黑暗主題的力量和性能優化:簡單指南
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-08-08 15:30:421025瀏覽
在當今的數位時代,使用者體驗是關鍵。增強這種體驗的一種方法是在您的網站或應用程式上實施深色主題。它不僅看起來時尚,而且還可以提高現代設備的性能並節省電池壽命。讓我們探討如何使用深色主題優化您的網站並提高效能。
為什麼選擇黑暗主題?
減少眼睛疲勞:深色主體對眼睛較溫和,尤其是在低光源條件下。這使用戶可以更輕鬆地在您的網站上花費更多時間而不會感到不適。
節省電池:在 OLED 和 AMOLED 螢幕上,黑色像素基本上被關閉,從而節省電池壽命。這對於行動用戶來說是一個巨大的勝利。
現代美學:深色主題為您的網站或應用程式帶來時尚現代的外觀,使其在視覺上更具吸引力。
效能優化技巧
減少重新渲染:不必要的重新渲染可能會減慢您的網站速度。使用記憶和高效狀態管理等技術來最大限度地減少這些問題。
延遲載入:僅在需要時載入圖片、影片和其他資源。這可以減少初始載入時間並節省頻寬。
高效 CSS:使用輕量級 CSS 並避免複雜的選擇器。 CSS 變數可以幫助有效管理主題。
黑暗主題網站的範例
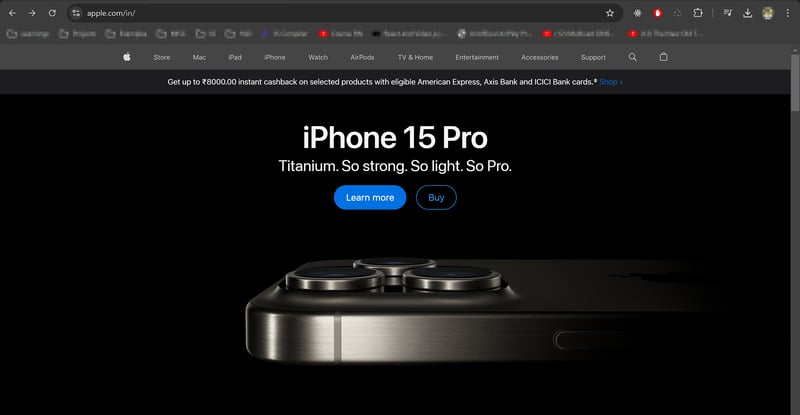
- Apple:Apple 的網站有效地使用了深色主題,尤其是在 iPhone 和 MacBook Pro 等裝置的產品頁面上。去蘋果看看。

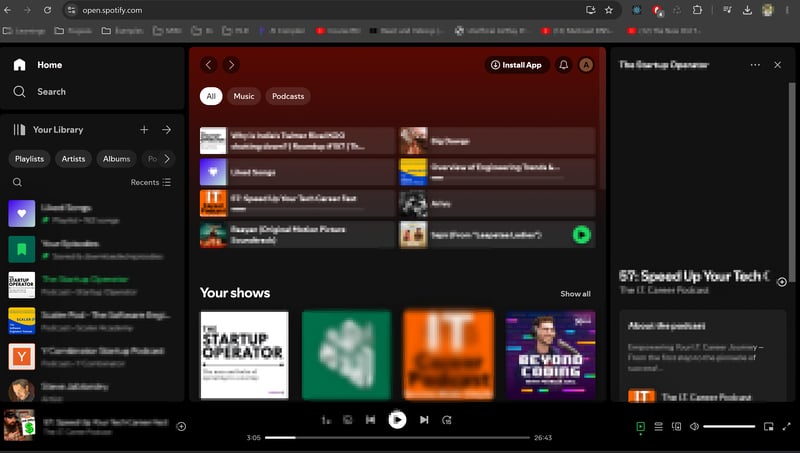
- Spotify:Spotify 的深色主題增強了視覺吸引力,並使專輯封面脫穎而出。訪問 Spotify 來看看它的實際應用。

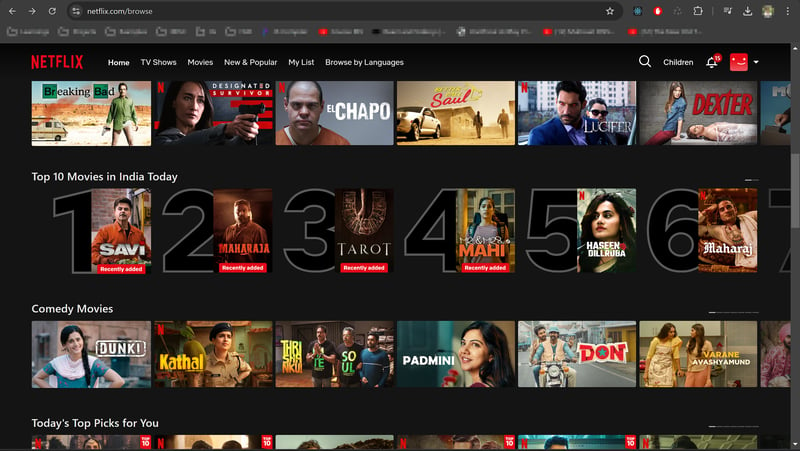
- Netflix:Netflix 的深色主題提供戲院般的體驗,非常適合觀賞電影和節目。在 Netflix 上探索它。

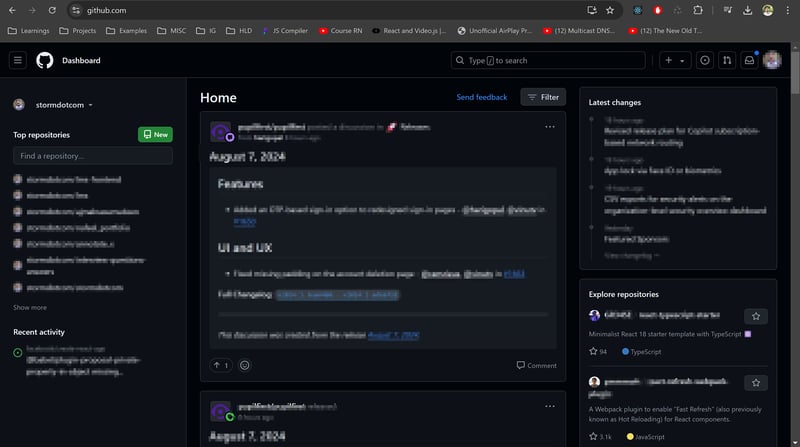
- GitHub:GitHub 提供了深色模式,可以提高程式碼的可讀性並減少開發人員的眼睛疲勞。造訪 GitHub 來嘗試一下。

深色主題的最佳實踐
一致性:確保深色主題在所有組件和頁面上統一應用。
輔助功能:保持高對比度,以確保文字可讀且網站可供所有使用者使用。
定期測試:使用 Lighthouse 和瀏覽器 DevTools 等工具持續測試和最佳化網站的效能。
結論
實施深色主題可以顯著增強使用者體驗並提高效能,尤其是在現代高刷新率 LED 螢幕上。透過遵循最佳實踐並優化資源消耗,您可以建立一個具有視覺吸引力且高效的網站或應用程式。擁抱黑暗主題的力量,看看它所帶來的改變!
編碼愉快!
以上是黑暗主題的力量和性能優化:簡單指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

