使用 CSS 變數優化網頁設計
- 王林原創
- 2024-07-16 11:30:48593瀏覽
CSS 變數的宣告與語法
在 CSS 規則中,我們為文件的主要部分聲明變量,通常稱為 :root 元素。這使得該變數可以在文件中的任何地方使用。但是,您也可以透過在不同的選擇器中指定來選擇僅專注於文件的某些部分。
了解更多關於如何聲明 CSS 變數的資訊
:root {
--primary-color:#ff0000;
}
使用 CSS 變數
CSS 變數一旦定義,就可以使用 var() 函數套用於樣式表中的任何位置。 (閱讀更多)
例如:
.header {
color: var(--primary-color);
}
在此範例中,具有 .header 類別的元素的文字顏色設定為儲存在 –primary-color 變數中的值..
揭開 HTML 骨架
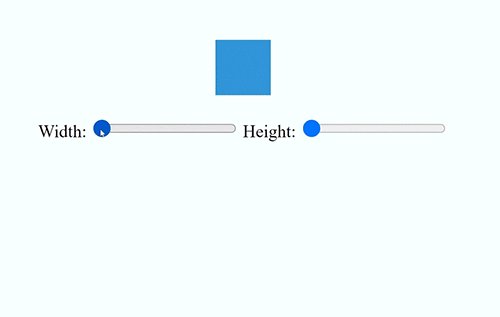
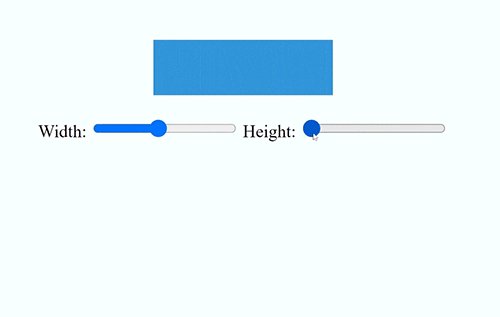
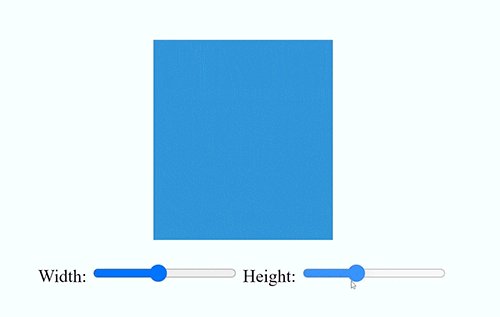
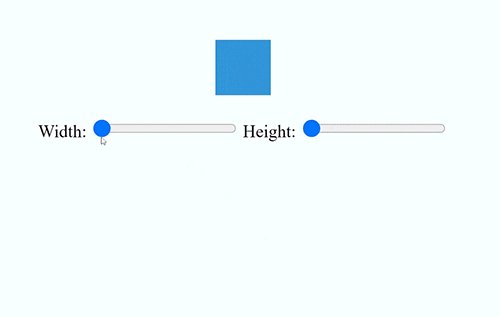
輸出:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
Javascript:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
結論:
最後,CSS 變數為 Web 應用程式開發提供了一種新方法,使開發人員能夠輕鬆創建靈活且自適應的使用者介面。開發人員可以使用 CSS 變數的動態功能來創建響應使用者偏好和活動的引人入勝的體驗。那麼,為什麼還要等呢?走進 CSS 變數的世界,發現您的網站專案的無限可能性! (閱讀更多關於 CSS 變數的資訊)
以上是使用 CSS 變數優化網頁設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:了解 CSS 盒子模型:綜合指南下一篇:了解 CSS 盒子模型:綜合指南

