Flexbox Cheatsheet:輕鬆學習
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2024-07-18 22:38:411018瀏覽
Flexbox 是靈活框佈局模組的縮寫,是 CSS 中一個功能強大的佈局模組,它提供了一種有效的方法來安排和分配容器中項目之間的空間,即使它們的大小未知或動態。它專為一維佈局而設計,這意味著它可以很好地對齊行(水平)或列(垂直)中的項目。
啟動彈性盒
只需在 div 容器中使用 display: flex 即可啟動 Flexbox。預設情況下,這是創建一個主軸(水平行)和一個交叉軸(垂直列),它們在您添加要顯示的內容之前是不可見的。
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

彈性盒軸
- 主軸: 這是元素主要對齊的位置。 (預設為水平行)
- 交叉軸:這是次要方向,與主軸成 90 度。 (預設考慮垂直列)
彎曲方向:改變流量
用於更改這些軸的流動 - 彎曲方向,預設情況下,
這被設定為行
.container {
display: flex;
flex-direction: column;
}

調整內容:控制主軸
為了在主軸上對齊元素,我們使用 justify-contentproperty。預設情況下,它設定為 flex-start 並且項目一起出現在主軸的開頭。
.container {
display: flex;
justify-content: flex-start;
}

對齊項目:控制交叉軸
align-items 的預設值是stretch,這使得專案在橫軸上拉伸以填充容器。
.container {
display: flex;
align-items: stretch;
}

Gap 房產
gap 屬性控制項目之間的間距,在所有內容之間套用即時間距。
.container {
display: flex;
gap: 30px;
}

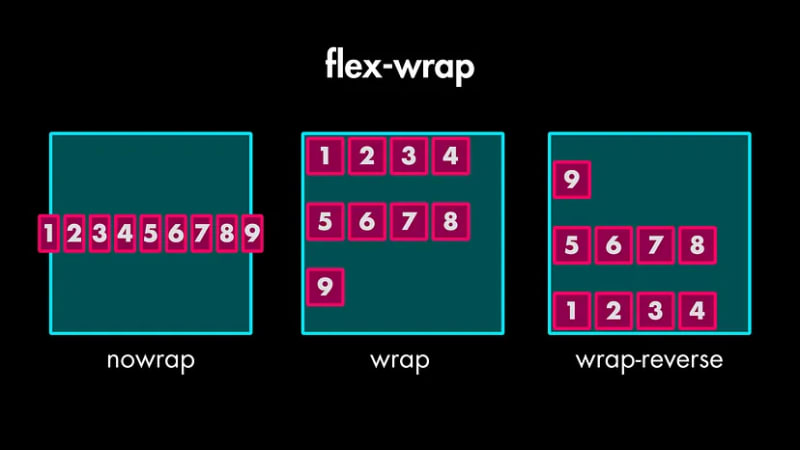
Flex Wrap:避免擠壓
您可以使用 flex-wrap:wrap` 讓它們優雅地流到新行。
CSS
.container {
顯示:flex;
flex-wrap: 包裹;
}

對齊內容:控制換行的間距
如果將 flex-wrap 設定為換行,則會解鎖一個新屬性 —align-content`,它可以讓您控制這些換行行的間距。

單一項目的 Flexbox 屬性
您可以使用align-self工具覆蓋容器上的align-items設置,但僅限於特定項目。
自對齊
.item:nth-child(3) {
align-self: center;
}

Flex Grow:成長意願
它控制一個項目與其兄弟項目相比應佔用多少額外空間。
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Flex Shrink:收縮意願
它控制空間不足時物品縮小的程度。
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

彈性基礎
這會在分配額外空間之前設定項目的初始大小。
.item:nth-child(4) {
flex-basis: 50%;
}

Flex 速記
不用單獨寫flex-grow、flex-shrink、flex-basis,你可以使用超方便的flex簡寫屬性。
.item:nth-child(4) {
flex: 1 0 0;
}
在本例中,它將 flex-grow 設定為 1,flex-shrink 設定為 0,flex-basis 設定為 0。
訂單
我們有 order 屬性,它可以改變項目的視覺順序。它需要一個數字,較小的數字首先出現。
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
以上是Flexbox Cheatsheet:輕鬆學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

